-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
해결됨
"HttpServletRequest - 기본 사용법" 강의 내용 중 질문
24.04.24 00:23 작성 조회수 44
0
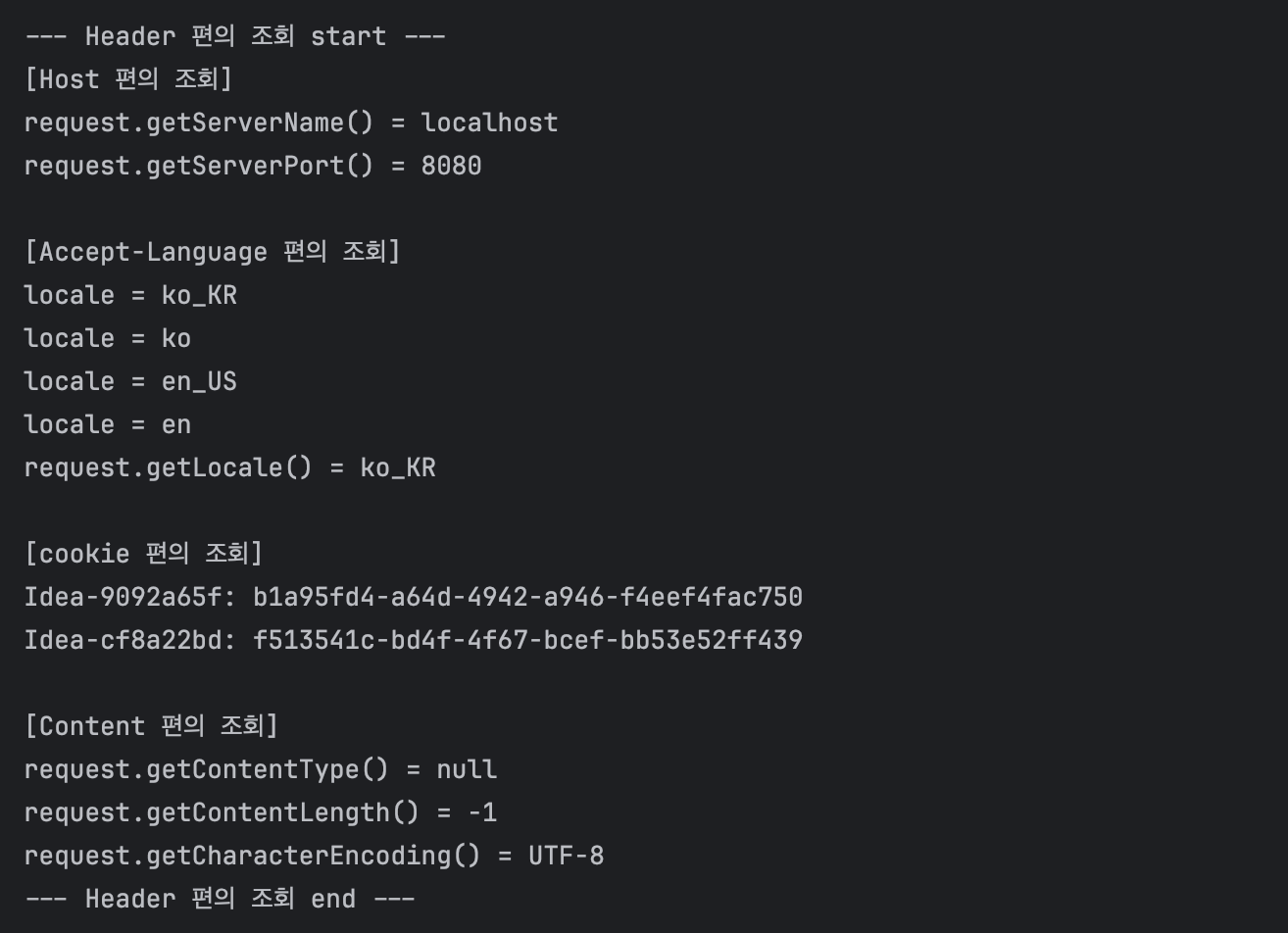
처음 http://localhost:8080/request-header?username=hello 로 URL 입력 후 콘솔을 확인하면 아래와 같이 Header 편의 조회가 출력되었습니다.
