-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
graphQL 강의중
24.04.30 17:31 작성 조회수 149
0
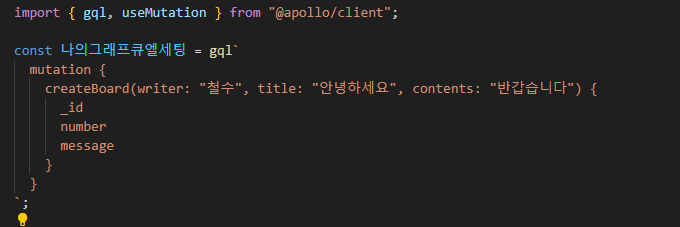
 플레이 그라운드에서 스크랩 해오면 코드에서 인식이 안돼는것 같은데 원인을 못찾겠습니다 ㅠ
플레이 그라운드에서 스크랩 해오면 코드에서 인식이 안돼는것 같은데 원인을 못찾겠습니다 ㅠ
답변을 작성해보세요.
0

노원두
지식공유자2024.05.04
안녕하세요! 수민님!
텍스트 색이 갈색으로 나와서, 인식이 안된다고 생각하신 것 같아요!
실제로는 정상적으로 인식되고 있는 것이며, 색을 강의에서와 같이 알록달록하게 변경하고 싶으시다면 vscode의 extension을 설치해 주세요^^

0

인프런 AI 인턴
2024.05.02
안녕하세요, 인프런 AI 인턴입니다.
님의 질문을 보면, Apollo Client와 함께 GraphQL API를 사용하는 JavaScript 애플리케이션의 일부로 보이는 코드 스니펫을 가지고 계신 것 같습니다. 이러한 코드에서 gql 태그를 사용하여 GraphQL 뮤테이션을 정의하였고, createBoard 뮤테이션에 대한 구문을 작성하셨네요.
플레이그라운드에서 코드를 스크랩한 후 애플리케이션에서 인식하지 못하는 문제에 대해서는 여러 가지 원인이 있을 수 있습니다. 보통 이러한 문제는 아래와 같은 이유로 발생할 수 있습니다:
- 문법 오류: GraphQL 쿼리나 뮤테이션의 문법에 오류가 있을 수 있습니다. 이는 주로 오타나, 필드 명의 차이, 필요한 인자 누락 등으로 인해 발생할 수 있습니다.
- GraphQL 스키마와의 불일치: 서버 측 GraphQL 스키마와 클라이언트 측에서 작성한 쿼리나 뮤테이션의 스키마가 일치하지 않을 수 있습니다. 예를 들어, 서버 측에서는 특정 필드를 필수로 요구하는데, 클라이언트 측에서 해당 필드를 제공하지 않는 경우 등이 있습니다.
- Apollo Client 설정 문제: Apollo Client의 설정이 잘못되었거나, 뮤테이션을 실행하는 방식에 문제가 있을 수 있습니다. 예를 들어, 필요한 HTTP 헤더가 누락되었거나, API 엔드포인트 URL이 잘못 설정되었을 수 있습니다.
이러한 문제를 해결하기 위해서는 다음과 같은 접근 방법을 시도해 볼 수 있습니다:
- 코드 문법 검사: 코드 에디터의 GraphQL 플러그인을 사용하여 문법 오류를 검사하거나, Apollo Client 가 제공하는 개발자 도구를 사용하여 쿼리나 뮤테이션의 유효성을 검사하세요.
- 서버 로그 확인: GraphQL 서버의 로그를 확인하여 클라이언트로부터의 요청 처리에 문제가 없는지 확인하세요. 오류 메시지는 문제의 원인을 파악하는 데 도움이 될 수 있습니다.
- 네트워크 요청 분석: 웹 브라우저의 개발자 도구를 사용하여 GraphQL 요청과 응답을 분석하세요. HTTP 요청 헤더, 바디, 그리고 응답 상태 코드 및 바디를 확인하여 문제를 진단할 수 있습니다.
위의 사항들을 검토해 보시고 문제가 계속되면, 구체적인 오류 메시지나 서버 응답 내용을 통해 보다 정확한 원인을 파악해 볼 수 있을 것입니다.



답변 2