-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
해결됨
UI 디자인 원리 - 과제
21.01.30 17:47 작성 조회수 359
2

1) 유사성의 원리
위 네비게이션바
중앙 메인 배너( 강조하고 싶은 제품들)
상위 카테고리 영역
그리고 그 안에 있는 하위 제품들이
하나의 덩어리로 보여졌어요.
2) 근접성의 원리
컨텐츠들 사이에 여백과 함께 각 영역의 컨텐츠들이 가깝게 있어
이 제품을 누르면 해당 제품으로 넘어가겠구나 라는 생각을 했습니다.
3) 와디즈 사이트를 캡쳐한 이유가 이것 때문이기도 했는데요.
예로 휴라스틱 평가 1번째 시스템 상태 가시성
펀딩이 성공인지 실패인지를 사용자들이 한눈에 알아볼 수 있도록
상태 안내를 통해서 표현해줬더라구요.

4) CTA
CTA의 경우 제품이 관심이 있어 눌렀을때,
펀딩하기 버튼이 브랜딩컬러로 들어가 눈에띄어서
이 제품이 마음에 들면 펀딩하기 버튼을 누르면 되구나 라는 생각이 들어
사용자로 하여금 다음단계를 어떻게 해야할지 학습시켜 주었습니다.
+) 의도치 않았는데 저 하트 아래에 설명부분이 나오면서
안내 해주는 것이 나왔네요. 이건 휴라스틱의 6번째에 해당하는 부분인가요?
인식할 수 있도록 작은 상자를 써준 것 같다는 생각을 했네요.

5) 휴라스틱 평가 - 3번째 사용자 제어 및 자유
실수로 펀딩하기를 의도치 않게 눌렀을 경우
스토리로 다시 돌아 갈 수 있도록 exit 기능을 할 수 있는 버튼을 제공했더라구요.
언제든지 실수로 누른 것을 취소할 수 있는 기능인 것 같아 가져왔습니다.^^
아쉬웠던 부분
메인페이지

메인 페이지에서
맨 위에 상단바로 이 사이트는 펀딩도할 수 있고
투자도 가능하구나, 스타트업 회사들의 정보도 알려주네?
그리고 더 정보가 궁금하면 더보기로 제공해준게 좋았고 (휴라스틱 8. 심미적이고 미니멀한 디자인)
기본 정보만 보여주고 더 보고싶으면 누를 수 있도록 해준 것이 마음에 들었다.
그다음 메인 배너로 제품을 소개해준거는 좋았는데
투자하는 내용도 넣어주면 어땟을까라는 생각을 했어요. 사용자 중에는 투자하기하는 사람이 한명이라도 있지 않을까
물론 대부분 펀딩하러 들어오겠지만요.
그리고
이프로젝트 어때요? 실시간랭킹
회원님이 좋아할 프로젝트 에서 글자가 차이가 나서 일관성이 보이지 않았는데요.
이게 의도적으로 제품이 아래 짤려서 보이지 않을까봐 일부러 좋아할 프로젝트는 줄였는지 모르겠지만
일관성이 느껴지지는 않았어요.
그리고 근접성으로 사이사이 간격 여백이 조금 좁다고 생각했어요.
안그래도 각각의 설명 정보가 많은데 여백을 조금 더 줘도 되지 않을까?
정보가 많아서 그 예시로 들어주셨던 디씨갤러리 처럼은 아니지만 조금만 더 띄어주면 어떨까 생각했어요.
메인 배너에서 휴라스틱 시스템 상태 가시성이 잘 사용되었네요.
좋아할 프로젝트 추천해줌으로써 인식하게 해줌으로써
제가 봤던 제품들을 바탕으로 추천해주는 부분이 6번에 해당하는 부분이라는 걸 알았습니다.
배운걸로 일단 여기까지는 알았는데.. 부족한 부분있으면 알려주세요!
답변을 작성해보세요.
1

