-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
포지션 관련 질문입니다.
21.01.22 23:00 작성 조회수 175
1
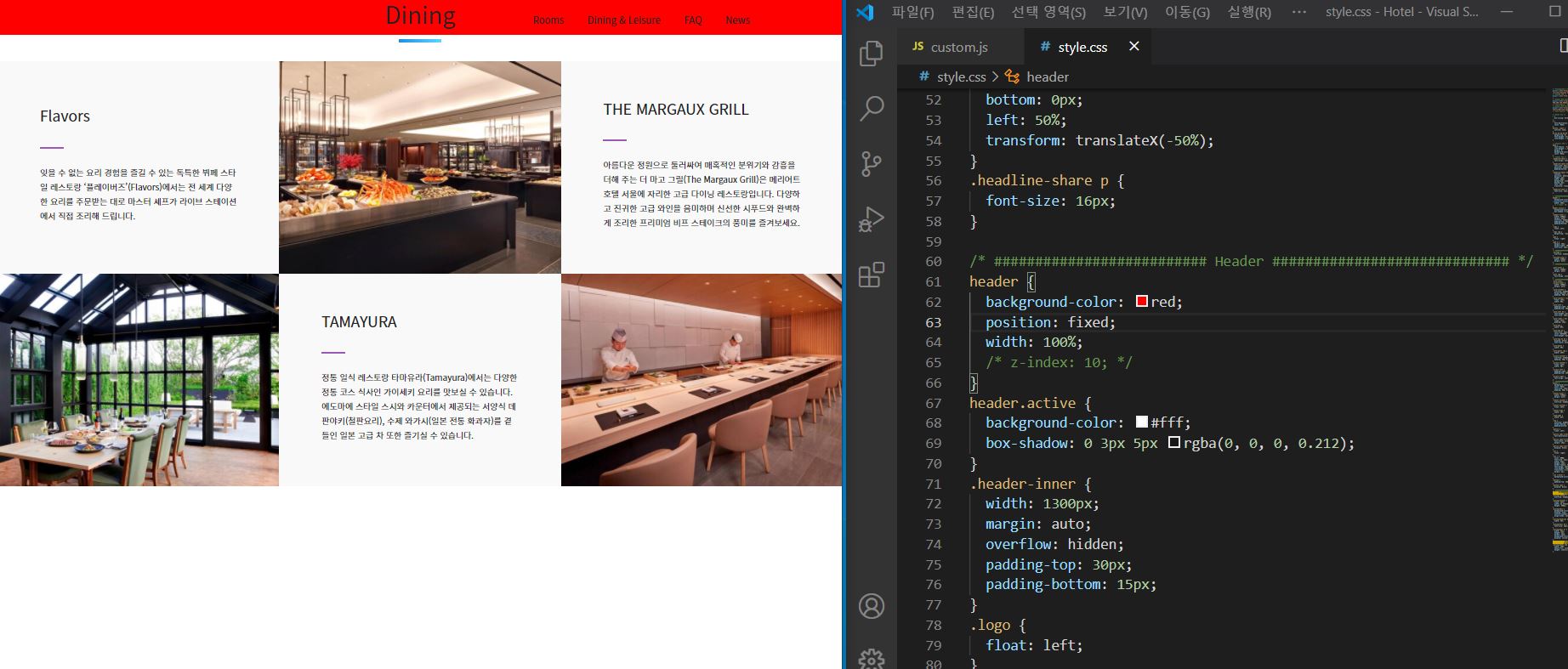
강의 영상에서 본대로 헤더 부분에서 로고와 네비게이션 제작후 position fixed, width 100% 까지 한후
바로 밑에 vision 섹션을 제작하고 싶은데 vision 섹션부분의 headline-share 부분이 헤더에 겹치게 되는데
어떻게 해결해야 하나요.
답변을 작성해보세요.
2

코딩웍스(Coding Works)
지식공유자2021.01.22
코드와 결과화면이 없어서 정확히는 모르겠지만 position fixed 되어 있어서 지금 겹쳐보이는건 당연합니다.
영상 따라가시면 섹션 15. 반응형 앱 오피셜 랜딩사이트 제작 – PC 버전 마무리 작업에서 헤더 디자인 변경하는 부분이 있으니 지금은 거슬려도 신경쓰지 마세요.
만약 거슬리면 header에 display: none 주세요.
1
1

y__00
질문자2021.01.22
밤늦게 죄송합니다!!
빨간색 부분이 헤더 부분입니다.
왼쪽 사진처럼 headline-share부분이 겹치는 현상이 일어납니다.
어떤 과정이 필요한가요??
0

코딩웍스(Coding Works)
지식공유자2021.01.23
질문의 의도를 제가 정확히 이해를 못했었네요.
앵커로 찾아 갔을 때 헤더가 .headline-share의 윗 부분을 가리는 부분을 질문하신거라 생각합니다.
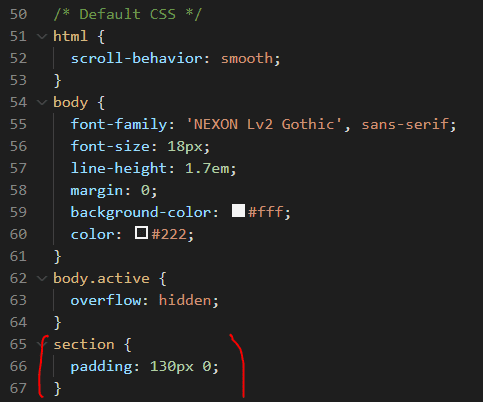
최종 완성본을 보시면 헤더가 fixed 되어서 자리를 잡는 부분을 보정하기 위해 section에 상하 패딩을을 준 부분이 있습니다.
저렇게 해주시면 해결이 가능합니다.
진도가 어디까지 오셨는지 모르겠지만 섹션 15. 반응형 앱 오피셜 랜딩사이트 제작 – PC 버전 마무리 작업 에서 모든 섹션 위아래 간격 알맞게 조절하기 영상에 있습니다.
0

y__00
질문자2021.01.23
z-index는 현 상황을 보여주고자 주식처리 하였고 z-index를 높여도 헤드라인 쉐어 부분이 그 자리에
그대로 존재하고 있습니다 따로 방법은 없나요???






답변 5