인프런 커뮤니티 질문&답변
회원가입 과제 질문입니다!
해결된 질문
23.09.09 14:51 작성
·
312
0
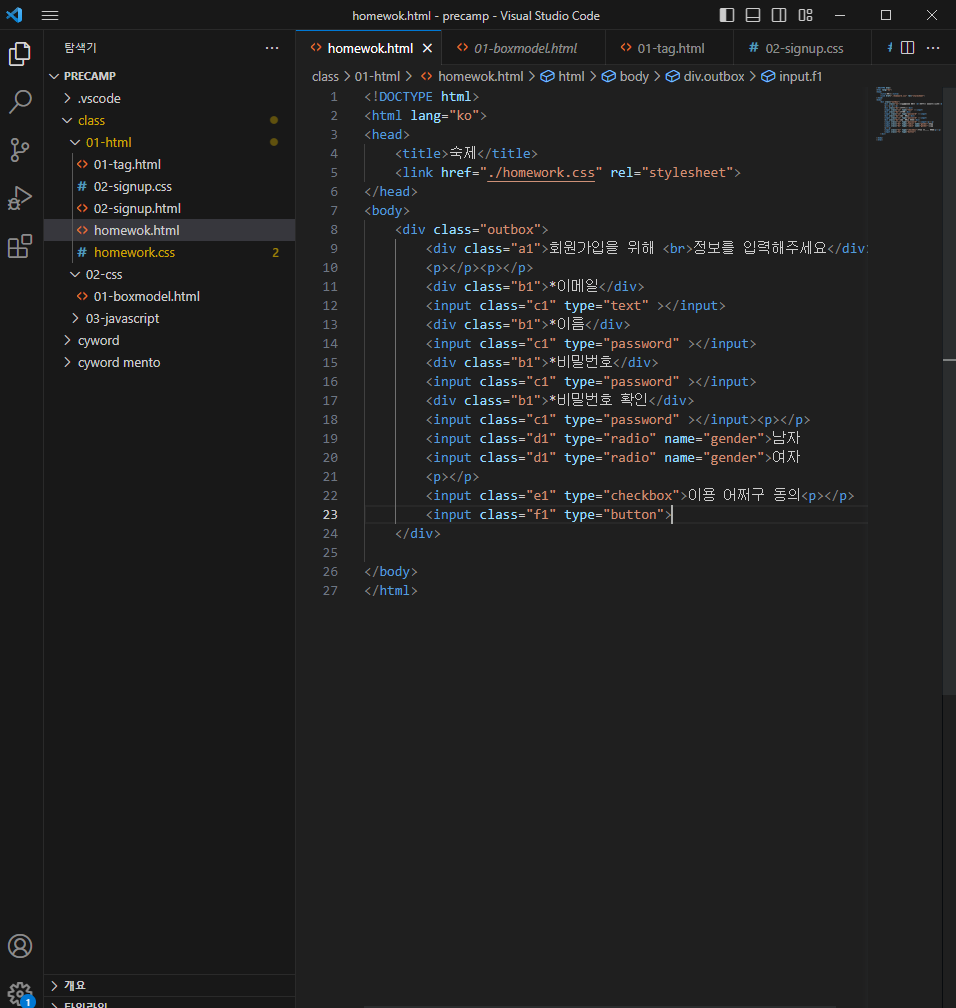