에릭
지식공유자2021.02.03
감사합니다. 저도 AirDream님께서 열정적으로, 또 여러 통찰을 가지고 분석글을 올려주셔서 많이 배웠습니다.
좋은 UX, 안좋은 UX 찾기 과제는 궁극적으로 디자인의 원리들을 나의 것으로 소화시키는 게 가장 중요한 것 같아요. 이런 훈련들이 잘 되어 있으면 실무에서 일을 할 때에 프로덕트 매니저, 엔지니어 등 이해관계자들과 조금 더 원활하게, 그리고 논리적으로 나의 생각을 이야기할 수 있게 되는 것 같아요.
엔지니어 또는 다른 이해관계자들 역시 사용자에 대해서 그 중요성을 알고 있는 경우가 많지만, 그 분들의 본업이 있고, 결국 사용자를 제 1선에서 대변하는 역할은 결국 UX/UI디자이너의 몫이거든요. 실무를 할 때에는 빠르게 의사결정을 내려야 하는 상황이 정말 많을 수 있는데, 이런 고민들을 사전에 많이 해봤느냐 안해봤느냐가 큰 차이를 만드는 것 같습니다.
저도 늘 부족함을 느끼는데 사용자에 대한 공부에는 끝이 없다는 생각이 많이 듭니다. ㅎㅎ
다시 한번 감사드리고 화이팅이에요!
1

에릭
지식공유자2021.02.01
안녕하세요. AirDream님!
지난번에 이어서 스터디한 사례에 대해 인사이트 잘 정리해서 공유해주셔서 감사드립니다. AirDream님 덕분에 저도 많이 공부가 되고 새로운 시각을 얻을 수 있어 감사해요.
적어 주신 부분 모두 잘 이해가 되었고, 공감이 되었습니다. 특히 분석한 내용들에 대해서 각각 어떤 디자인 원리가 적용되었는지 함께 적어주셔서 더 잘 이해가 되고 너무 좋았습니다.
추가적으로 몇가지 생각 공유드려요.
.
4) CTA
화면 상에 CTA가 잘 드러날 수 있도록, 다른 요소들은 해당 색 사용을 자제해서 좋은 것 같아요. 확실히 CTA가 눈에 잘 띄는 것 같습니다.
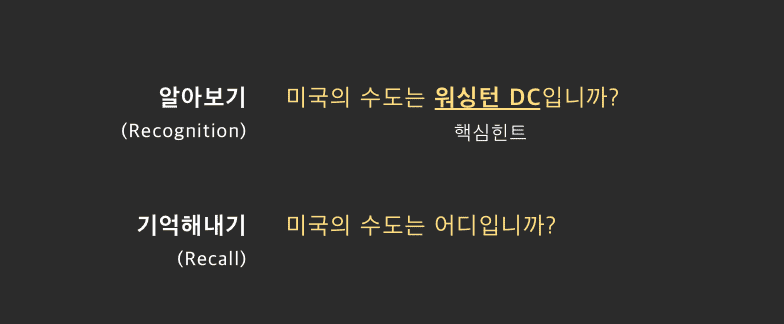
말씀하신 것처럼 작은 상자가 생기는 부분은 휴리스틱 6번으로 설명이 가능할 것 같습니다. 알아보기(Recognition)은 기억해내기(Recall)보다 쉽다는 원리인데요.
알아보는 것은 위와 같이 사용자 입장에서 기억을 해야 할 부담감을 최대한 줄이는 것인데요. "미국의 수도는 워싱턴 DC입니까?"는 거의 질문 속에 답이 있다고 볼 수 있지요. 그것처럼 적재 적소에 어떤 정보를 제공해서 사용자가 외우거나 기억하지 않아도 어떤 기능을 사용하는데 문제가 없도록 하는 거라고 볼 수 있어요.
말씀하신 하트는 즐겨찾기와 관련된 기능에서 자주 활용하는 아이콘이지만, 사용자에 따라 이것이 무슨 기능인지 모를 수 있기 때문에 이렇게 배경 설명을 해주는 것은 효과적인 것 같습니다.
마침 제가 관련해서 브런치에 자세히 다룬 적이 있어서 참고하시기 바랍니다.
.
5) 휴라스틱 평가 - 3번째 사용자 제어 및 자유
실수를 방지하기 위해 이런 경험을 제공했다고 정리해주셨는데 정확하게 보신 것 같습니다. 디자인, 기획을 하는 사람은 사용자가 실수를 하는 부분에 대해서는 늘 염두에 두어야 하는 것 같아요. 가능하면 실수를 하지 않도록 하는 게 이상적일 수 있어요. 휴리스틱 평가를 정의하고 소개한 닐슨 노먼 그룹에서는 "사용자를 배려하여 에러 자체가 일어나지 않도록 하는 디자인은 좋은 에러 메시지를 제공해주는 것보다 좋다"는 이야기를 하고 있어요. 그리고 아무리 쉽고 잘 만든 UX, UI라고 할지라도 누군가는 실수를 할 수 있기 때문에 사용자가 이를 되돌릴 수 있도록 제어/자유를 주는 것이 중요한 것 같습니다.
제가 관련해서 몇가지 사례들과 함께 정리한 글이 있어 공유합니다.
.
아쉬웠던 부분
펀딩하기, 투자하기, 스타트업
네비게이션 상에는 최상위 카테고리로 펀딩, 투자, 스타트업, 기타를 제공하고 있지만, 와디즈 메인 홈페이지에 들어갔을 때(https://www.wadiz.kr/web/main) 보여지는 컨텐츠들은 말씀하신 것처럼 펀딩 위주로 구성이 되어있네요.
메인 홈페이지는 사용자에게 해당 프로덕트의 대표성을 갖고 있는 컨텐츠를 보여주어 사용자로 하여금 해당 프로덕트의 큰 그림에 대해서 학습할 수 있는 기회가 되는 곳인 것 같아요. 예를 들어 등산을 한다고 가정하면 등산 입구에서 지도를 보여주어 전체적인 길과 주요 등산 포인트에 대해 이해를 할 수 있도록 하는 것과 비슷한데요.
그래서 와디즈는 메인 홈페이지에서 펀딩 외에도 투자 및 스타트업에 대해서 소개를 하거나 관련 컨텐츠를 맛 볼 수 있게 해주면 더 좋았을 것 같아요. 네비게이션만 봤을 때에는 펀딩 못지 않게 투자와 스타트업도 대등한 위치에 있는 것 같아서요.
아래는 airbnb의 메인 홈페이지인데, 최상위 카테고리는 숙소와 경험인 것 같아요. 그래서 홈페이지 상에서 이 둘을 모두 어느 정도 이해하고 맛볼 수 있도록 컨텐츠들을 녹여 낸 것 같습니다.

