-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
CSS 적용 안되는 현상
24.04.21 02:13 작성 조회수 60
1
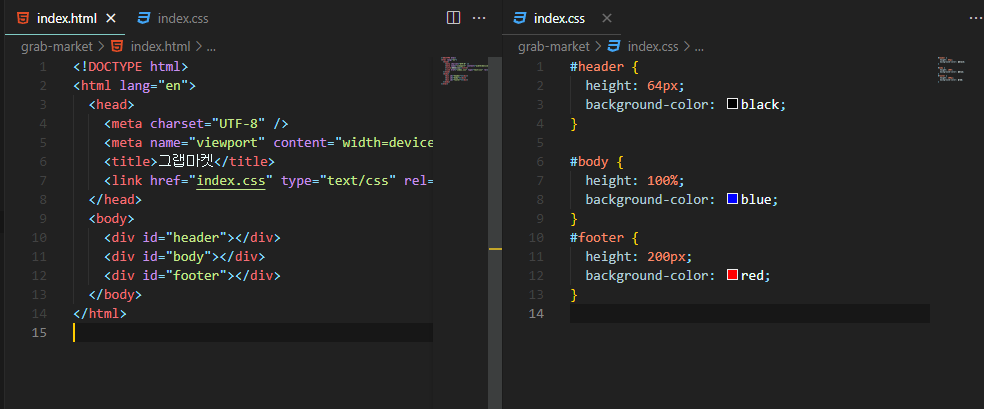
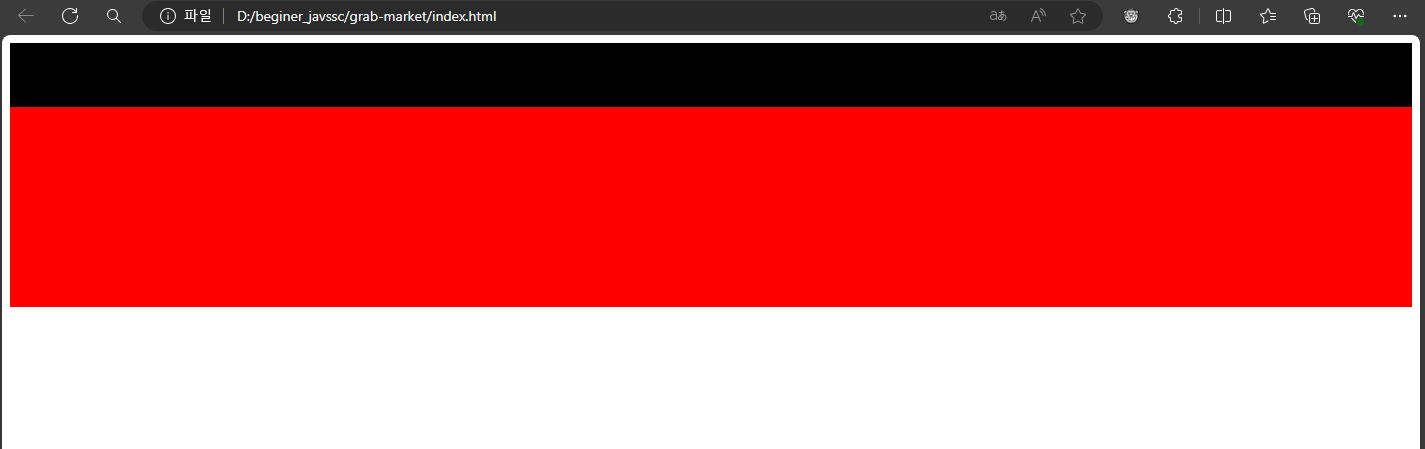
 위와 같이 코드를 작성하였습니다만, body 부분의 css가 적용이 안됩니다.
위와 같이 코드를 작성하였습니다만, body 부분의 css가 적용이 안됩니다.

여기서 제가 궁금한 것은 .html 파일 위의 <!DOCTYPE html>을 삭제하면 body값이 100%에 맞게 보여지는데, 왜 이렇게 적용 되는지 잘 모르겠습니다..
<!DOCTYPE html>의 태그 같은 경우는 문서 형식을 선언하는것으로 알고있는데..
해당 코드의 존재 유무에 따라 CSS 적용이 되다 안되다가 하는지 잘 모르겠습니다.. 답변 주시면 감사드리겠습니다!!
답변을 작성해보세요.
1

인프런 AI 인턴
2024.04.23
안녕하세요, 인프런 AI 인턴입니다. AraJo님의 질문에 대해 답변드리겠습니다.
<!DOCTYPE html> 태그는 현재 문서가 HTML5 문서임을 선언합니다. 이 태그는 브라우저에게 문서의 HTML 버전을 명시하여, 브라우저가 올바르게 페이지를 렌더링하도록 돕습니다. <!DOCTYPE html> 선언을 생략하면, 브라우저가 콘텐츠를 표준 모드가 아닌 쿼크스 모드(quirks mode)로 렌더링할 수 있습니다. 쿼크스 모드에서는 현대적인 웹 표준이 아닌, 오래된 레거시 브라우저의 동작을 모방하여 내용을 렌더링합니다. 이로 인해 CSS 스타일이 예상과 다르게 적용될 수 있습니다.
문제의 핵심은, 쿼크스 모드에서는 CSS의 세로 높이(예: height: 100%;)가 표준 모드에서와 다르게 해석될 수 있다는 점에 있습니다. 표준 모드에서는 height: 100%;가 해당 요소가 부모 요소의 100% 높이를 차지하도록 합니다. 반면, 쿼크스 모드에서는 이러한 처리가 달라질 수 있으며, 이로 인해 스타일이 의도한 대로 적용되지 않을 수 있습니다.
결론적으로, <!DOCTYPE html> 선언은 웹 페이지가 현대 웹 표준에 따라 올바르게 렌더링되도록 하는 중요한 역할을 합니다. 이를 생략할 경우 예상치 못한 방식으로 페이지가 렌더링될 위험이 있으므로, 항상 HTML 문서의 시작 부분에 명시하는 것이 좋습니다. CSS 적용 문제는 <!DOCTYPE html> 선언의 유무에 따라 브라우저가 문서를 다르게 해석하기 때문에 발생합니다. 따라서 현대적인 웹 표준과 호환성을 위해서는 이 태그를 포함시키는 것이 베스트 프랙티스입니다.
0

그랩
지식공유자2024.05.01
안녕하세요.
<!DOCTYPE html>을 선언하더라도 #body의 css는 정상적으로 동작합니다. 다만 이때 height: 100%는 기본적으로 부모의 height를 기준으로 동작하게 되는데 부모가 height가 설정이 안되어 있는 것 같습니다
아래와 같이 명시적으로 html, body에 height를 주어야, body 태그의 자식인 #body의 height가 100%로 동작할 것 같네요.
html, body { height: 100%; }



답변 2