-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
메인슬라이드 오류문의
23.10.10 11:20 작성 조회수 195
1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>조이컨트리클럽</title>
<link rel="stylesheet" href="/css/style.css">
</head>
<body>
<div class="container">
<div class="main-content">
<div class="left">
<header>
<div class="header-logo"><img src="images/logo.png" alt="조이컨트리클럽"></div>
<div class="navi">
<!-- navigation -->
<ul class="menu">
<li>
<a href="#">CLUB</a>
<div class="sub-menu">
<a href="#">클럽소개</a>
<a href="#">시설안내</a>
</div>
</li>
<li>
<a href="#">BOOKING</a>
<div class="sub-menu">
<a href="#">요금안내</a>
<a href="#">예약안내</a>
<a href="#">위약안내</a>
</div>
</li>
<li>
<a href="#">INFORMATION</a>
<div class="sub-menu">
<a href="#">명예의전당</a>
<a href="#">이벤트</a>
<a href="#">자료실</a>
<a href="#">포토갤러리</a>
</div>
</li>
<li>
<a href="#">COMMUNITY</a>
<div class="sub-menu">
<a href="#">공지사항</a>
<a href="#">Q&A</a>
</div>
</li>
</ul>
</div>
<div class="spot-menu">
<a href="#">로그인</a>
<span>|</span>
<a href="#">회원가입</a>
</div>
</header>
</div>
<div class="right">
<!-- 슬라이드 비주얼 -->
<div class="slide">
<div class="slide-image">
<div class="slide-image-inner slide-items">
<a class="slide-item" href="#"><img src="images/slide_01.png" alt="slide1"></a>
<a class="slide-item" href="#"><img src="images/slide_02.png" alt="slide2"></a>
<a class="slide-item" href="#"><img src="images/slide_03.png" alt="slide3"></a>
</div>
</div>
<!-- 슬라이드 배너 -->
<div class="slider-banner">
<a href="#"><img src="images/icon_01.png" alt="예약일정">예약일정</a>
<hr>
<a href="#"><img src="images/icon_02.png" alt="멤버십">멤버십</a>
<hr>
<a href="#"><img src="images/icon_03.png" alt="오시는길">오시는길</a>
<!-- 이미지만 고퀄로 변경 -->
</div>
</div>
<div class="items">
<div class="shortcut">
<img src="images/ad.png" alt="카카오광고">
<div class="shortcut-content">
<h3>조이컨트리클럽 X 카카오골프</h3>
<p>국내 최대 규모 골프장 조이컨트리 클럽과 카카오골프가 함께하는 10주년 행사!
카카오골프로 조이컨트리 클럽 신규가입시 라운드 30만원 상당의 쿠폰과 카카오골프 굿즈를 선물드려요.</p>
</div>
<a href="#"><img src="images/more_button.png" alt="더보기버튼"></a>
</div>
<div class="new">
<!-- 탭메뉴 -->
<div class="tab-inner">
<div class="btn">
<a href="#" class="active">공지사항</a>
<a href="#">갤러리</a>
</div>
<div class="tabs">
<div class="tab1">
<a href="#" class="open-modal">가을 맞이 신규 회원가입 특전을 안내드립니다.<b>2023.10.01</b>
</a>
<a href="#">9월 임시휴무 안내<b>2023.08.11</b>
</a>
<a href="#">카카오 골프 제휴 이벤트 안내<b>2023.05.11</b>
</a>
<a href="#">사이트가 리뉴얼 되었습니다.<b>2023.01.11</b>
</a>
</div>
<div class="tab2">
<a href="#">
<img src="images/gallery-01.png" alt="이미지1">
<span>이미지1</span>
</a>
<a href="#">
<img src="images/gallery-02.png" alt="이미지2">
<span>이미지1</span>
</a>
<a href="#">
<img src="images/gallery-03.png" alt="이미지3">
<span>이미지1</span>
</a>
<a href="#">
<img src="images/gallery-04.png" alt="이미지4">
<span>이미지1</span>
</a>
<a href="#">
<img src="images/gallery-05.png" alt="이미지5">
<span>이미지1</span>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="foot-logo">
<a href="#"><img src="images/foot_logo.png" alt="조이컨트리클럽"></a>
</div>
<div class="copyright">
(주)조이컨트리클럽 | 대표자 : 전현무 | 개인정보관리책임자 : 박나래 | 사업자등록번호 : 000-000-0000 | 주소 : 서울특별시 송파구 송파대로 22길 조이컨트리클럽
copyright(c)2023.(주)조이컨트리클럽
</div>
<div class="sns">
<a href="#"><img src="images/youtube.png" alt="유튜브"></a>
<a href="#"><img src="images/facebook.png" alt="페이스북"></a>
<a href="#"><img src="images/twitter.png" alt="트위터"></a>
</div>
</footer>
</div>
<!-- 팝업창 -->
<div class="modal">
<div class="modal-content">
<h2>가을 맞이 신규 회원가입 특전을 안내드립니다.</h2>
<p>조이컨트리 클럽은 가을맞이 신규회원 가입 특전을 실시합니다.<br/>
주요 특전혜택은 아래와 같으니 참고 부탁드립니다.<br/>
<br/>
- 가입 특전 -<br/>
1. 라운딩 오후4시 이후 무료입장 가능<br/>
2. 캐디비용 지원<br/>
3. 식사 쿠폰 10매 제공<br/>
<br/>
감사합니다.
