-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
해결됨
탭메뉴(갤러리) 제작 관련 문의 드립니다
20.12.07 21:47 작성 조회수 166
1
선생님 안녕하세요^^
공지사항 탭메뉴 중에서 tab2 갤러리 관련해서요,
최종본 만들기 A1 (탭메뉴 방식), B4(뉴스&갤러리 분리 방식)
html에 tab각각 a태그안에 이미지가 묶여있는 코드가 다르던데요..
----------------------------------------------------------------
탭메뉴 방식 - <a><이미지1><이미지2><이미지3></a태그>
뉴스/갤러리 분리방식 - <a><이미지1></a>
<a><이미지2></a>
<a><이미지3></a>...
------------------------------------------------------------- ----
----
탭메뉴 방식은 a태그 하나속에 img 파일 한꺼번에 묶여있고,
뉴스/갤러리 분리된 형식은 a태그 각 하나당 img가 묶여있는데요..
탭메뉴 방식도 a태그 각각에 img 넣어도 상관없을까요?
답변을 작성해보세요.
2

코딩웍스(Coding Works)
지식공유자2020.12.08
img는 a태그로 각가 감싸야 합니다.
그래서 tab키를 눌렀을 때 하나씩 선택되기 때문입니다.
hy님 질문에 답하려고 최종본을 다시 봤는데 최종본 A1의 코드가 잘못되어 있었습니다.
모듈제작 완성본은 정상적으로 되어 있는데 A1 최종본이 그렇게 되어 있네요.
아래처럼 이미지를 a태그로 각각 감싸야 합니다.
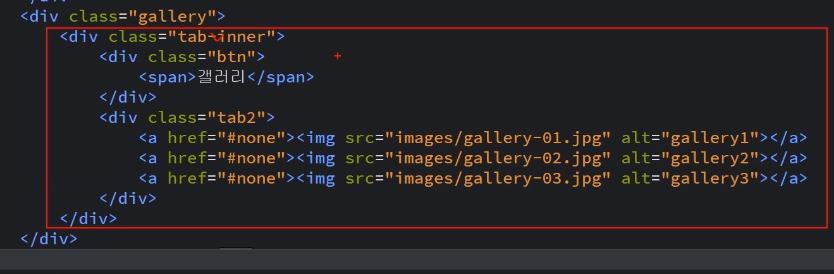
<div class="tab2">
<a href="#none"><img src="images/gallery-01.jpg" alt="gallery1"></a>
<a href="#none"><img src="images/gallery-02.jpg" alt="gallery2"></a>
<a href="#none"><img src="images/gallery-03.jpg" alt="gallery3"></a>
</div>
아래처럼 이미지 3개를 a로 한꺼번에 감싸면 안됩니다. 이 부분은 수정해 놓도록 하겠습니다.
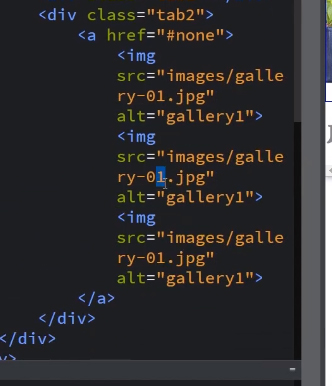
<div class="tab2">
<a href="#none">
<img src="images/gallery-01.jpg" alt="gallery1">
<img src="images/gallery-02.jpg" alt="gallery2">
<img src="images/gallery-03.jpg" alt="gallery3">
</a>
</div>



답변 1