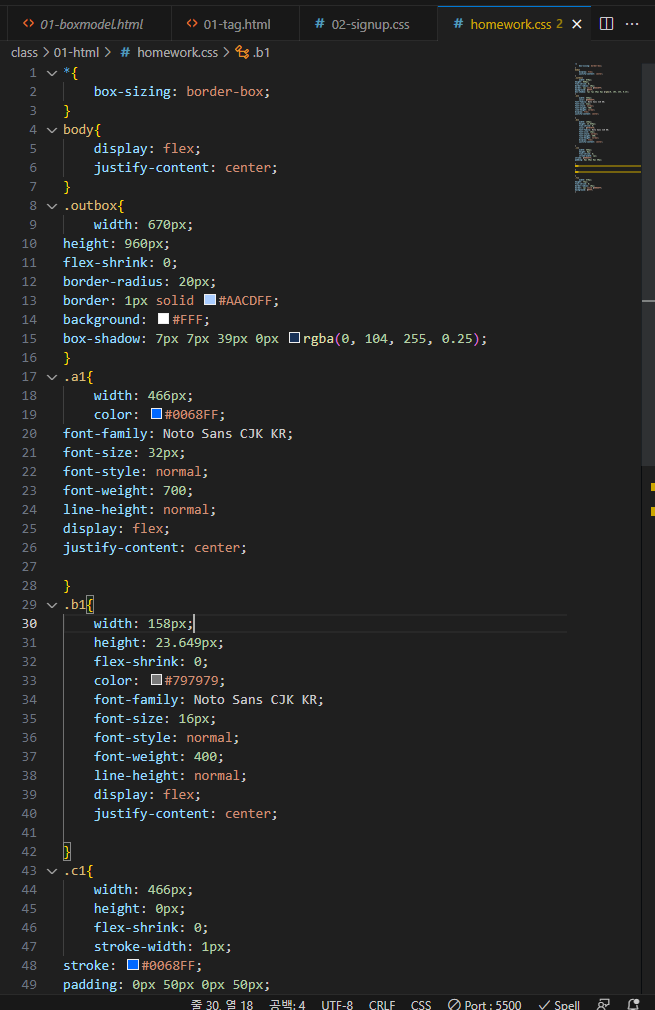
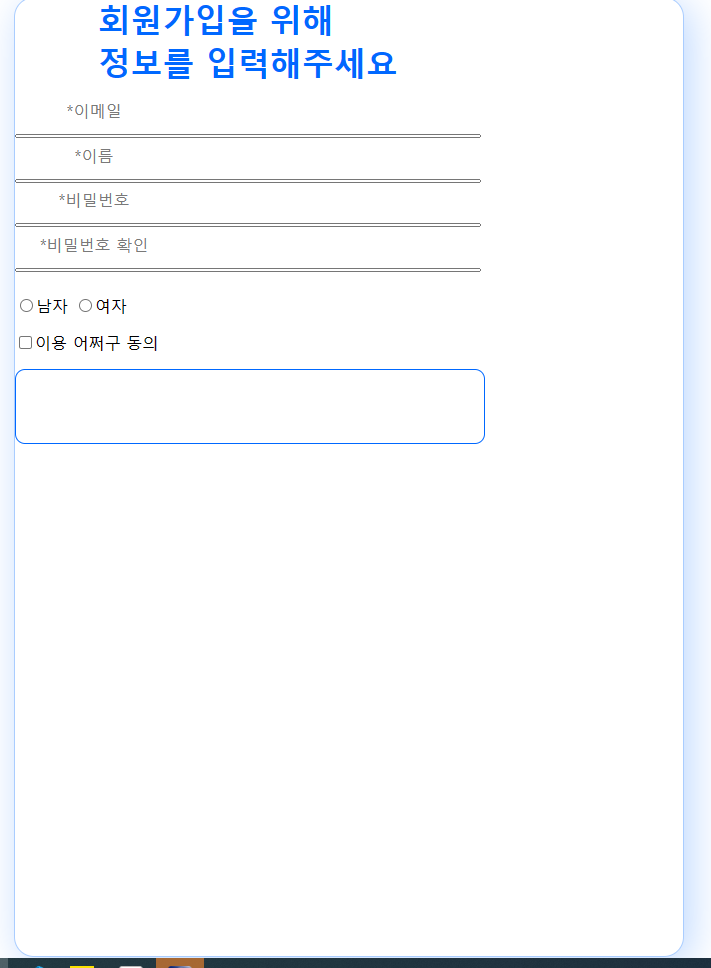
