-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
해결됨
카카오 뱅크와 기업은행 I-One뱅크의 비교
21.01.25 23:45 작성 조회수 793
3


ux 좋은 예와 나쁜 예
카카오 뱅크 VS 기업은행 I-ONE뱅크
.
.
1. 휴리스틱 평가: 직관적인 사용 가능
카카오 뱅크: GOOD
일단 직관적이지 않기로 유명한 공인인증서 로그인 방식을 버렸다. 또한 이체와 사용내역 조회 빼고는 크게 별다른 기능이 노출되어 있지 않다. 카드 규격의 박스로 전자 지갑을 보는 것 같은 느낌도 들고 + 버튼을 누르면 쉽게 새로운 계좌를 만들거나 저금하거나 할 수 있다. 새로운 계좌를 만들면 또 카드형식으로 하단에 추가될 것임이 쉽게 예상된다
기업은행 I-ONE뱅크: BAD
일이년 전만 해도 이 UI보다도 더욱 복잡해서 위압감이 느껴지는 화면이었는데 그 사이에 시각적인 정렬이 꽤 많이 개선된 것 같다. 하지만 여전히 이체를 하고 싶으면 어디를 눌러야하는지 한눈에 알 수 있을 정도는 아니다. 메뉴를 누르면 나오는 수많은 텍스트 중에 이체를 찾아야한다. 일반 사용자가 가장 많이 사용하는 화면일텐데 위계 상 차별을 줘서 잘 보이게 해놓을 필요가 있어보인다.
.
.
.
2. 휴리스틱 평가: 친근한 단어선택
카카오 뱅크: GOOD
카카오뱅크가 타겟 유저로 삼은게 금융 지식이 풍부하지 않은 20대 사용자인 것 같다. +를 누르면 어떤 것을 추가할 수 있는지 쉽게 풀어서 설명해준다.
기업은행 I-ONE뱅크: SO BAD
정확히 무엇인지 모르겠는 상품들이 너무 많다. 사전지식을 획득하려면 따로 추가적인 인터넷 검색을 해야된다. 내가 금융지식이 전무해서 잘 사용하지 모르는건가 하는 생각도 든다. 상품몰, 톡톡송금은 무엇인지, 환전지갑은 또 뭔지, IBK-Hybrid 카드는 또또 뭔지 모르겠다. 내가 전문적인 지식이 없는 것도 있겠지만, 상품 네이밍이 무엇을 뜻하는지 설명이 부족한 것도 사실인 것 같다.
.
.
.
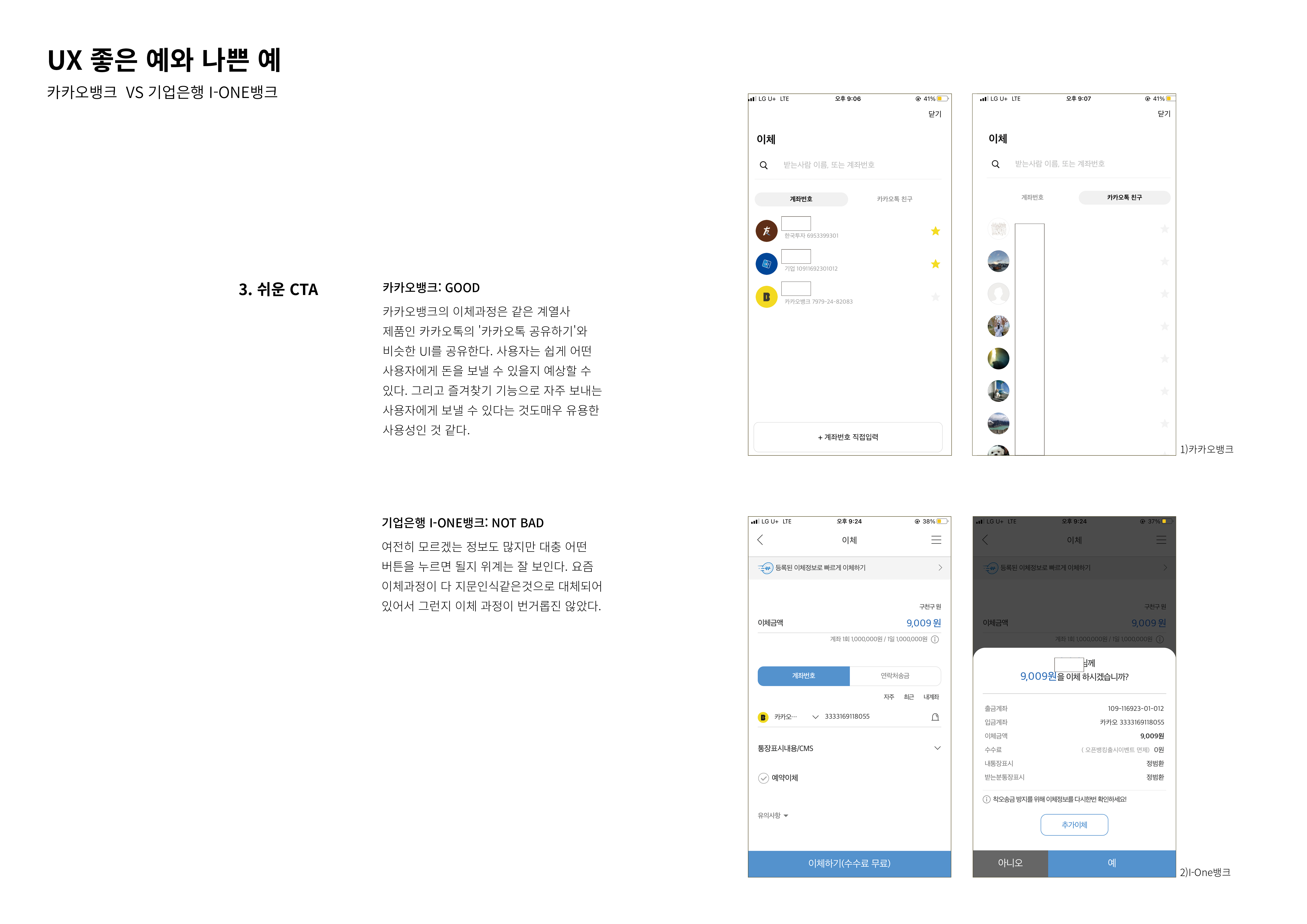
3. 쉬운 CTA
카카오 뱅크: GOOD
카카오 뱅크의 이체과정은 같은 계열사 제품인 카카오톡의 '카카오톡 공유하기'와 비슷한 UI를 공유한다. 사용자는 쉽게 어떤 사용자에게 돈을 보낼 수 있을지 예상할 수 있다. 그리고 즐겨찾기 기능으로 자주 보내는 사용자에게 보낼 수 있다는 것도 매우 유용한 사용성인 것 같다.
기업은행 I-ONE뱅크: NOT BAD
여전히 모르겠는 정보도 많지만 대충 어떤 버튼을 누르면 될지 위계는 잘 보인다. 요즘 이체과정이 다 지문인식같은 것으로 대체되어 있어서 그런지 이체 과정이 번거롭진 않았다.
답변을 작성해보세요.
2

