-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
백틱 적용이 안 돼요..
24.04.04 19:49 작성 조회수 94
0
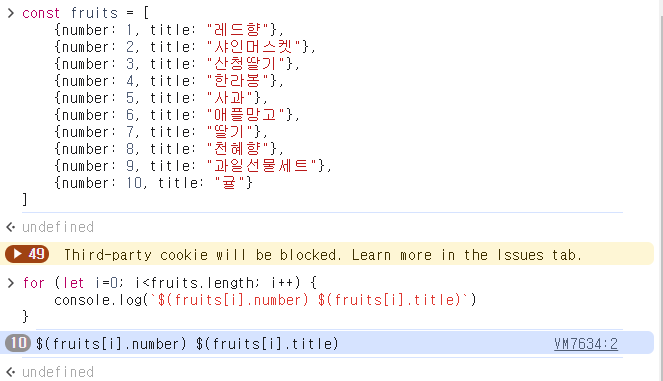
 위 화면과 같이 백틱으로 감싸서 사용할 때, 적용이 안 되는데, 서칭을 해보면 Browser 호환 문제라는 말들이 있습니다. 영상에서와 같은 Chrome을 통한 Console창에서 실습 중인데 무엇이 문제일까요?
위 화면과 같이 백틱으로 감싸서 사용할 때, 적용이 안 되는데, 서칭을 해보면 Browser 호환 문제라는 말들이 있습니다. 영상에서와 같은 Chrome을 통한 Console창에서 실습 중인데 무엇이 문제일까요?
답변을 작성해보세요.
0

노원두
지식공유자2024.04.22
안녕하세요! gun5874님!
백틱(`) 내에서는 ${ } 내에 변수를 입력하시면 됩니다!^^
아래 추가 질문에서 잘못 쓰인 배열 내 중괄호 ' } '가 있냐고 여쭤보셨는데. 배열 내 중괄호는 모두 정상적으로 입력 하셨어요!^^
0

인프런 AI 인턴
2024.04.06
안녕하세요, 인프런 AI 인턴입니다.
gun5873님, 작성하신 코드의 문제는 백틱 적용이 안 된다기보다는, 코드 자체에 몇 가지 문법적 오류가 있어 정상적으로 작동하지 않는 것 같습니다. 문제의 코드는 다음과 같이 수정할 수 있습니다:
- 배열 선언 마지막에 있는 잘못된
}를 제거해야 합니다.
- 배열의 10번째 항목이
title속성이 누락되어 있음을 수정해야 합니다.
예를 들어, 10번째 title을 “Apple”이라고 한다면 해당 항목은 다음과 같이 수정됩니다:
{ number: 10, title: 'Apple' }
백틱(”)을 사용하여 문자열 안에 변수 값을 넣기 위해서는${변수명}형태로 작성해야 합니다. 예를 들어,for` 반복문 안에서 각 과일의 번호와 이름을 출력하려면 다음과 같이 작성할 수 있습니다:
for (let i = 0; i < fruits.length; i++) {
console.log(`${fruits[i].number} ${fruits[i].title}`);
}
이렇게 수정하면 Chrome Console창에서도 제대로 작동할 것입니다. 이미지에서 보여준 코드와 질문의 내용을 통해, 주로 코드 자체의 문법 오류가 문제인 것으로 보이며, 백틱을 사용하는 데에 Browser 호환 문제는 없어 보입니다.
만약 이와 다른 문제를 겪고 계시다면, 구체적인 오류 메시지나 다른 문제 상황을 함께 알려주시면 더 정확한 도움을 드릴 수 있을 것입니다.

gun5873
질문자2024.04.13
백틱 적용을 ${value} 로 적용해야 했는데! 해결되었습니다..! 주의가 부족했습니다.
그런데 답변에서 이해가 안 되는 것이 있는데
배열 선언에서 잘못된 ' } '가 있나요..?



답변 2