-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
슬라이드 appendTo 오류
23.11.19 18:04 작성 조회수 174
1
안녕하세요.
B4 실습 중에 안되는 기능이 있어 문의 드립니다.

appendTo 기능이 작동하지 않습니다.
어떻게든 해결 해보려고 클래스네임, 점 하나까지 다 확인 했는데 도저히 모르겠어서 질문 남겨요.
되던게 안되니까 너무 당황스러워요...
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>B4_슬라이드 최종본</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo"></div>
<div class="navi"></div>
</header>
</div>
<div class="content-inner">
<div class="slide">
<div class="slide-items">
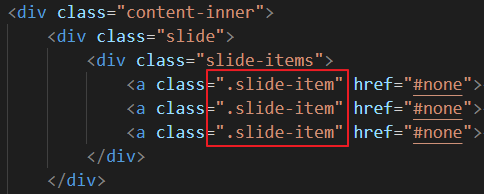
<a class=".slide-item" href="#none"><img src="images/slide-01.jpg" alt="slide-01"></a>
<a class=".slide-item" href="#none"><img src="images/slide-02.jpg" alt="slide-02"></a>
<a class=".slide-item" href="#none"><img src="images/slide-03.jpg" alt="slide-03"></a>
</div>
</div>
<div class="items">
<div class="news"></div>
<div class="gallery"></div>
<div class="banner"></div>
</div>
</div>
<div class="footer-inner">
<footer>
<div class="footer-content">
<div class="footer-menu"></div>
<div class="copyright"></div>
</div>
<div class="family-site"></div>
</footer>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>@charset "utf-8";
body {
margin: 0;
background-color: #fff;
color: #333;
font-size: 15px;
}
a {
text-decoration: none;
color: inherit;
}
/* Entire Layout */
.container {}
.header-inner {
background-color: #eee;
display: flex;
justify-content: center;
}
header {
border: 1px solid #000;
display: flex;
justify-content: space-between;
width: 1200px;
}
header > div {
border: 1px solid #000;
height: 100px;
}
.header-logo {
width: 200px;
}
.navi {
width: 600px;
}
.content-inner {}
/* Slide */
.slide {
position: relative;
width: 1200px;
height: 300px;
margin: auto;
}
.slide > div {
border: 1px solid #000;
}
.slide-items {
width: 3600px;
font-size: 0;
position: absolute;
top: 0;
left: 0;
}
.items {
width: 1200px;
display: flex;
margin: auto;
}
.items > div {
border: 1px solid #000;
height: 200px;
}
.news {
width: 400px;
}
.gallery {
width: 400px;
}
.banner {
width: 400px;
}
.footer-inner {
background-color: #ddd;
display: flex;
justify-content: center;
}
footer {
display: flex;
}
footer > div {
border: 1px solid #000;
height: 100px;
}
.footer-content {
width: 1000px;
}
.footer-content > div {
border: 1px solid #000;
height: 50px;
}
.footer-menu {}
.copyright {}
.family-site {
width: 200px;
}/* slide */
// setInterval(콜백함수, 시간)
// animate({속성값}, 콜백함수)
setInterval(function(){
$('.slide-items').animate({left: '-1200px'}, function(){
$('.slide-items').css({left: 0})
$('.slide-item:first-child').appendTo('.slide-items')
})
}, 3000)
답변을 작성해보세요.
0
0
0

shinmile922
질문자2023.11.19
악ㄱㄱㄱ!!
점을 안찍어서 오류나는 경우가 많다고 해서 강박이 있었나봐요...
찍지 말아야 할 곳에도 이렇게 찍었네요ㅋㅋㅋ 아 너무 부끄러워요;;
주말 밤에도 이렇게 신속하게 답변 주셔서 정말 감사합니다.
굿밤되세요 :)





답변 3