</p>
<a class="close-modal" href="#none">닫기</a>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/main.js"></script>
</body>
</html>
@charset "utf-8";
body{
margin: 0;
color:#333;
background-color:#fff;
font-size: 16px;
}
a{text-decoration:none;
color:inherit;}
/* Entire Layout */
.container{
}
.main-content{
display:flex;
}
.main-content > div{
}
.main-content > div{
}
.main-content .left{
width: 200px;
background-color:#eee;
}
.main-content .right{
flex:1;
}
/* header */
header{}
header > div{}
header .header-logo{
border:1px solid #000;
}
/* Navigation */
header .navi{
height: 300px;
width: 200px;
}
header .menu{
list-style:none;
padding:0;
margin:0;
}
header .menu li{
width: 200px;
box-sizing:border-box;
text-align:center;}
header .menu li > a{
display:block;
width: 200px;
border:1px solid #444;
transition:0.5s;
padding:5px;
background-color:#fff;
color:#333;
}
header .menu li:hover > a{
color:#fff;
background-color:#333;
}
header .menu .sub-menu{
display:none;
}
header .menu .sub-menu a{
display:block;
padding:5px;
box-sizing:border-box;
}
header .menu .sub-menu a:hover{
background-color:#333;
color:#fff;
}
header .spot-menu{
text-align:center;
margin-top:30px;
font-size: 14px;
}
header .spot-menu a:hover{
text-decoration:underline;
}
/* shortcut */
.right{}
.right .slide{
height: 400px;
}
/* 슬라이드이미지 */
.slide {
height: 400px;
position: relative;
}
.slide-image{
height: 400px;
position: relative;
overflow: hidden;
}
/* Slide Animation */
.slide-image-inner {
/* 실제로 움직이는 요소 */
position: absolute;
top: 0;
left: 0;
font-size: 0;
animation: slide 0.5s linear ease-in-out;
height: inherit;
}
.slide-image-inner a {
/* 움직이는 .slide-image-inner에 포함된 요소 */
height: inherit;
}
.slide-image-inner a img {
width: 100%;
height: inherit;
/* 부모요소인 a의 너비에 유동적으로 맞춰지게 하는 속성 */
object-fit: cover;
}
.slide .slider-banner{
background-color:#efefef;
position:absolute;
top: 0;
right: 0;
width: 50px;
height:250px;
padding:10px;
text-align:center;
}
.slide .slide-banner hr{
}
.slide .slider-banner a{
font-size:12px;
font-weight:500;
}
.slide .slider-banner a:nth-child(3){
border-bottom:none;
}
.slide .slider-banner img{
width:50px;
display:block;
}
/* shortcut */
.items{}
.items .shortcut{display:flex;
align-items:center;height:200px;}
.items .shortcut img{}
.items .shortcut a{position:absolute; right:20px;}
.items .shortcut .shortcut-content{}
.items .shortcut .shortcut-content h3{font-size: 20px;font-weight:900;}
.items .shortcut .shortcut-content p{font-size:16px; font-weight:200;}
/* news&gallery */
.items .new{
height: 250px;
}
.items .new .tab-inner{
width: 95%;
margin: 0 auto;
margin-top: 25px;
}
.items .new .tab-inner .btn{}
.items .new .tab-inner .btn a{
border:1px solid #000;
display:inline-block;
width: 100px;
padding: 5px;
border-radius:5px 5px 0 0;
margin-right: -6px;
border-bottom:none;
margin-bottom:-1px;
background-color:#000;
color:#fff;
text-align:center;
