
2021.09.08

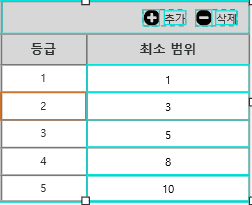
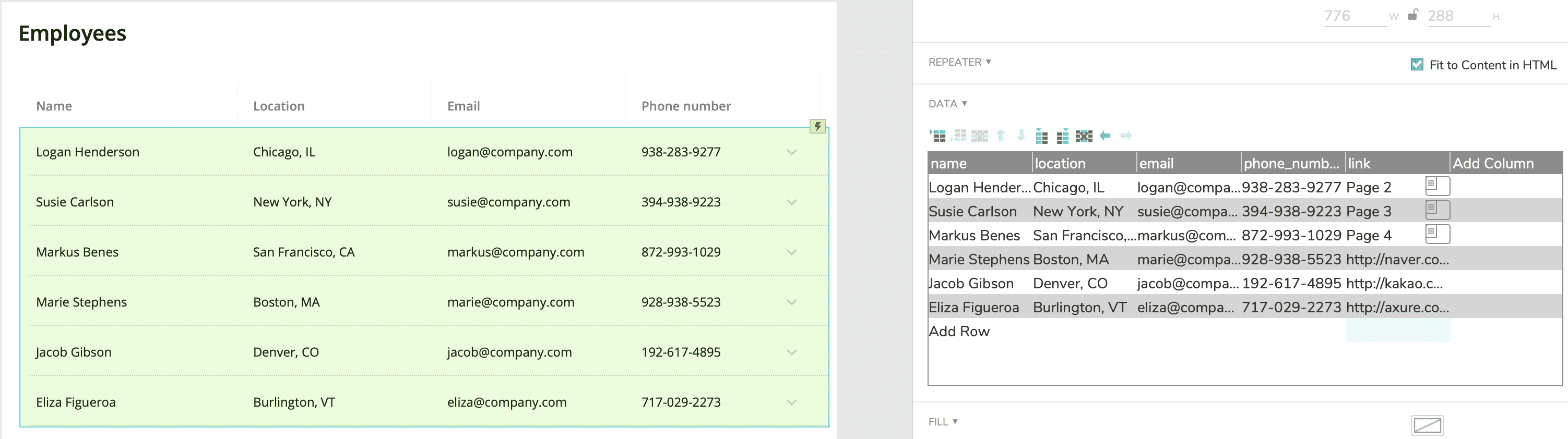
수강생 질문 중에 위와 같은 테이블에서 데이터 [추가] [삭제] [업데이트] 기능 구현 문의가 있어서 리피터 위젯 응용 편을 만들었습니다. 리피터 위젯에 관심있는 분들은 참고해주세요.
2021.9.8 업데이트 내용
- 리피터 위젯에서 Row 추가하기
- 리피터 위젯에서 마지막 Row 삭제하기
- 리피터 위젯에서 해당 Row의 데이터 업데이트 하기
감사합니다 : )

월 19,800원
5개월 할부 시

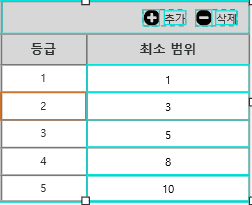
수강생 질문 중에 위와 같은 테이블에서 데이터 [추가] [삭제] [업데이트] 기능 구현 문의가 있어서 리피터 위젯 응용 편을 만들었습니다. 리피터 위젯에 관심있는 분들은 참고해주세요.
2021.9.8 업데이트 내용
- 리피터 위젯에서 Row 추가하기
- 리피터 위젯에서 마지막 Row 삭제하기
- 리피터 위젯에서 해당 Row의 데이터 업데이트 하기
감사합니다 : )

