-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
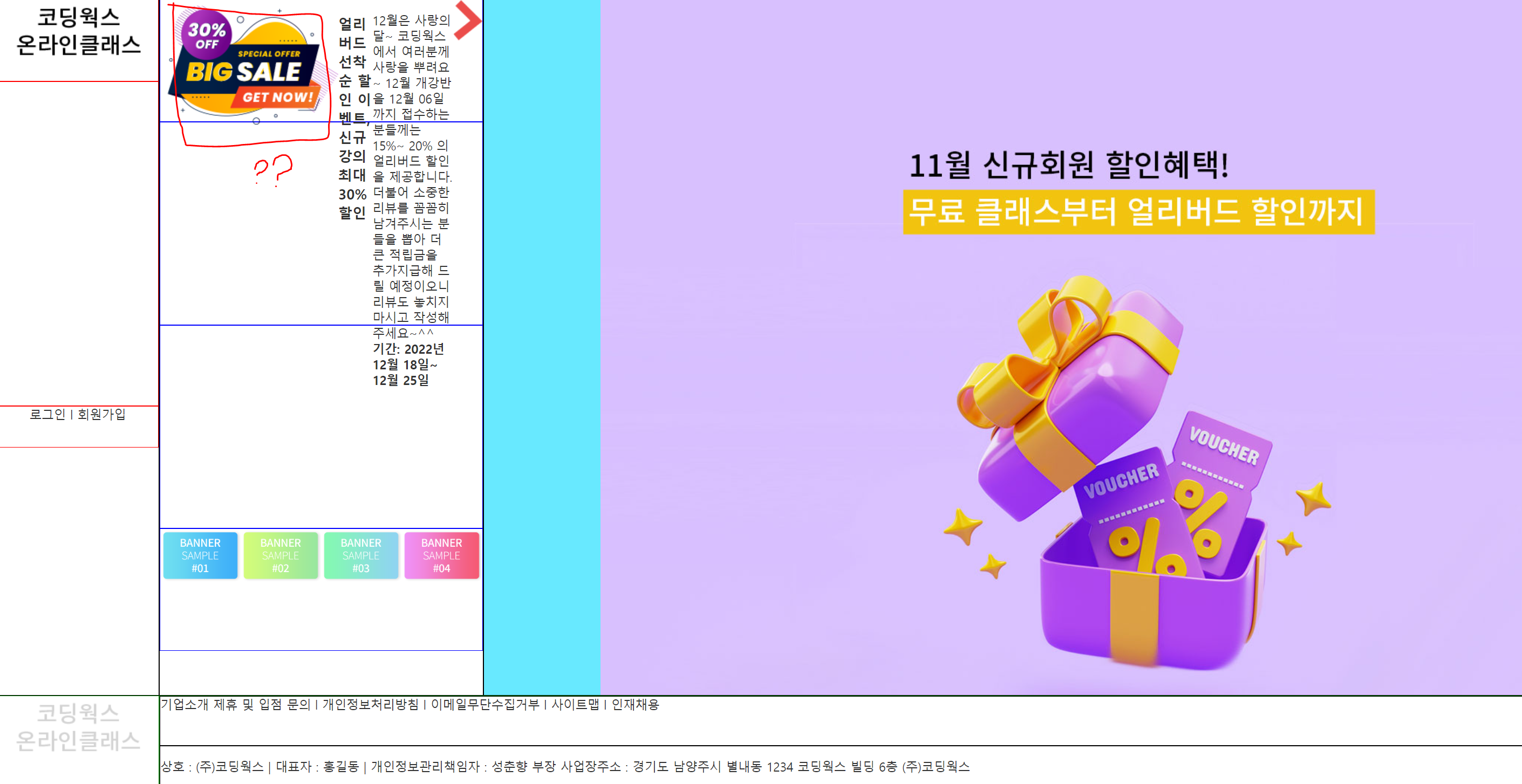
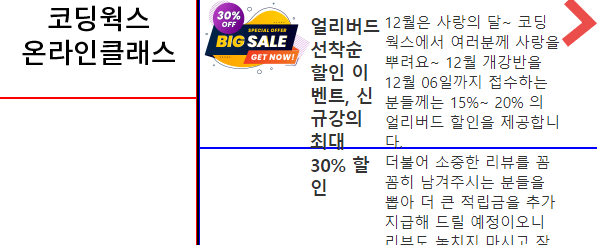
E유형(E1) 실습 중 shortcut-image 사이즈 오류
23.11.18 12:44 작성 조회수 153
1
현재 E1 실습 중에 안되는 부분이 있어 문의 드립니다.

왜이럴까요..?
