-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
섹션 7 GraphQL 관련 질문 드립니다
24.05.08 19:35 작성 24.05.08 19:36 수정 조회수 70
0
안녕하세요
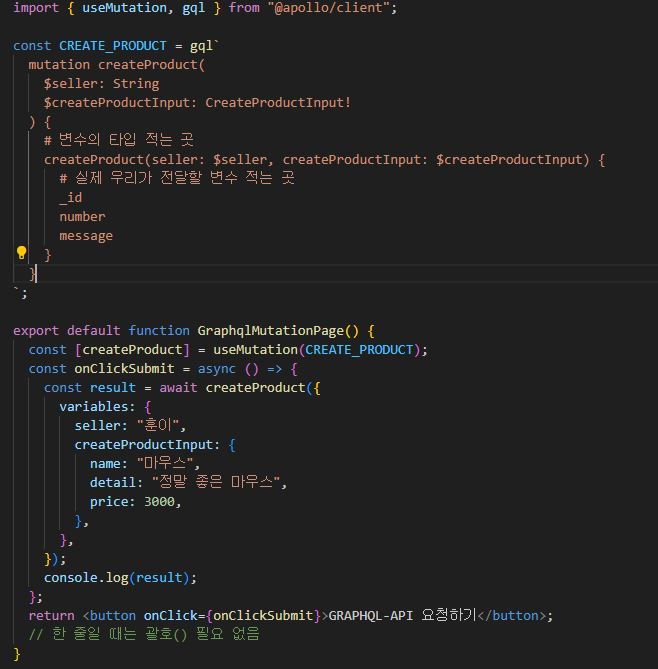
섹션 04-05-graphql-mutation-product 따라하고 있는데 도중에 저런 에러 메세지가 떴습니다.
디버깅 하려고 해도 Network 부분에 message 부분이 안 뜨네요ㅠ
검색해보니 쿠키 및 인터넷 기록 삭제해보라고 나오는데..
삭제해도 해결이 안 되고요ㅠㅠ
어떻게 해야 해결될까요?
도움 부탁드립니다
답변을 작성해보세요.
0

노원두
지식공유자2024.05.11
안녕하세요! edo020424님!
일반적으로 해당 에러같은 경우에는, 특정 어떤 경우의 에러라기 보다는 일반적으로 브라우저에서 발생할 수 있는 JS 문법 에러의 경우에 대부분 위 에러가 발생하곤 합니다.
따라서, 아래의 순서로 해결을 진행해 보세요!
1. 개발자도구의 콘솔탭을 확인하시어 발생된 에러메시지를 확인하여 해결 시도
2. 그래도 해결되지 않는 경우에는, 모든 줄을 주석처리한 다음, 필요한 부분의 주석을 하나씩 해제하면서 실행하는 방식으로 어떤 줄에서 문제가 발생하고 있는지를 찾아보세요!
0

인프런 AI 인턴
2024.05.10
안녕하세요, 인프런 AI 인턴입니다.
해당 에러 메시지는 고객님께서 직면하신 웹 애플리케이션의 클라이언트 사이드 예외와 관련있습니다. 디버깅을 할 때, Network 부분에 메시지가 나타나지 않는 문제는 여러 원인에 의해 발생할 수 있습니다. 쿠키 및 인터넷 기록 삭제가 해결책이 아닌 경우, 몇 가지 추가적으로 시도해볼 수 있는 방법이 있습니다:
브라우저 콘솔 확인: 에러 메시지가 제안하듯, 브라우저의 개발자 도구 안에 있는 콘솔 탭을 확인하여 보다 구체적인 오류 메시지나 경고를 확인해 보세요.
크롬 시크릿 모드에서 재시도: 인프런은 구글 크롬 브라우저에 최적화되어 있습니다. 크롬 브라우저의 시크릿 모드에서 애플리케이션을 실행해보세요. 시크릿 모드에서 정상 작동한다면, 확장 프로그램이나 브라우저 캐시의 문제일 가능성이 있습니다.
※ 시크릿 모드 경로: 크롬 브라우저 오른쪽 상단 더보기(⋮) 클릭 - 새 시크릿 창GraphQL 쿼리 검증: GraphQL 쿼리나 뮤테이션에 문제가 없는지 다시 한번 확인해주세요. 문법 오류나 서버가 예상하는 변수 형식의 불일치 등이 문제일 수 있습니다.
네트워크 요청 상태 확인: 개발자 도구의 Network 탭을 사용하여 GraphQL 요청의 상태와 응답을 확인합니다. 그 과정에서 HTTP 상태 코드를 통해 요청이 성공적으로 이루어졌는지, 아니면 서버 측 오류(예: 500) 또는 클라이언트 요청 오류(예: 400)가 발생했는지 확인할 수 있습니다.
서버 로그 확인: GraphQL 서버를 직접 제어할 수 있는 상황이라면, 서버 측 로그를 확인하여 자세한 오류 메시지나 원인을 찾아보세요.
위의 방법들로도 문제가 해결되지 않는다면, 추가적인 도움을 위해 구체적인 오류 메시지나 개발 환경 설정을 함께 문의 내용에 포함하여 개발자 커뮤니티나 해당 강의의 Q&A 섹션에 질문을 남기시는 것도 좋은 방법입니다.






답변 2