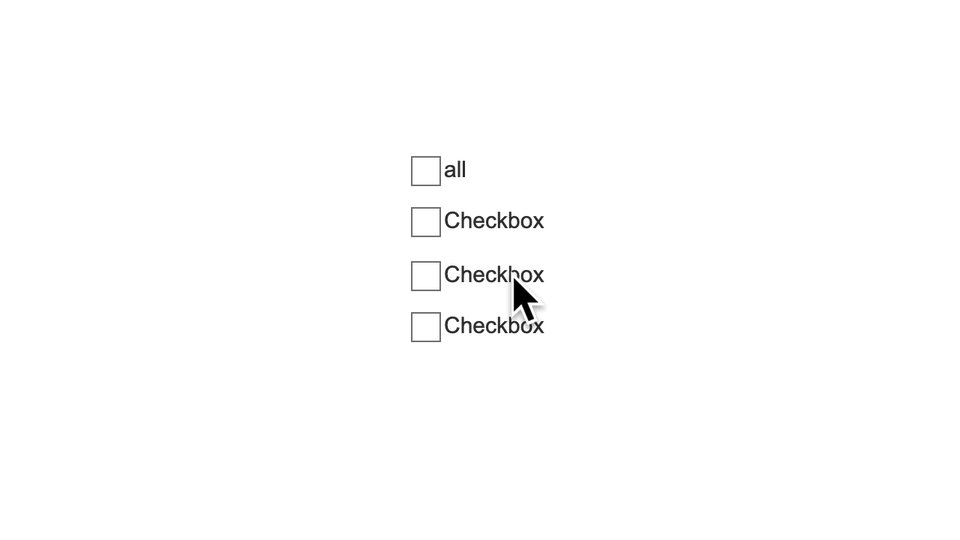
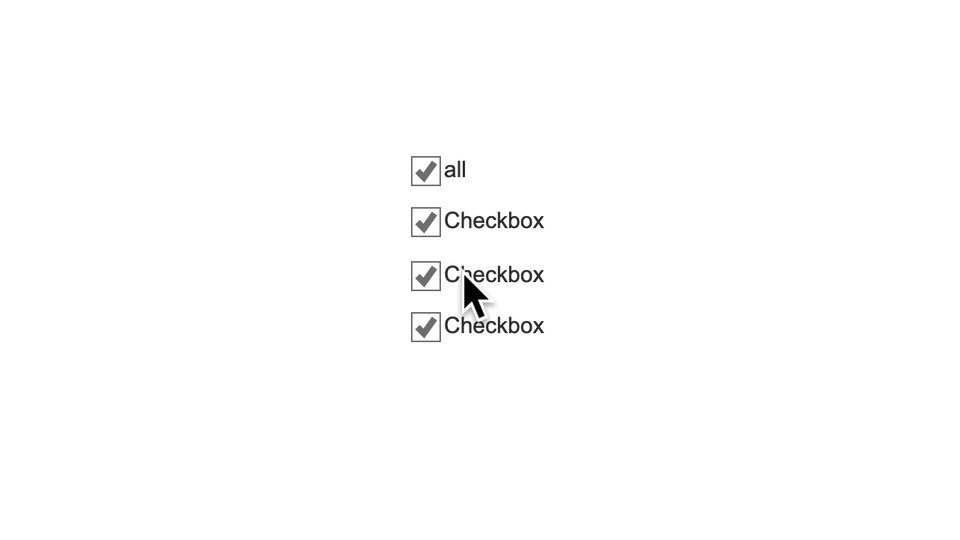
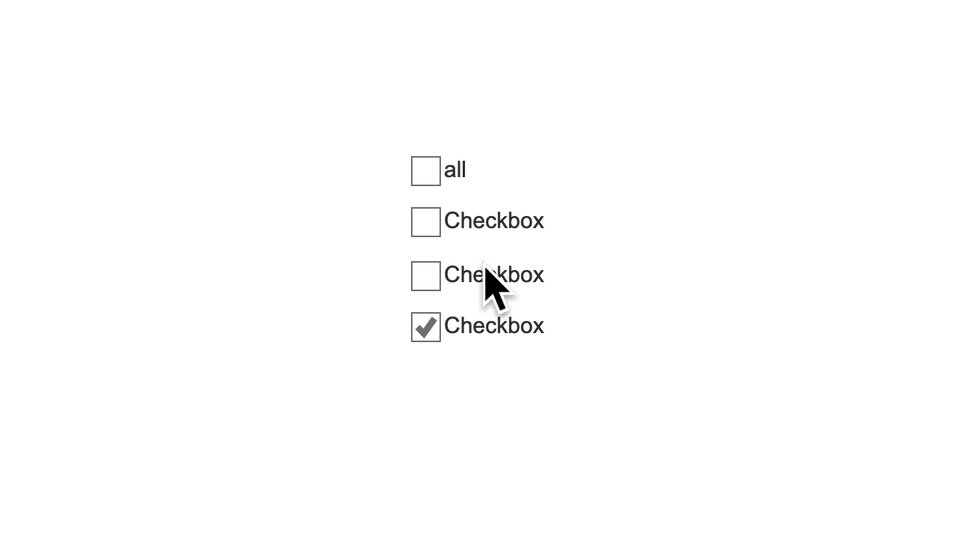
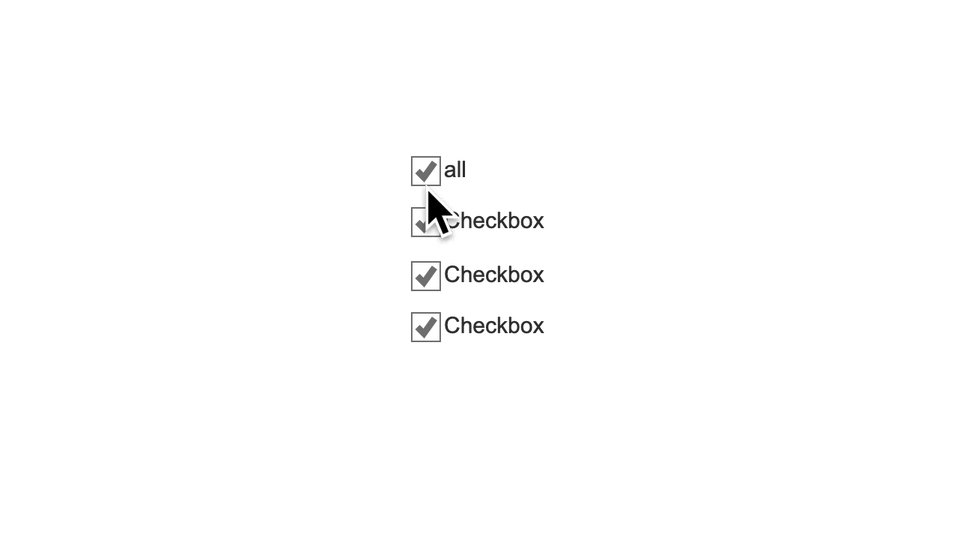
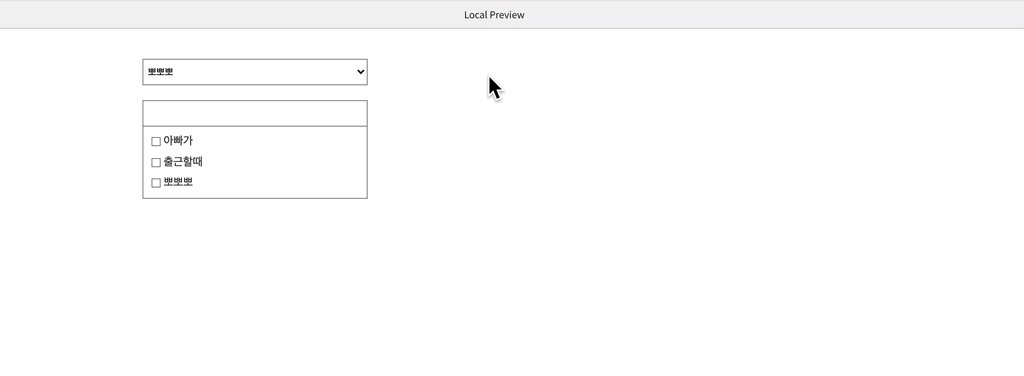
기본 강의에서는 [All 체크박스]를 체크해서 전체를 활성/비활성하는 기능까지 살펴봤습니다.
이번 시간에는 게시판 유형의 리스트에서 가장 많이 사용하는 유형으로 개별 체크박스 활성/비활성에 따라 전체선택 체크박스의 활성/비활성 상태도 함께 변경되는 인터랙션을 소개합니다. 2021.8.11 업데이트 내용
2021.8.11 업데이트 내용
- 조건문을 이용해서 개별 체크박스가 모두 선택되었을때 전체 체크박스도 함께 제어하기
- 꼼수를 활용해 전체선택 체크박스 기능이 충돌없이 작동하도록 구현하기
감사합니다 : )

