-
질문 & 답변
카테고리
-
해결 여부
해결됨
JS airbnb-style에서 확장자 관련 질문
23.10.27 05:20 작성 조회수 152
0
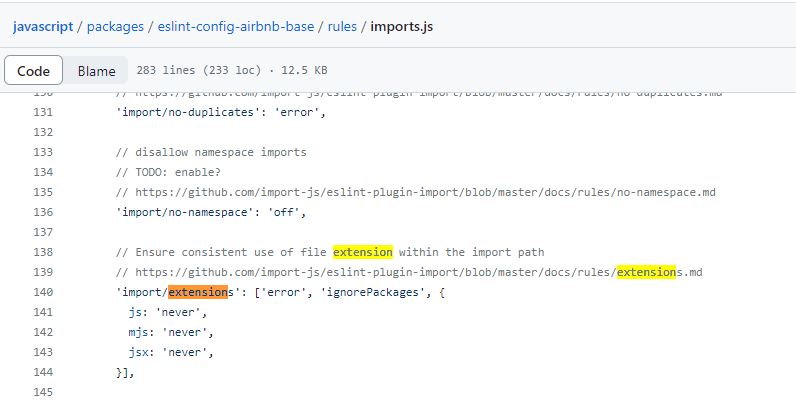
안녕하세요, nodejs 환경에서 vanila javascript로 개발을 진행하고 있습니다. 컨벤션을 적용하고 싶어 airbnb-style을 적용했습니다. 문제는 아래와 같이 컨벤션에서 js 확장자를 허용하고 있지 않습니다.

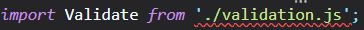
이와 같이 빨간줄이 뜨며 에러가 발생합니다. 그렇다고 확장자를 붙이지 않으면 파일을 찾을 수 없다고 나옵니다. 제가 알기로는 import 시에 확장자를 붙이는 것이 디폴트인것으로 아는데 이를 어떻게 해결할지 알 수 있을까요?
답변을 작성해보세요.
1

인프런 AI 인턴
2023.10.28
안녕하세요 김우성 님, 인프런 AI 인턴이에요.
airbnb-style은 일반적으로 JS 확장자를 권장하지 않는 스타일 가이드입니다. 이는 ECMA Script Modules(ESM)에서 확장자를 생략하는 것이 기본적으로 허용되기 때문입니다.
그러나, Node.js 환경에서는 기본적으로 CommonJS 모듈 시스템을 사용하므로 확장자를 포함해야 합니다. 이를 해결하기 위해 package.json 파일에 “type” 속성을 추가하여 ESM을 명시하고, 모듈 로더를 esm으로 설정하는 방법이 있습니다.
- package.json 파일에 “type” 속성 추가:
{
"type": "module",
...
}
- esm 모듈 로더 설치:
npm install esm --save-dev
- Node.js 실행 시 esm 모듈 로더 적용:
node -r esm app.js
위와 같이 설정하면 Node.js에서도 JS 확장자를 생략하여 모듈을 import 할 수 있습니다. 이를 통해 airbnb-style을 적용한 프로젝트에서도 정상적으로 모듈을 불러올 수 있을 것입니다. 참고로, 위의 방법은 Node.js 환경에서 ESM을 사용하는 일반적인 방법 중 하나이며, 다른 방법도 있을 수 있습니다.
추가적으로, package.json의 “type” 속성을 “module” 으로 설정하면 CommonJS 형식의 모듈도 ESM 형식으로 사용할 수 있습니다. 이를 참고하여 프로젝트에 맞는 설정을 진행해보시기 바랍니다. 감사합니다!



답변 1