-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
B유형 슬라이드 오류
23.11.22 04:47 작성 조회수 153
1
B유형 세로슬라이드 실습중에 오류가 있어 문의 드립니다.
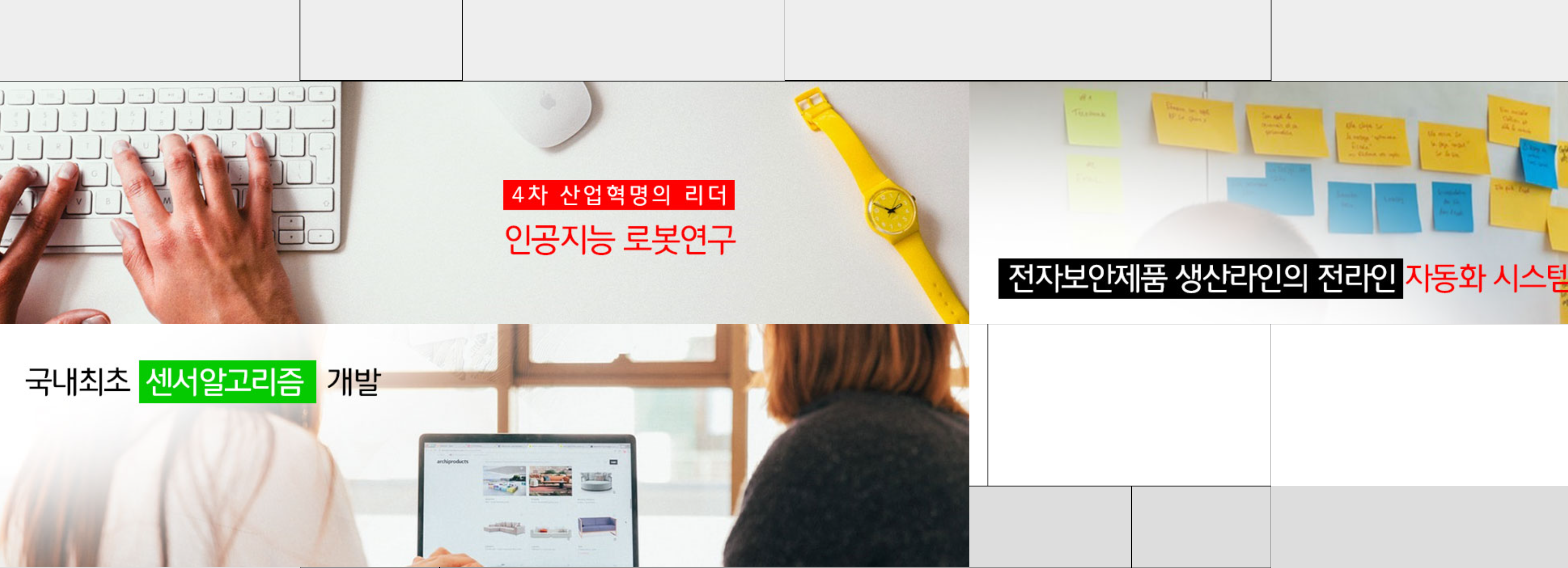
마크업은 다 맞는 것 같은데 아예 움직이지를 않아요...
오늘 시험인데 갑자기 안되서 너무 속상합니다ㅠㅠ
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹디자인기능사(유형B)</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo"></div>
<div class="navi"></div>
</header>
</div>
<div class="content-inner">
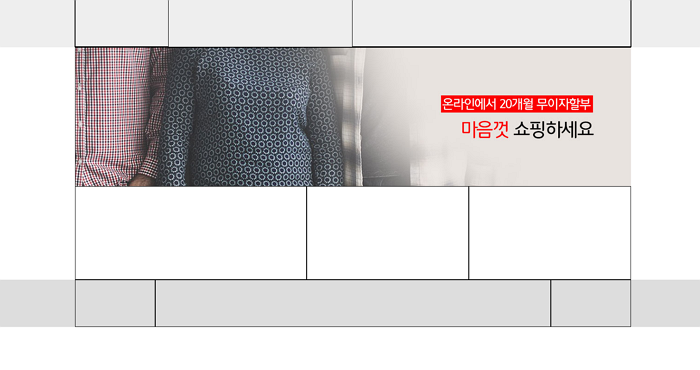
<div class="slide">
<div class="slide-items">
<a class="slide-item" href="#none"><img src="images/slide-01.jpg" alt="slide-01"></a>
<a class="slide-item" href="#none"><img src="images/slide-02.jpg" alt="slide-02"></a>
<a class="slide-item" href="#none"><img src="images/slide-03.jpg" alt="slide-03"></a>
</div>
</div>
<div class="items">
<div class="news"></div>
<div class="banner"></div>
<div class="shortcut"></div>
</div>
</div>
<div class="footer-inner">
<footer>
<div class="footer-logo"></div>
<div class="copyright"></div>
<div class="sns"></div>
</footer>
</div>
</div>
</body>
</html>@charset "utf-8";
body {
margin: 0;
}
.container {}
.header-inner {
background-color: #eee;
display: flex;
justify-content: center;
}
header {
border: 1px solid #000;
width: 1200px;
display: flex;
justify-content: space-between;
}
header > div {
border: 1px solid #000;
height: 100px;
}
.header-logo {
width: 200px;
}
.navi {
width: 600px;
}
.content-inner {}
.slide {
width: 1200px;
margin: auto;
}
.slide > div {
border: 1px solid #000;
height: 300px;
}
.items {
width: 1200px;
display: flex;
margin: auto;
}
.items > div {
border: 1px solid #000;
height: 200px;
}
.news {
width: 500px;
}
.banner {
width: 350px;
}
.shortcut {
width: 350px;
}
.footer-inner {
background-color: #ddd;
display: flex;
justify-content: center;
}
footer {
width: 1200px;
display: flex;
}
footer > div {
border: 1px solid #000;
height: 100px;
}
.footer-logo {
width: 200px;
}
.copyright {
width: 1000px;
}
.sns {
width: 200px;
}
/* Slide */
.slide {
position: relative;
height: 300px;
font-size: 0;
}
.slide-items {
position: absolute;
top: 0;
left: 0;
}
.slide-item {}/* Slide */
// setInterval(콜백함수, 시간)
// animate({속성값}, 콜백함수)
setInterval(function(){
$('.slide-items').animate({top: '-300px'}, function(){
$('.slide-items').css({top: 0})
$('.slide-item:first-child').appendTo('.slide-items')
})
}, 3000)
답변을 작성해보세요.
0
0

shinmile922
질문자2023.11.22
가로 슬라이드도 해보니 아예 레이아웃이 망가지네요...ㅠㅠ
시간이 부족해 A유형만 연습한게 화근이었나봐요.
오늘 시험 보러 가긴 하겠지만 아무래도 다음기회에 다시 봐야할 것 같습니다...







답변 2