텍스트 필드에 입력된 글자 수를 계산해서 실시간으로 카운트하고,
최대 입력 글자 수를 제한하는 인터랙션이 업데이트 되었습니다.

2021.6.11 업데이트 내용
- 입력 폼의 글자 수 계산해서 카운트하기
- 최대 입력 글자 수 제한하기
샘플 파일도 함께 첨부되었으니 파일 다운로드 후 실습을 진행해주세요.
감사합니다 : )


Axure RP 10이 정식 출시되었습니다.
RP 9 버전을 이용하시던 분들은 큰 어려움 없이 10 버전도 쉽게 사용하실 거라 생각되는데요.
RP 10 버전부터 새롭게 시작하시는 분들은 강의를 따라오는데 혼란이 있을 것 같아 Axure RP 10 기본 사용법 소개 영상을 업데이트했습니다.
기본 중의 기본인 내용만 소개했으니 이미 10 버전을 잘 사용하시고 계신 분들은 굳이 이번 영상을 안 보셔도 됩니다.
앞으로 RP 10을 기준으로 그동안 학습하지 않았던 추가 인터랙션을 몇 가지 더 올릴 계획을 가지고 있으니 그 영상도 기대해 주세요! ^^
2021.5.28 업데이트 내용
- Axure RP 10 기본 사용법 소개
감사합니다 : )

리피터 위젯을 이용해서 리스트 UI, 테이블 UI를 그렸을때 각 데이터에 맞는 링크를 연동해야 하는 경우가 자주 발생합니다.
이번 영상에서는 데이터셋에 (내부/외부)링크를 추가하고 리피터 UI와 연동시키는 방법을 학습합니다.

2021.3.26 업데이트 내용
- 리피터 데이터에 내부 링크, 외부 링크 추가하기
- 리피터 UI와 데이터에 입력한 링크 연동하기
작업 파일도 함께 첨부되어 있으니 해당 샘플을 다운로드해서 구현해보시면 좋습니다.
감사합니다 : )

