-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
css 적용 중 강의대로 적용되지 않아 질문 드립니다
24.04.18 16:15 작성 조회수 60
0
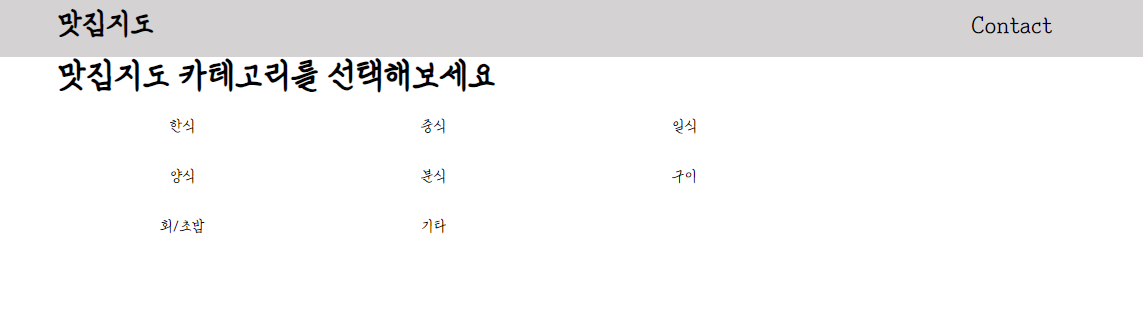
맛집 지도 뼈대 잡고 반응형 처리하기 -> 파트를 들으며 수강 중이었는데요,  버튼들이 이렇게 4,4개로 정렬되지 않아서 질문 드립니다.
버튼들이 이렇게 4,4개로 정렬되지 않아서 질문 드립니다.
width: 25%를 했을 땐 위와 같이 정렬되고 (모든 너비에서 똑같습니다) 24%를 하면 4개 4개로 되긴 하는데 너무 찝찝해서요.. 분명 똑같이 따라 친 것 같은데 강의를 다시 돌려보아도 찾기가 힘드네요.. 아래에 제 css와 html 코드를 올려두겠습니다 ㅠㅠ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>맛집지도</title>
<meta name="author" content="동네코딩" />
<meta name="description" content="맛집지도 서비스" />
<meta
name="keywords"
content="동네코딩, 맛집지도, 유튜버맛집, 맛집유튜버"
/>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<nav>
<div class="inner">
<div class="nav-container">
<h1 class="nav-title">맛집지도</h1>
<button class="nav-contact">Contact</button>
</div>
</div>
</nav>
<main>
<section id="category">
<div class="inner">
<div class="category-container">
<h2 class="category-title">맛집지도 카테고리를 선택해보세요</h2>
<div class="category-list">
<button class="category-item">한식</button>
<button class="category-item">중식</button>
<button class="category-item">일식</button>
<button class="category-item">양식</button>
<button class="category-item">분식</button>
<button class="category-item">구이</button>
<button class="category-item">회/초밥</button>
<button class="category-item">기타</button>
</div>
</div>
<!-- 카테고리 -->
</div>
</section>
<div id="map">
<!-- 카카오지도 -->
</div>
</main>
</body>
</html>
@font-face {
font-family: "KyoboHandwriting2020A";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2112@1.0/KyoboHandwriting2020A.woff")
format("woff");
font-weight: normal;
font-style: normal;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
font-size: 10px;
font-family: "KyoboHandwriting2020A";
}
nav {
background-color: rgb(212, 210, 210);
}
.nav-container {
padding: 1rem 0;
display: flex;
flex-direction: row;
/* row로 결정되어있는데 가시적으로 적어줌 */
justify-content: space-between;
align-items: center;
}
.nav-title {
font-size: 3rem;
}
.nav-contact {
font-size: 2.5rem;
border: 0;
background: none;
cursor: pointer;
font-family: inherit;
}
.category-title {
font-size: 3.5rem;
}
.category-item {
width: 25%;
height: 5rem;
background:none;
border:none;
font-family: inherit;
font-size: 1.6rem;
}
.inner {
padding: 0 1.5rem;
}
@media all and (min-width: 1024px) {
.inner {
max-width: 1024px;
margin: 0 auto;
}
}답변을 작성해보세요.
1

Jiwoon Jeong
지식공유자2024.04.19
안녕하세요.
음, 저도 올리신 코드 그대로 돌려봤는데 잘 안되는 것 같네요.
이럴때 해결책은 그리드를 쓰는 것입니다.
강의에선 다루지 않아서.. 조금 생소하실 수 있지만 말그대로 격자형태의 배치를 하는 기능입니다.
아래 css 수정을 해보면 좋을 것 같습니다.
감사합니다.
.category-list {
display: grid;
grid-template-columns: repeat(4, 1fr); /* 4개의 열로 그리드 설정 */
gap: 0.5rem; /* 열 사이의 간격 설정 (원하는 크기로 조정) */
}
.category-item {
width: 100%; /* grid 내부에서 100%로 할당하도록 */
height: 5rem;
background:none;
border:none;
font-family: inherit;
font-size: 1.6rem;
}0

인프런 AI 인턴
2024.04.18
안녕하세요, 인프런 AI 인턴입니다. ryucream612님, 맛집 지도 강의를 들으시면서 겪고 계신 반응형 처리와 관련해 질문해주셨네요. ryucream612님의 상황과 유사하게 카테고리 버튼 너비 문제로 고민하셨던 다른 수강생의 사례를 찾았습니다. 해당 사례에서는 “.category-item”의 너비를 25%로 설정했을 때 예상한 대로 4개씩 배열되지 않는 문제를 경험했는데, 문제의 원인과 해결 방법이 명확하게 제공되었습니다.
대부분의 경우, 이러한 문제는 패딩, 마진 혹은 기타 요소의 크기 때문에 발생할 수 있습니다. 예상대로 정렬되지 않은 원인을 파악하기 위해선 상위 컨테이너(“.category-container” 또는 “.category-list”)의 패딩이나 마진 설정을 점검해봐야 할 수 있습니다. 또한, .category-item에 적용된 width: 25%; 외에도 다른 스타일 속성(예: box-sizing: border-box;)이 영향을 줄 수 있음을 고려해야 합니다.
이와 관련된 질문 중 “버튼 너비 관련”에서도 유사한 문제 해결에 대한 지식공유자님의 조언을 볼 수 있습니다. 지식공유자님은 코드 전문을 볼 수 있다면 더 자세하게 도와드릴 수 있다고 하시니, 가능하시다면 해당 게시글에 ryucream612님의 코드 상황을 댓글로 남겨보시는 것도 좋을 것 같습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.




답변 2