-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
탭메뉴 갤러리클릭하면 갤러리들이안나오고 공지사항이그대로보이는데 뭐가잘못됬을까요 ..
23.11.05 23:19 작성 조회수 162
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>a연습</title>
<link rel="stylesheet" href="css/a연습.css">
</head>
<body>
<div class="container">
<header>
<div class="header-logo"></div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">탑</a>
<div class="sub-menu">
<a href="#none">블라우스</a>
<a href="#none">티</a>
<a href="#none">셔츠</a>
<a href="#none">니트</a>
</div>
</li>
<li>
<a href="#none">아우터</a>
<div class="sub-menu">
<a href="#none">자켓</a>
<a href="#none">코트</a>
<a href="#none">가디건</a>
<a href="#none">머플러</a>
</div>
</li>
<li>
<a href="#none">팬츠</a>
<div class="sub-menu">
<a href="#none">청바지</a>
<a href="#none">짧은바지</a>
<a href="#none">긴바지</a>
<a href="#none">레깅스</a>
</div>
</li>
<li>
<a href="#none">악세사리</a>
<div class="sub-menu">
<a href="#none">귀고리</a>
<a href="#none">목걸이</a>
<a href="#none">반지</a>
<a href="#none">팔찌</a>
</div>
</li>
</ul>
</div>
</header>
<div class="slide">
<div></div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<span class="active">공지사항</span>
<span>갤러리</span>
</div>
<div class="tabs">
<div class="tab1">
<a class="open-modal" href="#none">운영위원장 후보자 추천을 받고 있습니다.
<b>2020.01.09</b>
</a>
<a href="#none">홈커밍데이 진행위원회 결과를 다운로드 받으세요.
<b>2020.01.07</b>
</a>
<a href="#none">카드결제 무이자 이벤트 한시적 10월 20일까지
<b>2019.12.31</b>
</a>
<a href="#none">보안강화 시스템 작업 안내 공지
<b>2019.12.20</b>
</a>
<a href="#none">부여 가을연꽃축제 10주년 콘서트 축제
<b>2019.12.20</b>
</a>
</div>
<div class="tab2">
<a href="#none"><img src="imges/d-1images/gallery-1.jpg" alt="gallery1"></a>
<a href="#none"><img src="imges/d-1images/gallery-2.jpg" alt="gallery2"></a>
<a href="#none"><img src="imges/d-1images/gallery-3.jpg" alt="gallery3"></a>
</div>
</div>
</div>
</div>
<div class="banner"></div>
<div class="shortcut"></div>
</div>
<footer>
<div class="footer-logo"></div>
<div class="copyright"></div>
<div class="sns"></div>
</footer>
</div>
<div class="modal">
<div class="modal-content">
<h2>부여 가을연꽃축제 팸투어 모집</h2>
<p>예비 청년상인들을 위해 진행하는 부여에서
청춘의 미래를 디자인하다. 청년창업人부여 팸투어가 12월 05일 토요일 충청남도 부여에서 진행됩니다.
팸투어는 전액 무료로 진행되며 참가비 없습니다. 이번 팸투어에서는 부여군상권활성화재단의 청년상인 육성프로젝트를 실제로 견학하며 확인해 보실 수 있는 좋은 기회이니 창업을 희망하는 많은 청년 분들의 관심 부탁드립니다.
온라인 및 전화 또는 메일 등으로 사전 참가신청하실 수 있습니다!</p>
<a class="close-modal" href="#none">닫기</a>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/연습용custom.js"></script>
</body>
</html>
@charset "UTF-8";
body{
margin: 0;
background-color: #fff;
}
a{
font-size: 15px;
color: #333;
list-style: none;
text-decoration: none;
}
.container{
border: 1px solid #000;
width: 1200px;
}
header{
display: flex;
justify-content: space-between;
}
header > div{
border: 1px solid #000;
height: 100px;
}
.header-logo{
width: 200px;
}
.navi{
width: 600px;
}
.menu{
padding: 0;
list-style: none;
margin-top: 30px;
}
.menu li{
float: left;
width: 25%;
text-align: center;
box-sizing: border-box;
}
.menu li > a{
border: 1px solid pink;
display: block;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a{
background-color: pink;
color: #fff;
}
.sub-menu{
border: 1px solid pink;
display: none;
}
.sub-menu a{
display: block;
padding: 5px;
transition: 0.5s;
}
.sub-menu a:hover{
background-color: palevioletred;
color: #fff;
}
.slide{}
.slide > div{
border: 1px solid #000;
height: 300px;
}
.items{
display: flex;
}
.items > div{
border: 1px solid #000;
height: 200px;
}
.news{
width: 500px;
}
/*tab-inner*/
.tab-inner{
width: 97%;
margin: auto;
margin-top: 5px;
}
.btn{}
.btn span{
border: 1px solid #000;
display: inline-block;
width: 100px;
margin-right: -6px;
padding: 4px;
text-align: center;
border-radius: 7px 7px 0 0;
background-color: #ddd;
border-bottom: none;
margin-bottom: -1px;
cursor: pointer;
}
.btn span.active{
background-color: #fff;
}
.tabs{}
.tabs > div{
border: 1px solid #000;
height: 150px;
}
.tab1{}
.tab1 a{
display: block;
border-bottom: 1px dashed #000;
padding: 5px;
}
.tab1 a:last-child{
border-bottom: none;
}
.tab1 a b{
float: right;
font-weight: normal;
}
.tab2{
display: none;
}
.banner{
width: 350px;
}
.shortcut{
width: 350px;
}
footer{
display: flex;
}
footer > div{
border: 1px solid #000;
height: 100px;
}
.footer-logo{
width: 200px;
}
.copyright{
width: 800px;
}
.sns{
width: 200px;
}
/*modal*/
.modal{
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: none;
}
.modal-content{
background-color: #fff;
width: 400px;
height: 400px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.modal-content h2{
background-color: powderblue;
text-align: center;
}
.modal-content p{
line-height: 1.5em;
padding: 10px;
}
.close-modal{
border: 1px solid #000;
padding: 5px 5px;
margin-right: 30px;
float: right;
}
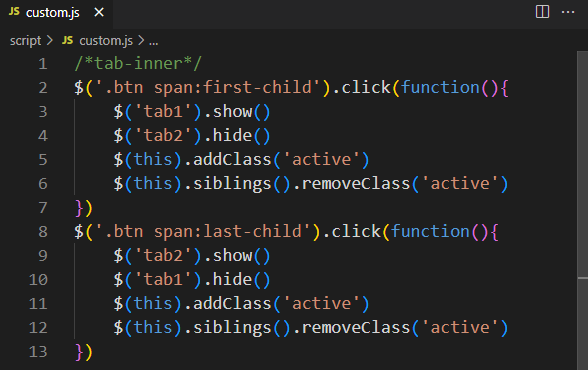
/*tab-inner*/
$('.btn span:first-child').click(function(){
$('tab1').show()
$('tab2').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})
$('.btn span:last-child').click(function(){
$('tab2').show()
$('tab1').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})갤러리부분에 이미지도 넣어놨는데 tab2 부분이 안나타나고 tab1 부분만 그대로 나와움직이질않습니다 span부분클릭해도 tab1부분만 나와있어요 어디서부터 잘못된걸까요 전에꺼랑 비교햇을때 똑같은데 어떤게 잘못됫나요 ,,,
답변을 작성해보세요.
0





답변 1