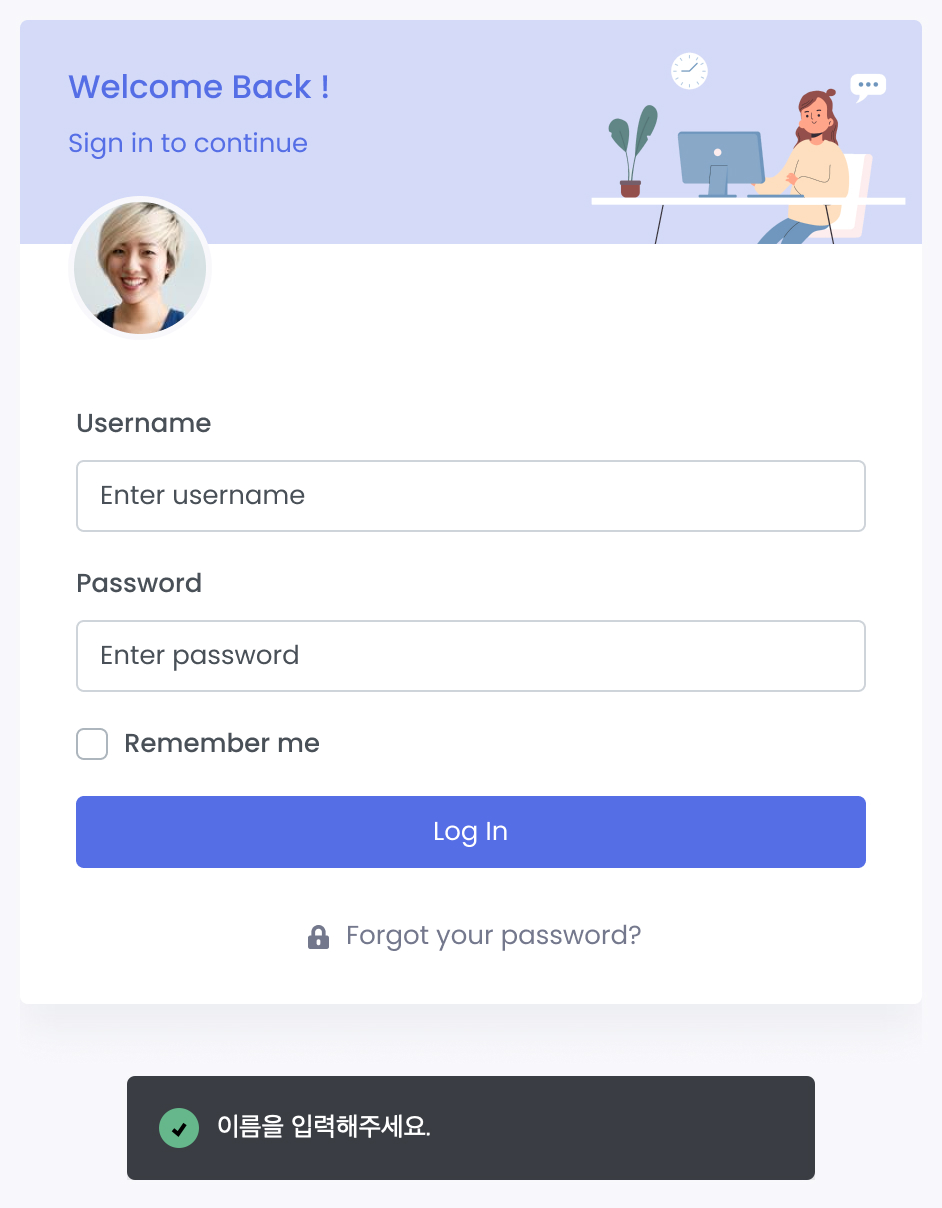
로그인, 회원가입을 포함해 여러 Form UI에서 입력 필드에서 <엔터 키>를 치면 submit 이벤트를 실행하죠!
Axure에서도 동일한 이벤트를 몇 번의 클릭으로 아주 쉽게 구현할 수 있습니다. 
2021.3.18 업데이트 내용
- 입력 필드에서 <엔터 키>로 submit 이벤트 실행하기
- 입력 필드에서 <툴팁> 기능 사용하기
- 입력 필드에서 <최대 글자 수> 제한하기
작업 파일도 함께 첨부되어 있으니 해당 샘플을 다운로드해서 구현해보시면 좋습니다.
강의 바로가기
감사합니다 : )

