-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
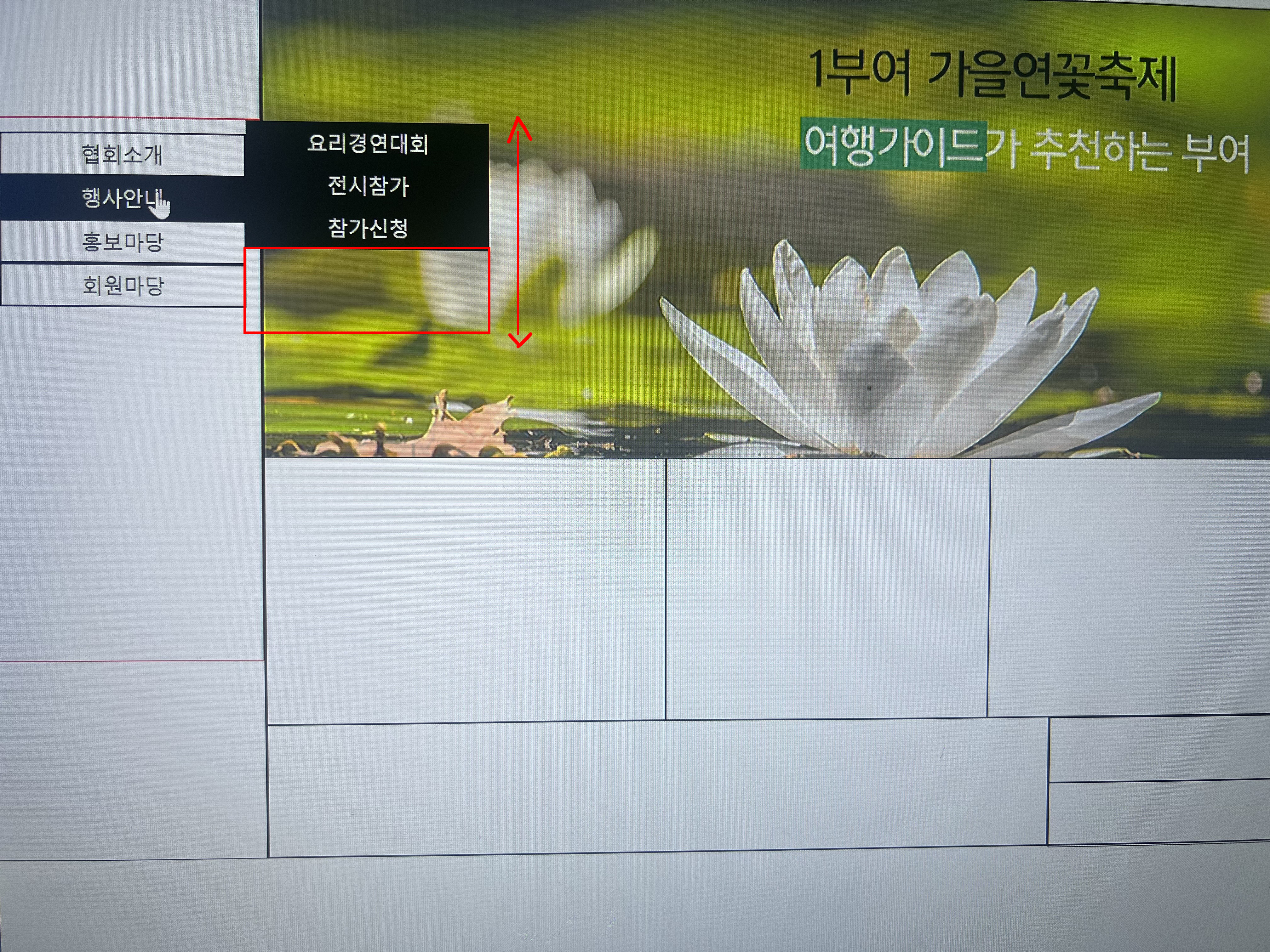
왼쪽개별 우측고정형 네비게이션 높이조절
23.11.21 13:03 작성 조회수 100
1
안녕하세요.
