-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
질문있습니다.
24.04.18 19:43 작성 조회수 42
0
- 강의 Row,Coloum 기본과 MaterialApp듣고 있습니다
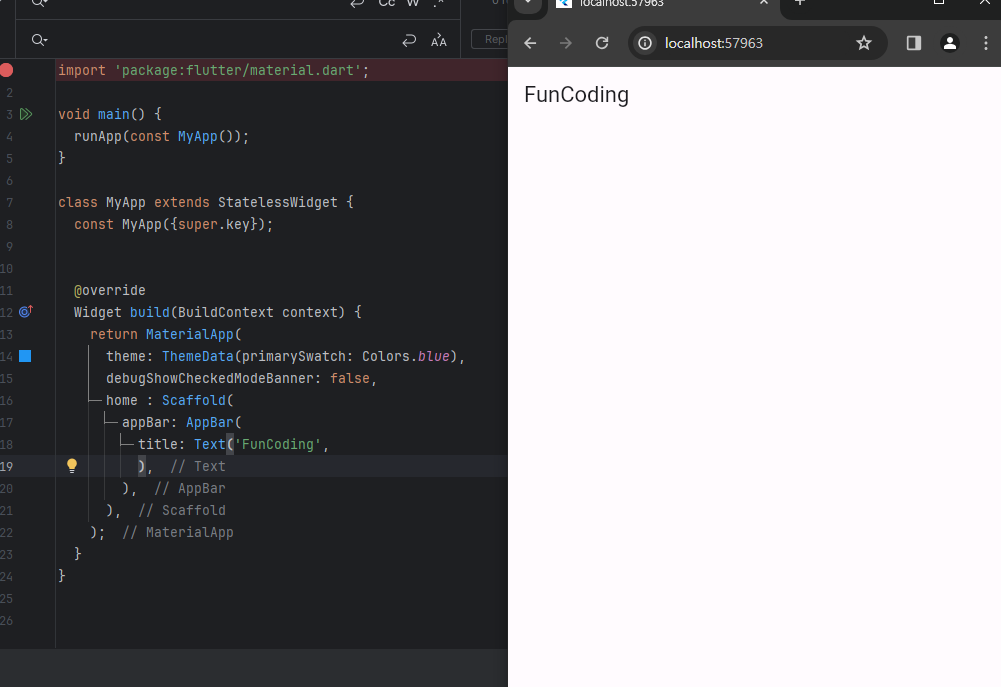
 똑같이 짯는데 왜 색깔이 안들어갈까요?
똑같이 짯는데 왜 색깔이 안들어갈까요?
그리고 글자가 가운데로 정렬은 코드에 없는데 왜 되는거죠??

처음하는 플러터(Flutter) 기초부터 실전까지 [풀스택 Part4] (쉽고 견고하게 단계별로 다양한 프로젝트까지)
Row, Column 기본과 MaterialApp
강의실 바로가기
답변을 작성해보세요.
0

잔재미코딩 DaveLee
지식공유자2024.04.19
안녕하세요. 답변 도우미입니다.
우선, MaterialApp의 theme 속성에서 primarySwatch를 Colors.blue로 설정해서, 이 설정이 앱바의 배경색에 영향을 줄 수는 있는데요. 테마가 각 위젯에 간접적으로 영향을 주다보니, 플랫폼별로 경우에 따라 기대와 다르게 되는 경우가 있습니다. 그래서 앱바의 배경색을 명시적으로 조정하려면, AppBar의 backgroundColor 속성을 직접 지정하시면 좋을 것 같습니다.
다음으로, 텍스트가 가운데로 정렬되는 것은 AppBar 위젯이 기본적으로 타이틀을 중앙에 배치하는 스타일을 가지고 있기 때문입니다. 이 동작은 플랫폼별 스타일 가이드에 따라 다를 수 있으며, Android에서는 기본적으로 왼쪽 정렬, iOS에서는 중앙 정렬이 기본값입니다. 만약 정렬을 변경하고 싶으시다면, AppBar의 centerTitle 속성을 true 또는 false로 설정하시면 됩니다.
예를 들어, Scaffold의 배경색을 변경하고 싶다면 Scaffold의 backgroundColor 속성을 설정하시면 됩니다. 앱바의 색상을 변경하고자 하시면 다음과 같이 AppBar의 backgroundColor 속성을 사용하시면 됩니다.
```dart
appBar: AppBar(
backgroundColor: Colors.red, // 원하는 색상으로 변경
title: Text('FunCoding'),
),
```
정렬과 관련해서는 AppBar의 기본 동작을 바꾸고 싶지 않다면 그대로 두시면 됩니다. 그렇지 않고 수동으로 조절하고 싶다면 centerTitle 속성을 추가하여 조정하실 수 있습니다.
```dart
appBar: AppBar(
title: Text('FunCoding'),
centerTitle: true, // 중앙 정렬 활성화
),
```
이렇게 명시적인 변경을 적용하시는 것이 보다 플랫폼별 예상치 못한 케이스를 막을 수는 있습니다.
감사합니다.


답변 1