에릭
지식공유자2021.01.28
BLM NT님, 안녕하세요.
지난 번에 이어 이번에도 인사이트 넘치는 글 올려주셔서 너무 감사드립니다. BLM NT님 덕분에 저도 여러 시각에서 사례들을 볼 수 있어서 너무 좋습니다.
올려주신 사례들 모두 동의하며 몇가지 제 생각 추가로 코멘트합니다.
1. 직관성
I-ONE뱅크는 말씀하신대로 위계가 명확하게 고려가 되지 않은 듯한 느낌을 많이 받았습니다. 일반적으로 행동 유도를 위핸 메인 CTA(Call-To-Action)은 다른 요소에 비해 훨씬 두드러지게 만들어야 사용자가 여기서 이제 무엇을 해야 할지 명확하게 알 수 있어요. 그런 측면에서 I-ONE은 메인 CTA를 "이체"로 정의를 한 것 같은데 너무 많은 요소들이 두드러지고 있네요. 최하단의 계좌 정보부분을 이체 CTA와 같은 색을 사용한 것도 그렇고, 주황색을 사용한 것도 위계질서를 약하게 만드는 역할을 한 것 같아요.
그리고 가급적이면 화면상에서 클릭이나 누를 수 있는 요소들은 색을 사용하고 그렇지 않은 경우 검은색/회색 계열 텍스트를 사용하면 효과적일 수 있는데요. 해당 화면 상에서는 "나의 맞춤메뉴"를 주황색으로 사용한 것은 이해가 되지만, "환전지갑", "선물"도 주황색으로 사용한 것은 각각 누를 수 있는 링크라고 착각을 하게 만드는 것 같아요. 아니면, 이것들도 링크일까요? 링크라 한다면 차라리 문장 우측에 ">"를 없애주는 게 좋을 수도 있을 것 같네요. ">"는 보통 하나의 화면으로 가는 것이기 때문에 이거를 눌렀을 때 "환전지갑"에 대한 화면으로 이동을 할 것인지, "선물"에 대한 화면으로 이동할 것인지 명확하지가 않은 것 같아서요.
2. 친근한 단어선택
제가 일을 하면서 동료들에게 자주 들었던 문장이 있어요. "Context is the king"이라는 거였는데요. 맥락이 왕이다라고 번역을 할 수 있을 것 같은데, 사용자가 의미를 잘 이해할 수 있도록 배경을 잘 설명해주자는 거에요. 그런 점에서 카카오뱅크는 이를 잘 처리해주었네요. 굿굿!! 그리고 이 배경설명에 대해 옅은 회색/작은 텍스트 사이즈를 활용해서 메인 텍스트가 잘 돋보이게 해주고, 이 배경설명 텍스트들이 부담스럽지 않게 보인 점도 좋았던 것 같아요.
3. 쉬우 CTA
I-One은 이 화면은 비교적 CTA가 잘 보여지는 것 같네요. 다만, 계좌번호/연락처송금 탭에 대해서 선택된 탭이 CTA와 같은 색을 사용한 박스형태라 자칫 이것이 버튼이라고 오해를 할 수도 있을 것 같아요. 그리고 앞서 말씀하셨던 위계의 측면에서도 Main CTA를 두드러지게 하는게 중요하기 때문에 이 탭은 위계를 약하게 하는 부분이 있는 것 같습니다.
다시 한번 넘치는 인사이트 감사드립니다.



답변 1