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>E1_최종본_영상시청</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="main-content">
<div class="left">
<header>
<div class="header-logo">
<a href="#none"><img src="images/header-logo.png" alt="header-logo"></a>
</div>
<div class="navi"></div>
<div class="spot-menu">
<a href="#non3">로그인</a>
<span>l</span>
<a href="#non3">회원가입</a>
</div>
</header>
</div>
<div class="content">
<div class="shortcut">
<a class="shortcut-image" href="#none"><img src="images/shortcut-01.png" alt="shortcut-01"></a>
<h3>얼리버드 선착순 할인 이벤트, 신규강의 최대 30% 할인</h3>
<p>12월은 사랑의 달~ 코딩웍스에서 여러분께 사랑을 뿌려요~
12월 개강반을 12월 06일까지 접수하는 분들께는 15%~ 20% 의 얼리버드 할인을 제공합니다.<br>더불어 소중한 리뷰를 꼼꼼히 남겨주시는 분들을 뽑아 더 큰 적립금을 추가지급해 드릴 예정이오니 리뷰도 놓치지 마시고 작성해주세요~^^<br>
<b>기간: 2022년 12월 18일~ 12월 25일</b></p>
<a href="#none"><img src="images/shortcut-02.png" alt="shortcut-02"></a>
</div>
<div class="news"></div>
<div class="gallery"></div>
<div class="banner">
<a href="#none"><img src="images/banner-01.png" alt="banner-01"></a>
<a href="#none"><img src="images/banner-02.png" alt="banner-02"></a>
<a href="#none"><img src="images/banner-03.png" alt="banner-03"></a>
<a href="#none"><img src="images/banner-04.png" alt="banner-04"></a>
</div>
</div>
<div class="right">
<div class="slide">
<div class="slide-image">
<div class="slide-items">
<a class="slide-item" href="#none"><img src="images/slide-e-01.jpg" alt="slide-e-01"></a>
<a class="slide-item" href="#none"><img src="images/slide-e-02.jpg" alt="slide-e-02"></a>
<a class="slide-item" href="#none"><img src="images/slide-e-03.jpg" alt="slide-e-03"></a>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#none"><img src="images/footer-logo.png" alt="footer-logo"></a>
</div>
<div class="footer-content">
<div class="footer-link">
<a href="#none">기업소개 제휴 및 입점 문의</a>
<a href="#none">개인정보처리방침</a>
<a href="#none">이메일무단수집거부</a>
<a href="#none">사이트맵</a>
<a href="#none">인재채용</a>
</div>
<div class="copyright">
<p>상호 : (주)코딩웍스 | 대표자 : 홍길동 | 개인정보관리책임자 : 성춘향 부장
사업장주소 : 경기도 남양주시 별내동 1234 코딩웍스 빌딩 6층 (주)코딩웍스</p>
</div>
</div>
</footer>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>@charset "utf-8";
body {
margin: 0;
background-color: #fff;
color: #333;
font-size: 15px;
}
a {
text-decoration: none;
color: inherit;
}
/* Entire Layout */
.container {}
.main-content {
display: flex;
}
.main-content > div {
border: 1px solid #000;
}
.left {
width: 200px;
}
.content {
width: 400px;
}
.right {
width: calc(100% - 600px);
}
header {}
header > div {
border: 1px solid red;
}
.header-logo {
height: 100px;
}
.navi {
height: 400px;
}
.spot-menu {
height: 50px;
text-align: center;
}
.content {}
.content > div {
border: 1px solid blue;
}
/* Shortcut */
.shortcut {
height: 150px;
display: flex;
}
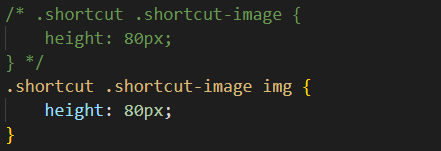
.shortcut .shortcut-image {
height: 80px;
}
/* News & gallery */
.news {
height: 250px;
}
.gallery {
height: 250px;
}
.banner {
height: 150px;
display: flex;
}
.banner img {
width: 100%
}
/* Slide */
.slide {
display: flex;
}
.slide-image {
flex: 1;
height: calc(100vh - 120px);
position: relative;
overflow: hidden;
}
/* Slide Animation */
.slide-items {
width: 300%;
height: inherit;
font-size: 0;
position: absolute;
}
.slide-items a {
display: inline-block;
height: inherit;
width: calc(100% / 3);
}
.slide-items a img {
width: 100%;
height: inherit;
object-fit: cover;
}
footer {
display: flex;
}
footer > div {
border: 1px solid green;
height: 120px;
}
.footer-logo {
width: 200px;
}
.footer-content {
width: calc(100% - 200px);
}
.footer-content div {
border: 1px solid #000;
height: 60px;
}
.footer-link {}
.footer-link a:after {
content: 'l';
margin-left: 5px;
}
.footer-link a:last-child::after {
display: none;
}
.copyright {}답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.11.18
이미지를 감싸는 div 사이즈를 조절해도 이미지는 고정값이기 때문에 줄어 들지 않습니다.
이미지 자체의 사이즈를 줄여야 합니다.






답변 1