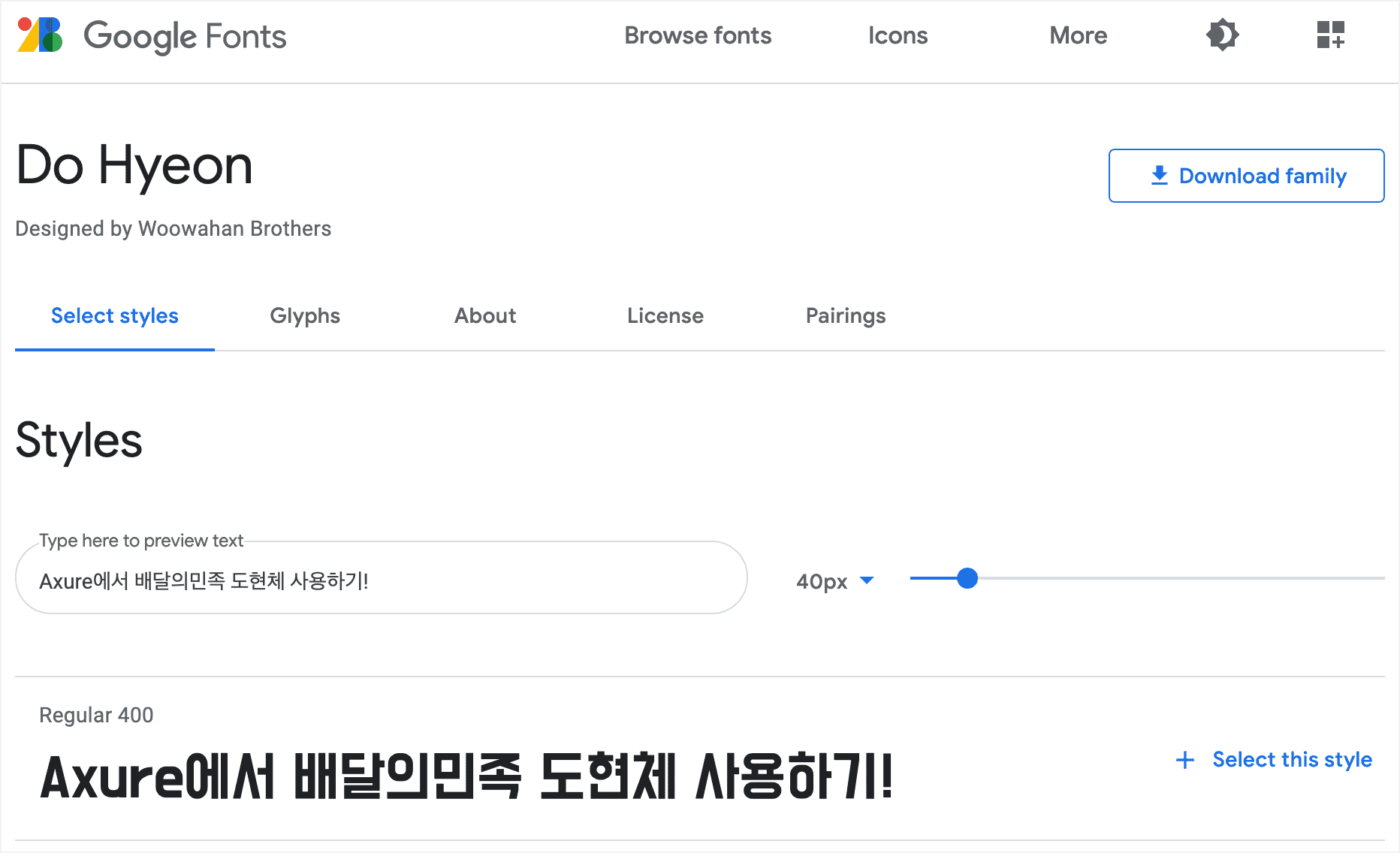
Google Fonts 사이트의 웹 폰트 중에서 <배달의 민족 도현체>를 프로토타입에 적용하는 방법을 소개합니다.
2021.3.10 업데이트 내용
- Google Fonts 웹 폰트 활용하기 https://fonts.google.com
- Google Fonts 의 <배달의 민족 도현체> 활용하기
강의 바로가기
감사합니다 : )

