-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
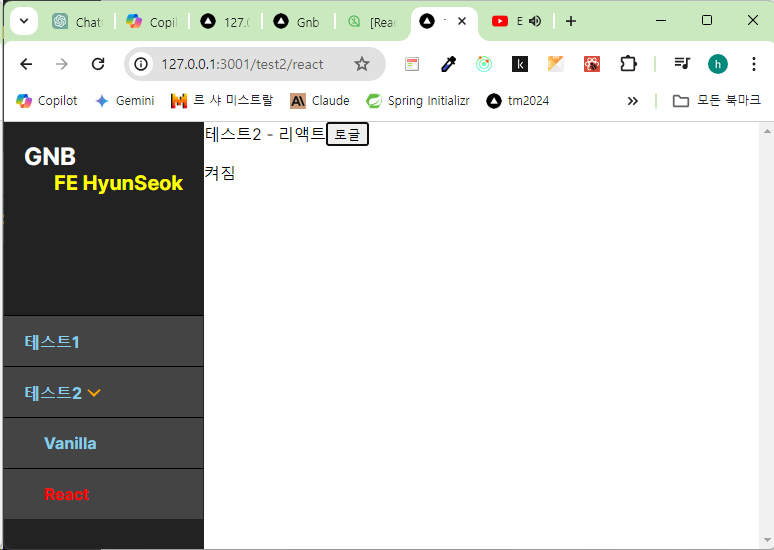
gnb 를 이렇게 수정해 봤어여
24.03.28 14:36 작성 24.03.28 14:36 수정 조회수 232
0
gnb 를 이렇게 수정해 봤어여
https://github.com/hyunsokstar/challenge_gnb
부모 메뉴일 경우 토글 가능하도록 react 상태와 연동
https://github.com/hyunsokstar/challenge_gnb/blob/main/src/app/Component/ParentGnbItem.tsx
zustand 로 현재 active 메뉴 관리
https://github.com/hyunsokstar/challenge_gnb/blob/main/src/app/Component/ChildGnbItem.tsx
결과:
이렇게 수정한 방식도 괜찮을까여?
그리고 강의에서 src\app\[...item]\page.tsx 에서 url path를 얻어와서 Next Js 의 파일 기반 페이지 라우팅을 통째로 custom 하는 방식을 사용하는데
이런 방식은 Next Js에서 gnb 를 구현 하는 이상적 혹은 보편적인 방법 이라서인지 아니면 강의를 위한 제한적 구현인지 궁금합니다
답변을 작성해보세요.
0

정재남
지식공유자2024.03.28
부모 토글기능 추가: 좋네요. 제가 뭐라고 할 게 있을까 싶습니다 ㅎㅎ
zustand로 active 관리: 이부분은 갸우뚱합니다. 굳이 상태관리가 필요한 영역인지 모르겠군요. url path만으로도 active 상태를 알 수 있으니까요.
routes 구현방식: 저는 gnb의 이상적이거나 보편적인 방식이 무엇인지는 모릅니다. 그저 제 강의 내용에 알맞은 형태를 고안하고 구현한 것 뿐이에요.



답변 1