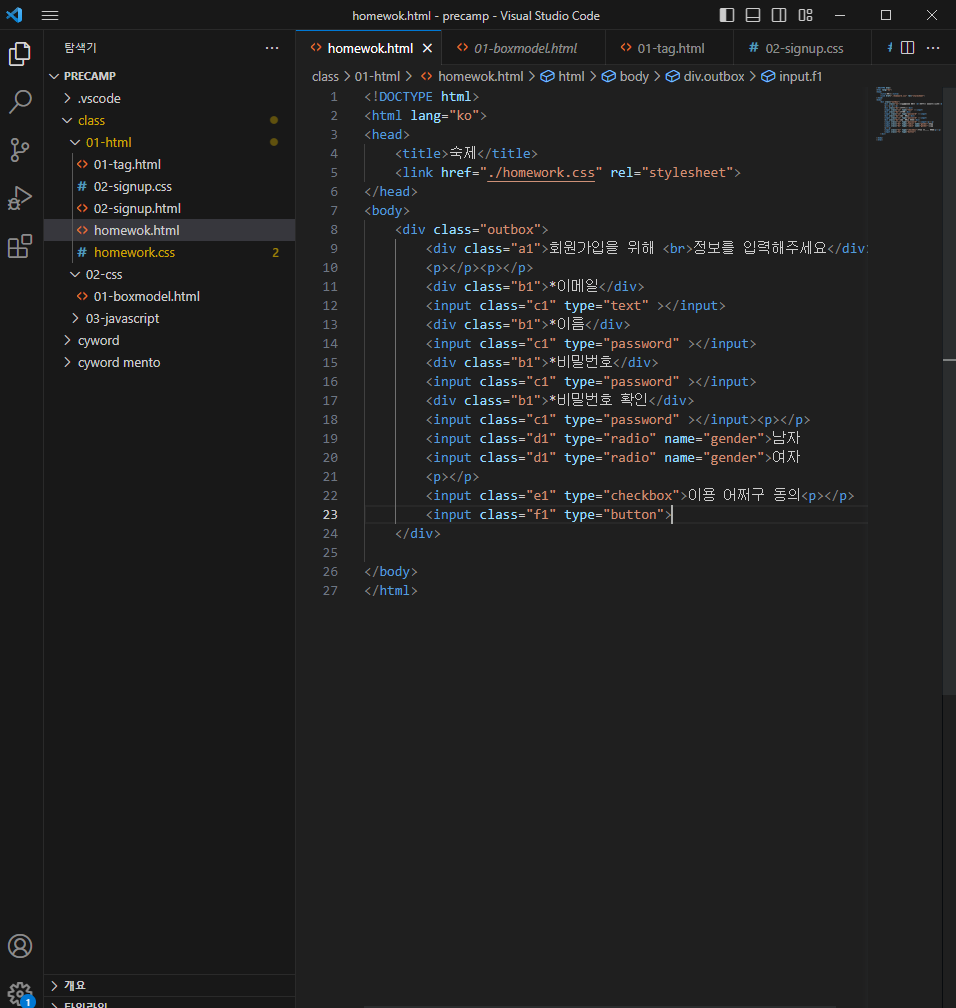
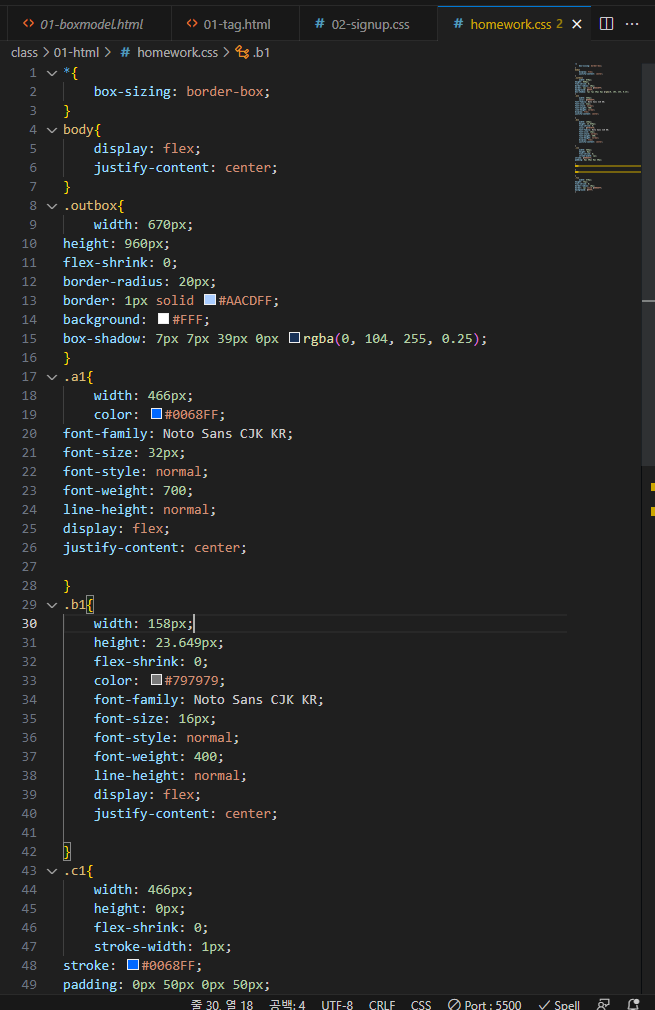