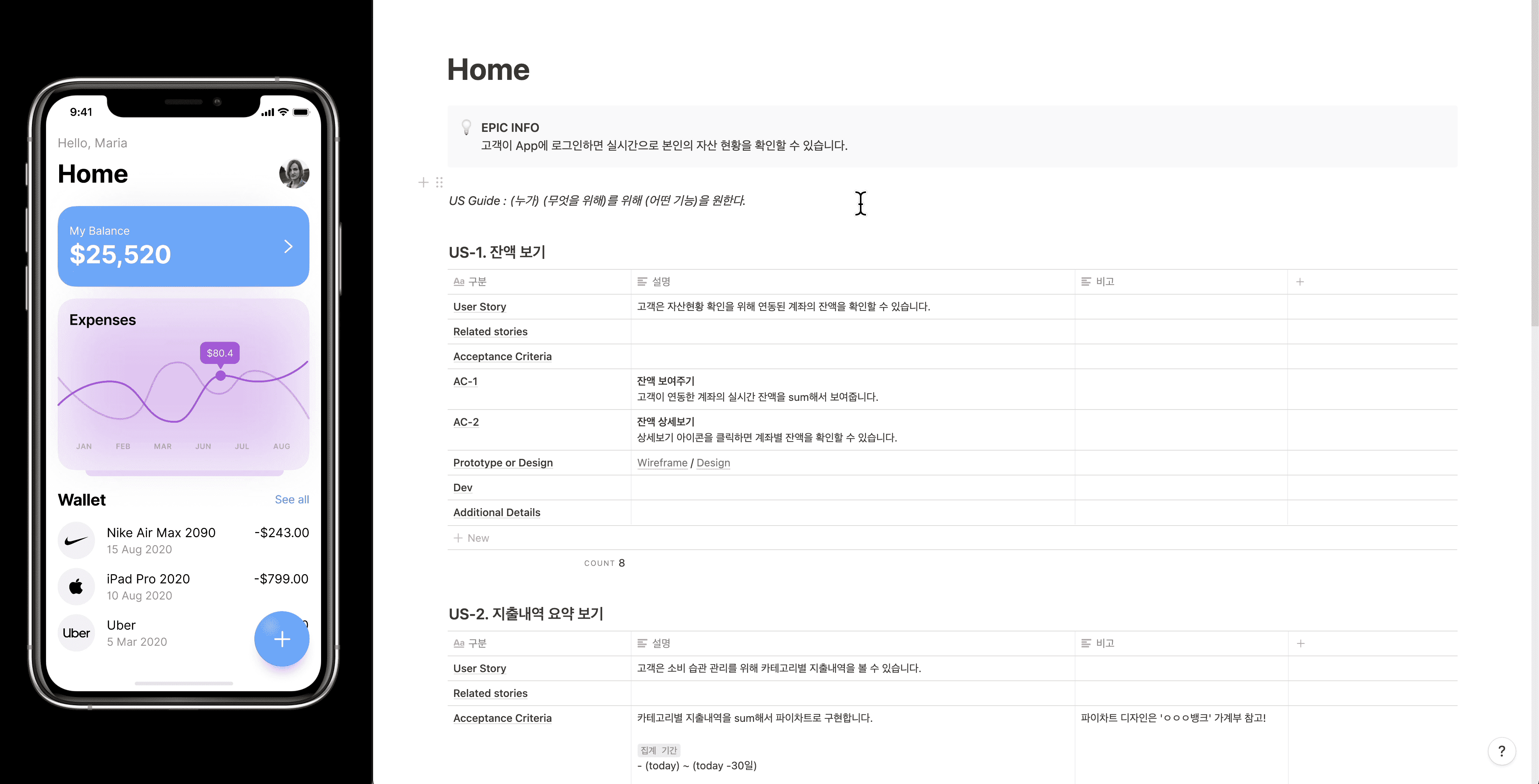
저희 제품 팀에서는 Notion, Axure, Figma를 사용해 기획/디자인을 하고 있습니다.
저희 팀 업무 방식이 도움이 되실 곳도 있을 것 같아서 해당 내용을 정리해서 영상으로 공유드립니다.
영상 바로가기

감사합니다.