font-size: 14px;
padding:8px;
box-sizing:border-box;
}
.items .new .tab-inner .btn a.active{
background-color:#fff;
color:#000;
}
.items .new .tab-inner .tabs{border:1px solid #333;}
.items .new .tab-inner .tabs .tab1 a{
display:block;
padding:3px;
border-bottom:1px dashed #bbb;
font-size: 15px;
margin:10px;
}
.items .new .tab-inner .tabs .tab1 a:first-child{margin-top:20px;}
.items .new .tab-inner .tabs .tab1 a:last-child{
border-bottom:none;
}
.items .new .tab-inner .tabs .tab1 a b{
float:right;
font-weight: normal;
}
.items .new .tab-inner .tabs .tab2{
display:none;
height: 170px;
text-align:center;
padding-top: 20px;
box-sizing:border-box;
}
.items .new .tab-inner .tabs .tab2 a{
display:inline-block;
text-align:center;
margin:0 18px;
}
.items .new .tab-inner .tabs .tab2 a img{
height:120px;
border-radius:5px;
}
.items .new .tab-inner .tabs .tab2 a span{
display:block;
}
/* footer */
footer{
display:flex;
background-color:#222;
align-items:center;
color:#666;
height:100px;
}
footer .foot-logo{
width: 200px;
}
footer .copyright{
padding:10px;
flex:1;
}
footer .sns{
width: 230px;
text-align:center;
}
footer .sns a img{
width: 35px;
border-radius:10px;
margin-right:10px;
}
/* 팝업 */
.modal {
background-color: rgba(0, 0, 0, 0.19);
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
display: none;
}
.modal-content {
width: 450px;
background-color: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.13);
}
.close-modal {
float: right;
border: 1px solid #000;
padding: 5px 10px;
}
/* 이건 하면 좋고 안해도 괜찮습니다. */
.modal-content h2 {
text-align: center;
font-size: 18px;
color: #111;
padding: 7px;
}
.modal-content p{
text-align:center;
}
.modal-content .close{
background-color:#000;
color:#fff;
padding:5px;
font-size: 15px;
}
// Navigation (1차메뉴 색상 활성화 고정)
$('.menu li').mouseenter(function(){
$(this).children('.sub-menu').stop().slideDown()
})
$('.menu li').mouseleave(function(){
$(this).children('.sub-menu').stop().slideUp()
})
// 메인비주얼슬라이드
// setInterval(콜백함수, 시간);
// animate(속성값, 콜백함수);
setInterval(function(){
$('.slide-item').animate({top: '-100%'}, function(){
$('.slide-item').css({top: 0});
$('.slide-item:first-child').appendTo('.slide-item');
});
}, 3500);
// Tab Menu
$('.items .new .tab-inner .btn a:first-child').click(function(){
$('.tab1').show()
$('.tab2').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})
$('.items .new .tab-inner .btn a:last-child').click(function(){
$('.tab2').show()
$('.tab1').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})
// 팝업창 열고닫기
$('.open-modal').click(function(){
$('.modal').fadeIn()
})
$('.close-modal').click(function(){
$('.modal').fadeOut()
})답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2023.10.11
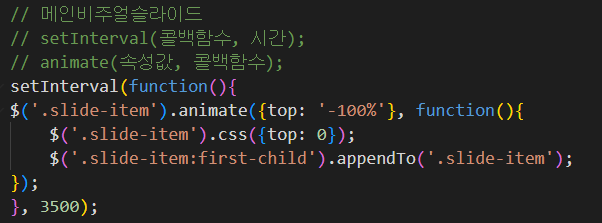
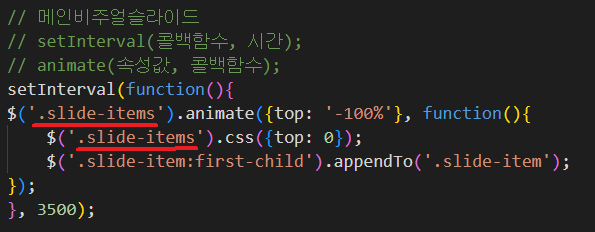
작성하신 코드에서 움직이는게 .slide-items인데 .slide-item으로 되어서 작동을 안한겁니다.

그래서 아래처럼 .slide-items로 변경해주면 정상적인 슬라이드가 됩니다.




답변 1