-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
투두 리스트 렌더링하기
24.05.01 15:24 작성 조회수 65
0
안녕하세요. 강의 따라서 실습을 잘 하던 중에 List 컴포넌트에 프룹스로 todos를 넘겨주고 map 함수를 통해 리스트로 렌더링 하는 과정에서 강사님처럼 넣어두었던 데이터들이 렌더링 되지 않아서요.
<App.jsx>
 <List.jsx>
<List.jsx>
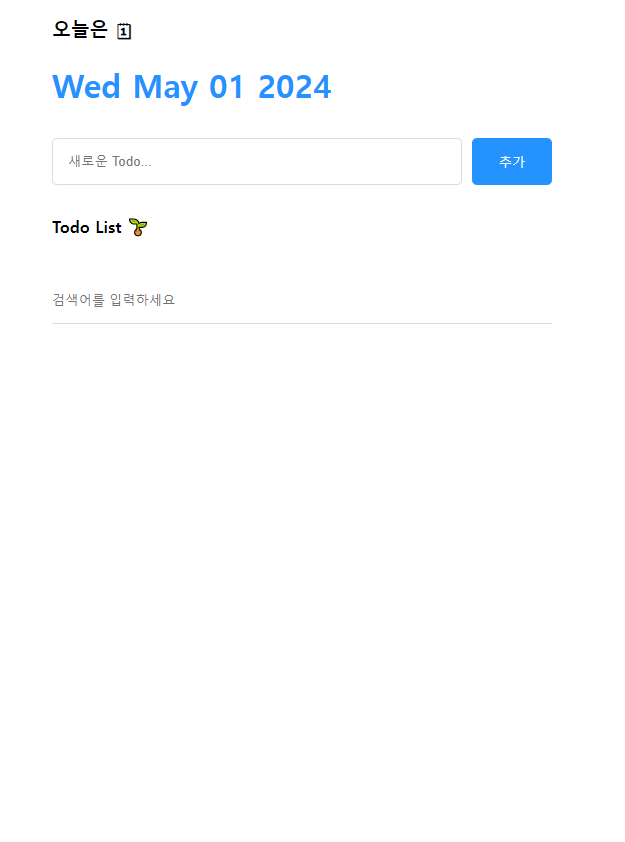
 <렌더링 화면>
<렌더링 화면>

답변을 작성해보세요.
0

이정환 Winterlood
지식공유자2024.05.02
안녕하세요 이정환입니다.
보내주신 스크린샷외의 코드에서 문제가 발생한 것 같습니다.
아마 List 컴포넌트로 todos Props가 제대로 전달되지 않은 것으로 보입니다.
다만 전체 코드를 보지 않고서는 확실한 문제의 원인을 파악하기 어려우므로
전체 코드를 보내주시면 살펴보겠습니다!
감사합니다.

윤토벤
질문자2024.05.14
function App() {
const [todos, setTodos] = useState([mockData]);
const idRef = useRef(3);
const onCreate = (content) => {
const newTodo = {
id: idRef.current++,
isDone: false,
content: content,
date: new Date().getTime(),
}
setTodos([newTodo ,...todos])
}
return (
<div className="App">
<Header></Header>
<Editor onCreate={onCreate}></Editor>
<List todos={todos}></List>
</div>
);
}
이정환 Winterlood
지식공유자2024.05.14
말씀 드린 전체 코드는 프로젝트의 node_modules를 제외한 모든 코드를 말씀드린거였습니다 😢 App.jsx의 코드상으로는 문제가 없어보입니다. 문제의 정확한 원인을 파악하려면 제가 질문자님의 프로젝트를 직접 다운로드받아 실행해보며 오류를 찾아내야 합니다. 따라서 깃허브나 CodeSandbox를 통해 전달해주시면 감사하겠습니다. (질문 가이드라인도 한번 참고부탁드립니다!)



답변 1