-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
해결됨
Nested Navigation 구조 설계에 대한 질문 드려도되나요?
24.04.29 16:31 작성 조회수 117
1
안녕하세요 강사님
강의 내에서 구성한 Nested Navigation 구조를 참고하여
무신사(musinsa)와 같은 화면 구성을 시도해 보고 있는데 navigation 구조 설계가 생각보다 어려워서 질문 드립니다.
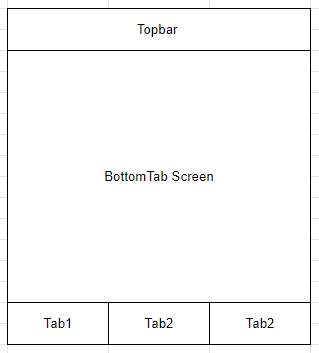
원하는 구조는 Bottom Tab에 따라서 Topbar Screen에 해당하는 부분에 장바구니와 알림 버튼이 들어가게 하고싶은데 아래와 같은 navigation 설계로 가능한지 질문드립니다.
AuthStackNavigator
AuthHomeScreen
KakaoLoginScreen
BottomTabNavigator
HomeStack
TopbarScreen
HomeScreen
StoreStack
MypageStack
❗질문 작성시 참고해주세요
최대한 상세히 현재 문제(또는 에러)와 코드(또는 github)를 첨부해주셔야 그만큼 자세히 답변드릴 수 있습니다.
맥/윈도우, 안드로이드/iOS, 버전 등의 개발환경도 함께 적어주시면 도움이 됩니다.
에러메세지는 일부분이 아닌 전체 상황을 올려주세요!
답변을 작성해보세요.
0

Kyo
지식공유자2024.04.29
앱실행시 로그인은 그대로 가져가고, 여러 탭이 있는 형태로 진행하고싶으신걸까요?
강의에선 AuthStack과 MainDrawer는 로그인에따라 나눠지고, MainDrawer가 스택네비게이터들을 포함하고있는데요. MainDrawer대신 BottomTab을 사용하여 스택들로 구성하시면 될것같습니다! 다만 제가 Topbar스크린 이라는것이 살짝 이해가 안되는데 헤더 부분이 아니라 알람버튼과 장바구니버튼이 있는 별도의 스크린 인건가요?





답변 1