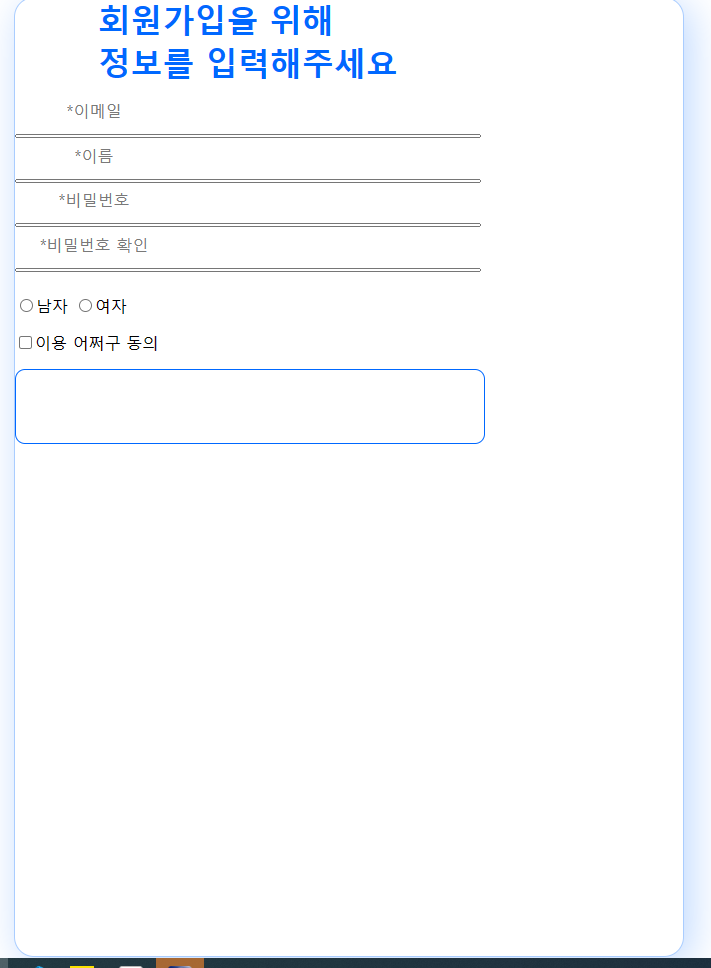
박스안의 텍스트 들의 위치조정이 어렵습니다.
