-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
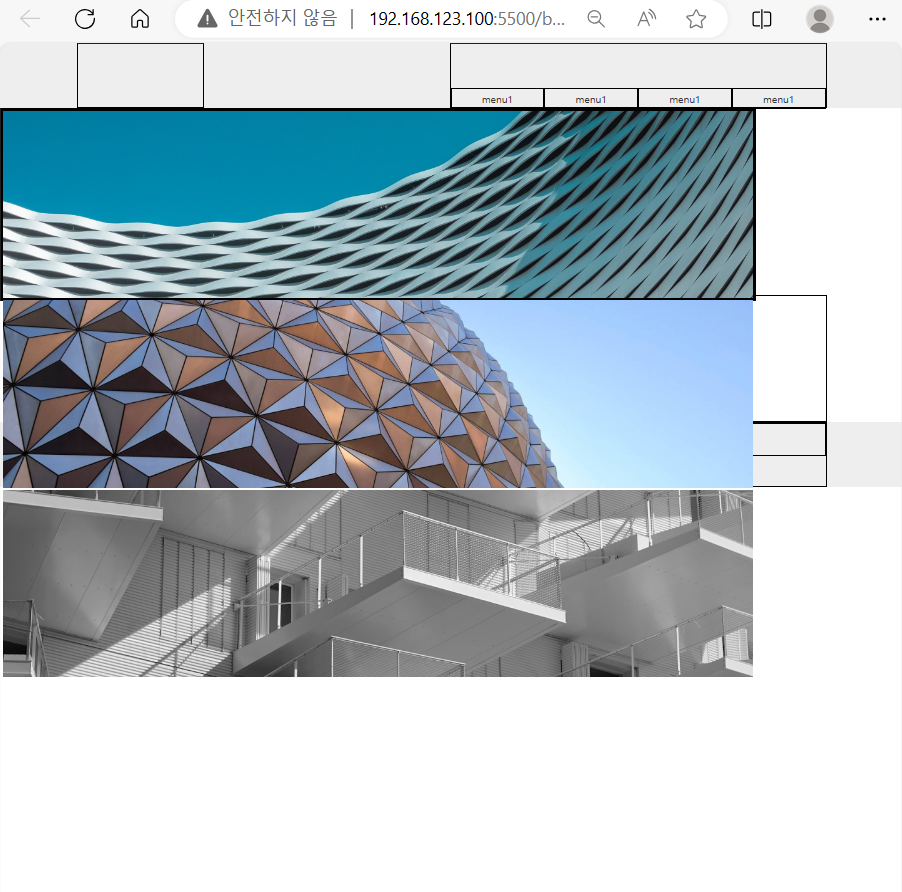
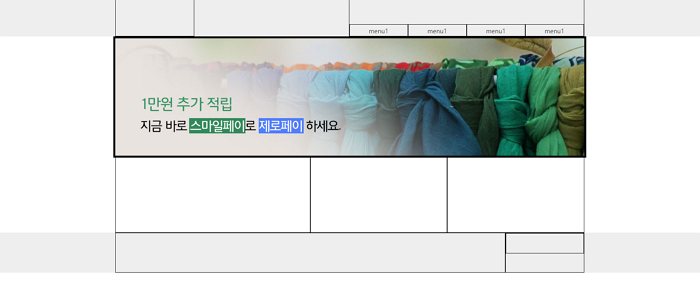
이미지들이 포지션엡솔루트만하면 옆으로 사진처럼 옮겨지는데 어떤게 잘못된건가요 ?
23.11.05 19:24 작성 조회수 79
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>b-2레이아웃</title>
<link rel="stylesheet" href="css/b-2.css">
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo"></div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">menu1</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu4</a>
</div>
</li>
<li>
<a href="#none">menu1</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu4</a>
</div>
</li>
<li>
<a href="#none">menu1</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu4</a>
</div>
</li>
<li>
<a href="#none">menu1</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu4</a>
</div>
</li>
<div class="sub-back"></div>
</ul>
</div>
</header>
</div>
<div class="content-inner">
<div class="slide">
<div>
<a href="#none"><img src="imges/d-1images/slider01.jpg" alt="slide1"></a>
<a href="#none"><img src="imges/d-1images/slider02.jpg" alt="slide2"></a>
<a href="#none"><img src="imges/d-1images/slider03.jpg" alt="slide3"></a>
</div>
</div>
<div class="items">
<div class="news"></div>
<div class="gallery"></div>
<div class="shortcut"></div>
</div>
</div>
<div class="footer-inner">
<footer>
<div class="copyright"></div>
<div class="sns">
<div></div>
</div>
</footer>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
@charset "UTF-8";
body{
color: #333;
margin: 0;
background-color: #fff;
}
a{
list-style: none;
text-decoration: none;
color: #333;
}
.container{}
.header-inner{
background-color: #eee;
}
.content-inner{}
.footer-inner{
background-color: #eee;
}
header{
width: 1200px;
margin: auto;
display: flex;
justify-content: space-between;
position: relative;
}
header > div{
border: 1px solid #000;
height: 100px;
}
.header-logo{
width: 200px;
}
.navi{
width: 600px;
}
/*navigation*/
.menu{
padding: 0;
list-style: none;
margin-top: 70px;
}
.menu li {
float: left;
width: 25%;
box-sizing: border-box;
text-align: center;
}
.menu li > a{
border: 1px solid #000;
display: block;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a{
background-color: #000;
color: #fff;
}
.sub-menu{
display: none;
}
.sub-menu a{
display: block;
padding: 5px;
transition: 0.5s;
color: #fff;
}
.sub-menu a:hover{
background-color: #fff;
color: #000;
}
.sub-back{
width: 100%;
height: 200px;
background-color: #000;
position: absolute;
right: 0;
top: 100%;
z-index: -1;
display: none;
}
.slide{
position: relative;
height: 300px;
}
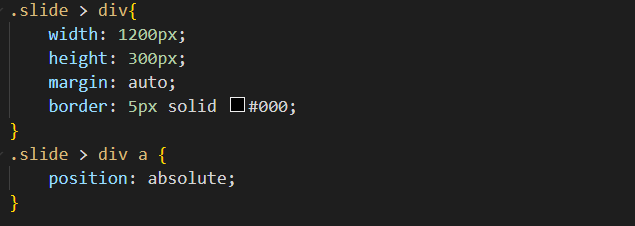
.slide > div{
width: 1200px;
height: 300px;
margin: auto;
border: 5px solid #000;
position: absolute;
}
.items{
width: 1200px;
margin: auto;
display: flex;
}
.items > div{
border: 1px solid #000;
height: 200px;
}
.news{
width: 500px;
}
.gallery{
width: 350px;
}
.shortcut{
width: 350px;
}
footer{
width: 1200px;
margin: auto;
display: flex;
}
footer > div{
border: 1px solid #000;
height: 100px;
}
.copyright{
width: 1000px;
}
.sns{
width: 200px;
}
.sns div{
border: 1px solid #000;
height: 50px;
}
슬라이드부분에 하다가 포지션 엡솔루트만 주면 사진기준이 이상하게되는데 뭐가잘못된건가요

답변을 작성해보세요.
0






답변 1