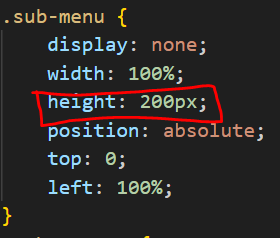
우측고정 네비게이션에서 'Sub-menu' 부분에 높이 200px을 줬는데
크기 늘어나지 않아 문의 드립니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>C2_세로슬라이드, 네비(왼쪽개별우측고정)</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="left">
<header>
<div class="header-logo"></div>
<div class="navi">
<ul class="menu">
<li>
<a class="open-modal" href="#none">협회소개</a>
<div class="sub-menu">
<a href="#none">인사말</a>
<a href="#none">명인</a>
<a href="#none">오시는길</a>
</div>
</li>
<li>
<a href="#none">행사안내</a>
<div class="sub-menu">
<a href="#none">요리경연대회</a>
<a href="#none">전시참가</a>
<a href="#none">참가신청</a>
</div>
</li>
<li>
<a href="#none">홍보마당</a>
<div class="sub-menu">
<a href="#none">축제소식</a>
<a href="#none">보도자료</a>
<a href="#none">레시피</a>
</div>
</li>
<li>
<a href="#none">회원마당</a>
<div class="sub-menu">
<a href="#none">Q&A</a>
<a href="#none">사진갤러리</a>
<a href="#none">공지사항</a>
</div>
</li>
</ul>
</div>
</header>
</div>
<div class="right">
<div class="slide">
<div class="slide-items">
<a class="slide-item" href="#none"><img src="images/slide-01.jpg" alt="slide-01"></a>
<a class="slide-item" href="#none"><img src="images/slide-02.jpg" alt="slide-02"></a>
<a class="slide-item" href="#none"><img src="images/slide-03.jpg" alt="slide-03"></a>
</div>
</div>
<div class="items">
<div class="news"></div>
<div class="gallery"></div>
<div class="shortcut"></div>
</div>
<footer>
<div class="copyright"></div>
<div class="footer-content">
<div class="sns"></div>
<div class="family-site"></div>
</div>
</footer>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>@charset "utf-8";
body {
margin: 0;
background-color: #fff;
color: #333;
font-size: 15px;
}
a {
text-decoration: none;
color: inherit;
}
/* Entire Layout */
.container {
display: flex;
}
.container > div {
border: 1px solid #000;
}
.left {
width: 200px;
}
.right {
width: 800px;
}
header {
position: relative;
z-index: 1000;
}
header > div {
border: 1px solid red;
}
.header-logo {
height: 100px;
}
.navi {
height: 400px;
}
/* Slide */
.slide {
position: relative;
width: 800px;
height: 350px;
overflow: hidden;
}
.slide > div {
border: 1px solid #000;
height: 350px;
}
.slide-items {
font-size: 0;
position: absolute;
top: 0;
left: 0;
}
.items {
display: flex;
}
.items > div {
border: 1px solid #000;
height: 200px;
}
.news {
width: 300px;
}
.gallery {
width: 250px;
}
.shortcut {
width: 250px;
}
footer {
display: flex;
}
footer > div {
border: 1px solid #000;
height: 100px;
}
.copyright {
width: 600px;
}
.footer-content {
width: 200px;
}
.footer-content div {
border: 1px solid #000;
height: 50px;
}
.sns {}
.family-site{}
/* Navigation */
.menu {
width: 90%;
margin: auto;
list-style: none;
padding: 0;
padding-top: 10px;
position: relative;
}
.menu li {
text-align: center;
border: 1px solid #000;
}
.menu li > a {
padding: 5px;
display: block;
border: 1px solid #000;
transition: 0.5s;
}
.menu li:hover > a {
background-color: #000;
color: #fff;
}
.sub-menu {
display: none;
width: 100%;
height: 200px;
position: absolute;
top: 0;
left: 100%;
}
.sub-menu a {
padding: 6px;
display: block;
background-color: #000;
color: #fff;
transition: 0.5s;
}
.sub-menu a:hover {
background-color: #fff;
color: #000;
}/* Slide */
// setInterval(콜백함수, 시간)
// animate({속성값}, 콜백함수)
setInterval(function(){
$('.slide-items').animate({top: '-350px'}, function(){
$('.slide-items').css({top: 0})
$('.slide-item:first-child').appendTo('.slide-items')
})
}, 3000)
/* Navigation */
$('.menu li').mouseenter(function(){
$(this).children('.sub-menu').stop().slideDown()
})
$('.menu li').mouseleave(function(){
$(this).children('.sub-menu').stop().slideUp()
})답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.11.21
.sub-menu의 높이가 적용된 겁니다. 다만 투명이라 안된 것 처럼 보이는거죠.

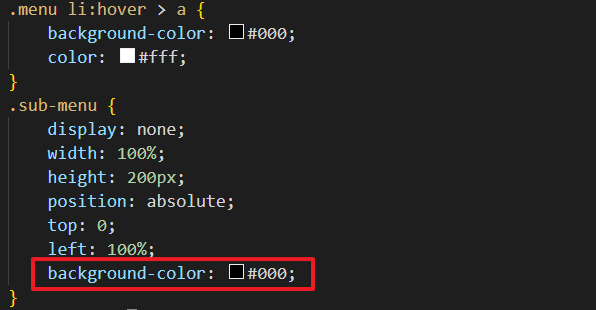
아래처럼 .sub-menu에 배경색을 주세요.





답변 1