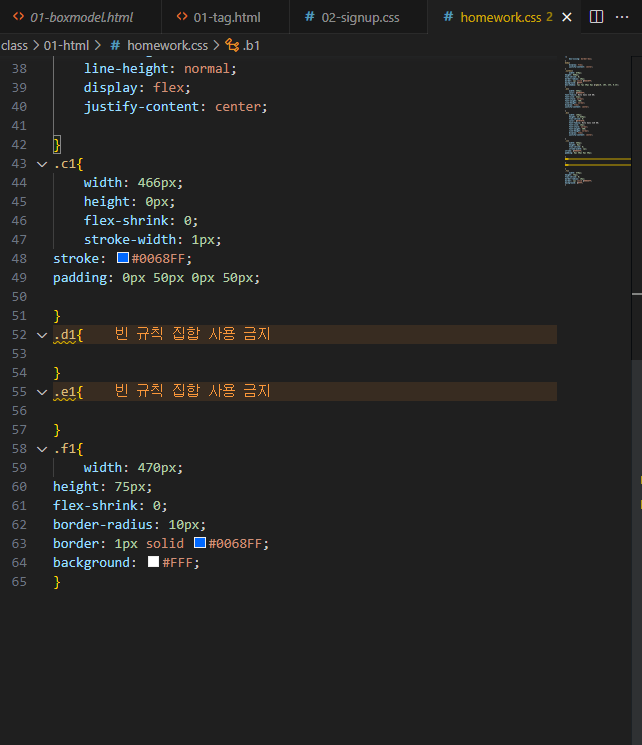
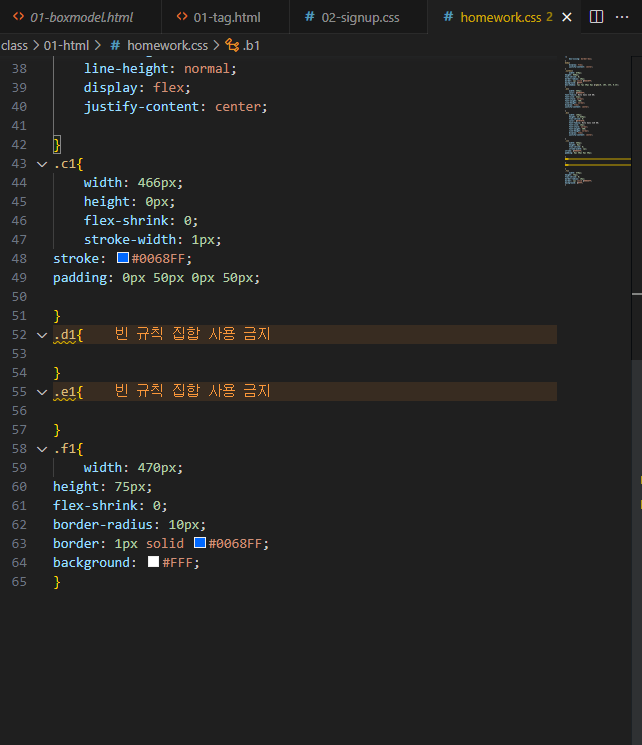
가입하기 버튼을 인풋버튼으로 설정했는데 "가입하기" 문자가 안보입니다.
피그마에 vector라고 표현되는 밑줄들이 표현이 이상하게 됩니다.
답변 부탁드리겠습니다 ㅜㅜ 계속 머리 굴려봐도 잘 모르겠어요 ㅜㅜ



해결된 질문
23.09.09 14:51 작성
·
312
0
박스안의 텍스트 들의 위치조정이 어렵습니다.
가입하기 버튼을 인풋버튼으로 설정했는데 "가입하기" 문자가 안보입니다.
피그마에 vector라고 표현되는 밑줄들이 표현이 이상하게 됩니다.
답변 부탁드리겠습니다 ㅜㅜ 계속 머리 굴려봐도 잘 모르겠어요 ㅜㅜ



2023. 09. 09. 21:51
1번은 피그마에 있는 텍스트 위치로 조정하고 싶어요
3번은 이메일,이름,비밀번호 이 부분 밑에 선 그어진 부분을 말씀 드렸는데 저는 위에 사진처럼 뭐 얇은 박스로 나오길래 질문드렸습니다!