분석한 내용 공유해주셔서 다시 한번 감사드립니다. 고생 많으셨어요!^^
0

AirDream
질문자2021.02.02
앗 감사합니다.
일단 이 모든게 에릭 선생님의 좋은 강의 덕분에 볼 수 있는 시각이 조금은 넓혀진 것 같고
또 답변을 통해서 응용과 더 넓게 학습할 수 있다는 점이 너무 감사드리다는 말씀 드리고 싶습니다.
매번 이렇게 정리해서 올려주시는 것도 시간이 걸릴 것 같은데 감사드려요!
제가 아쉽다고 했던 부분을 실제로 사이트를 찾아서 예시 들어주셔서 너무나 감사합니다.
에릭님 덕분에 UX에 조금씩 보는 눈이 생기고
그 관점으로 생각하는 힘이 생기는 것 같아
저 스스로도 도전이되고 재밌네요!
과제로 끝내기보다 앞으로도 리서치를 하며 다양한 사이트에 들어가게 될텐데
이러한 시각으로 보다보면 제 보는 관점들이 점점 딱딱 기준들이 생기지 않을까 생각이 들었어요.
다시한번 좋은 답변 너무 감사드리고
좋은 강의 만들어주셔서 감사해요!
남은 강의 열심히 학습해보겠습니다! 화이팅!




답변 3