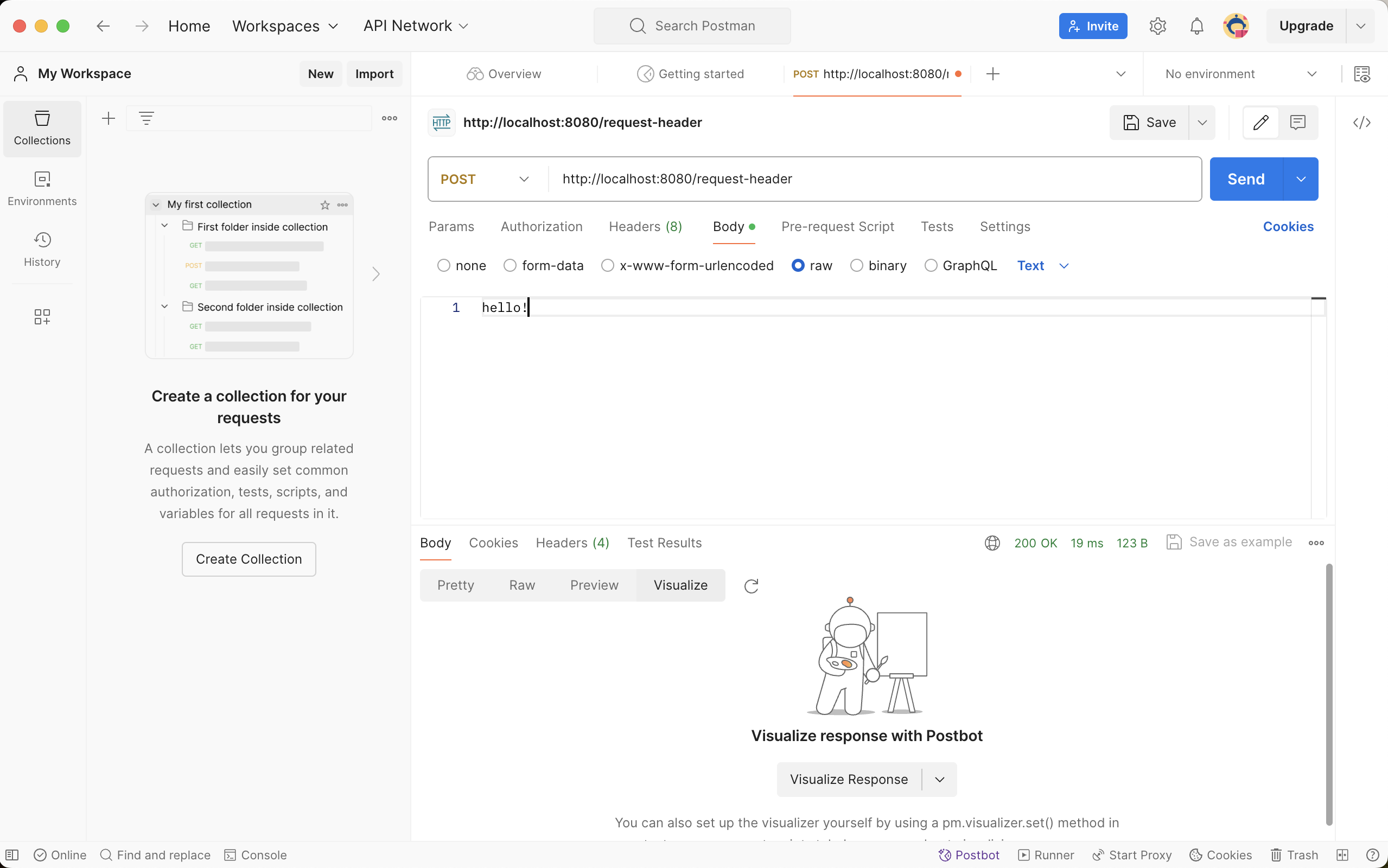
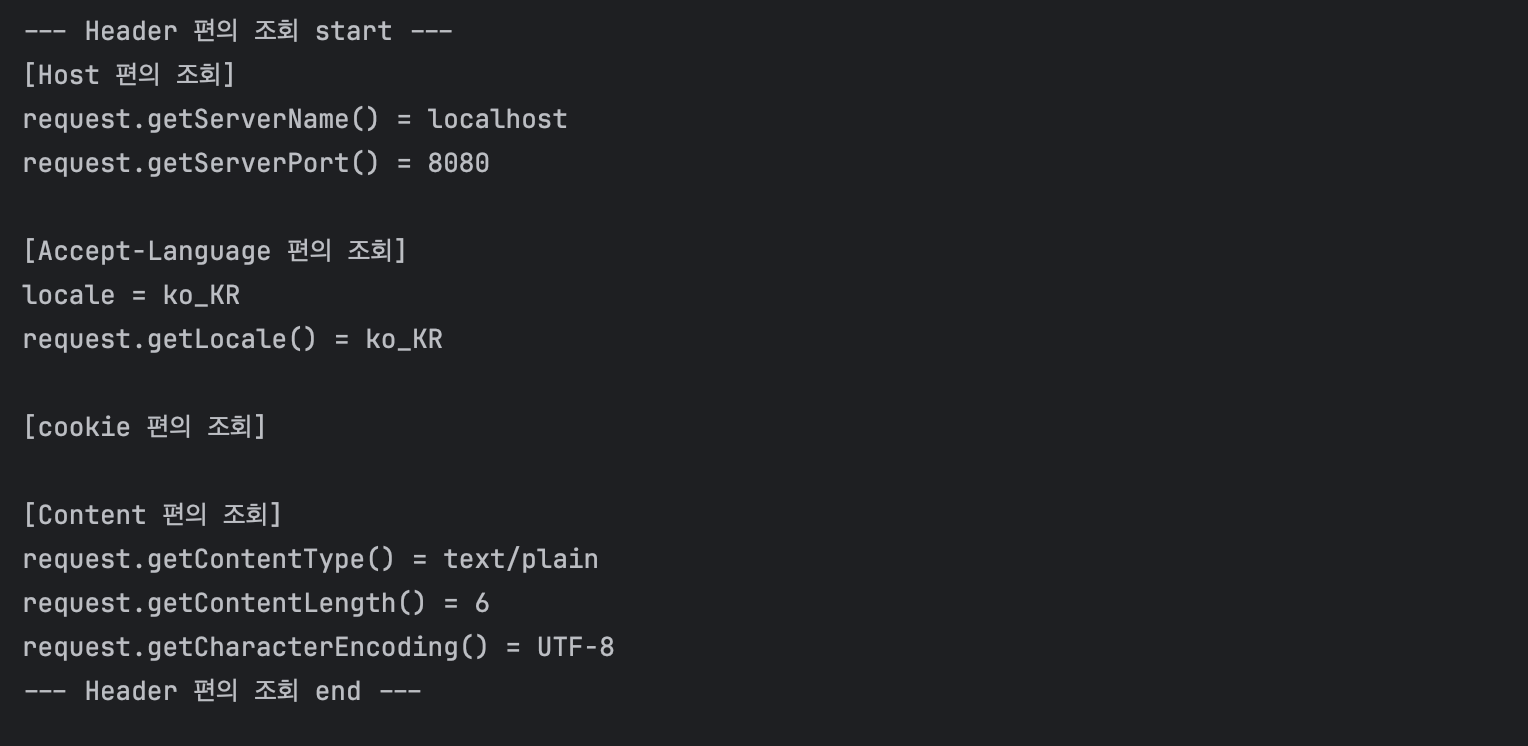
 이후에 Postman을 통해서 다음과 같이 hello! 라는 메시지를 POST 방식으로 전송을 한 후 콘솔을 확인해 보니 아래와 같이 출력되었습니다.
이후에 Postman을 통해서 다음과 같이 hello! 라는 메시지를 POST 방식으로 전송을 한 후 콘솔을 확인해 보니 아래와 같이 출력되었습니다.

 이때 Postman을 통해 보낸 방식에서 cookie가 조회되지 않는 이유는 Postman을 사용해서 POST 요청을 할 때 쿠키 설정을 따로 해주지 않아서 그런거고 크롬에서 URL을 검색해서 GET 방식으로 조회할 때는 크롬이 자동으로 쿠키를 할당해준건거요...??
이때 Postman을 통해 보낸 방식에서 cookie가 조회되지 않는 이유는 Postman을 사용해서 POST 요청을 할 때 쿠키 설정을 따로 해주지 않아서 그런거고 크롬에서 URL을 검색해서 GET 방식으로 조회할 때는 크롬이 자동으로 쿠키를 할당해준건거요...??
답변을 작성해보세요.
0

y2gcoder
2024.04.24
안녕하세요. hong19kings님, 공식 서포터즈 ~입니다.
예상하신 것이 맞습니다. 클라이언트(웹 브라우저, Postman 등)에서 요청에 쿠키를 같이 담아 보내주어야 서버에서 받을 수 있습니다. 웹브라우저는 해당 서버로 보낼 수 있는 쿠키가 있기 때문에 넣어 보내줬고, Postman은 기본적으로 갖고 있는 쿠키가 없기 때문에 쿠키 쪽이 빈 것을 볼 수 있습니다!
강의에서 영한님이 테스트하실 때도 쿠키가 비어있는 점 참고해주십쇼!
추가로 쿠키에 대해서는 영한님의 모든 개발자를 위한 HTTP 웹 기본 지식 강의를 학습하시길 권해드립니다 
감사합니다.



답변 1