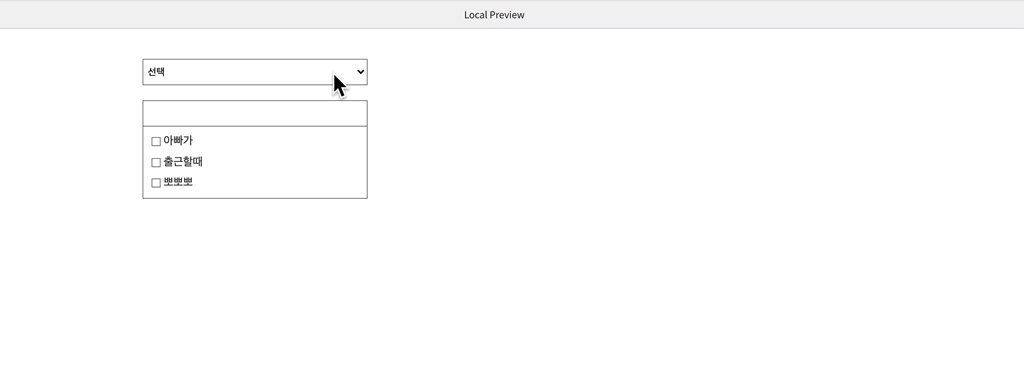
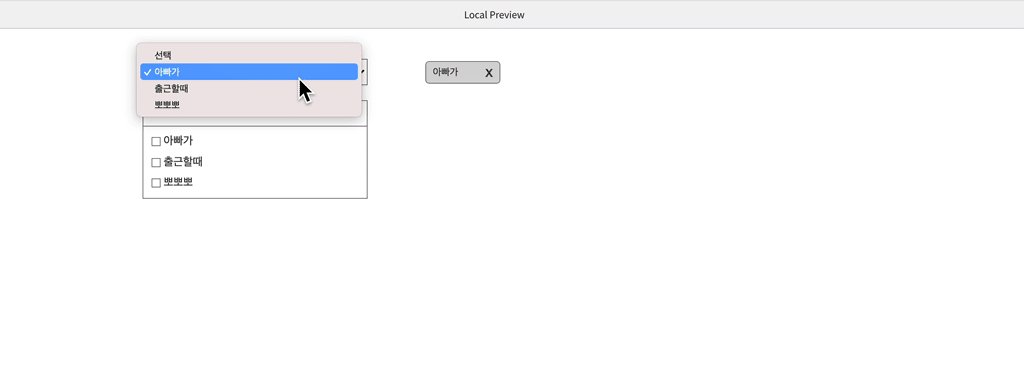
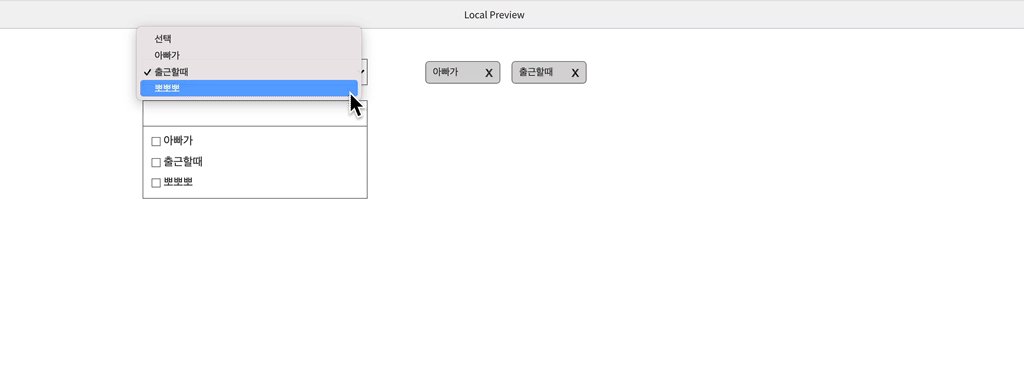
선택한 태그를 표시할 때 자주 사용하는 UI로 선택한 옵션을 추가하고 삭제하는 기능이 업데이트되었습니다.
저희가 생각하는 모든 기능을 완벽하게 구현하려면 여러가지 기능을 응용해야 하는데 모두 다 구현하려면 너무 복잡해져서 리피터를 이용해 쉽고 간단히 구현하는 방법을 소개합니다.

2021.2.26 업데이트 내용
- 셀렉트박스에서 선택한 값을 리피터 row에 추가하기
- 체크박스에서 선택한 값을 리피터 row에 추가하기
- 삭제 버튼을 클릭해서 리피터 row를 삭제하기
- 체크박스를 해제해서 리피터 row를 삭제하기
작업 파일도 함께 첨부되어 있으니 해당 샘플을 다운로드해서 구현해보시면 좋습니다.
강의 바로가기
리피터 강의도 함께 보시면 좋습니다.
강의 바로가기
감사합니다 : )

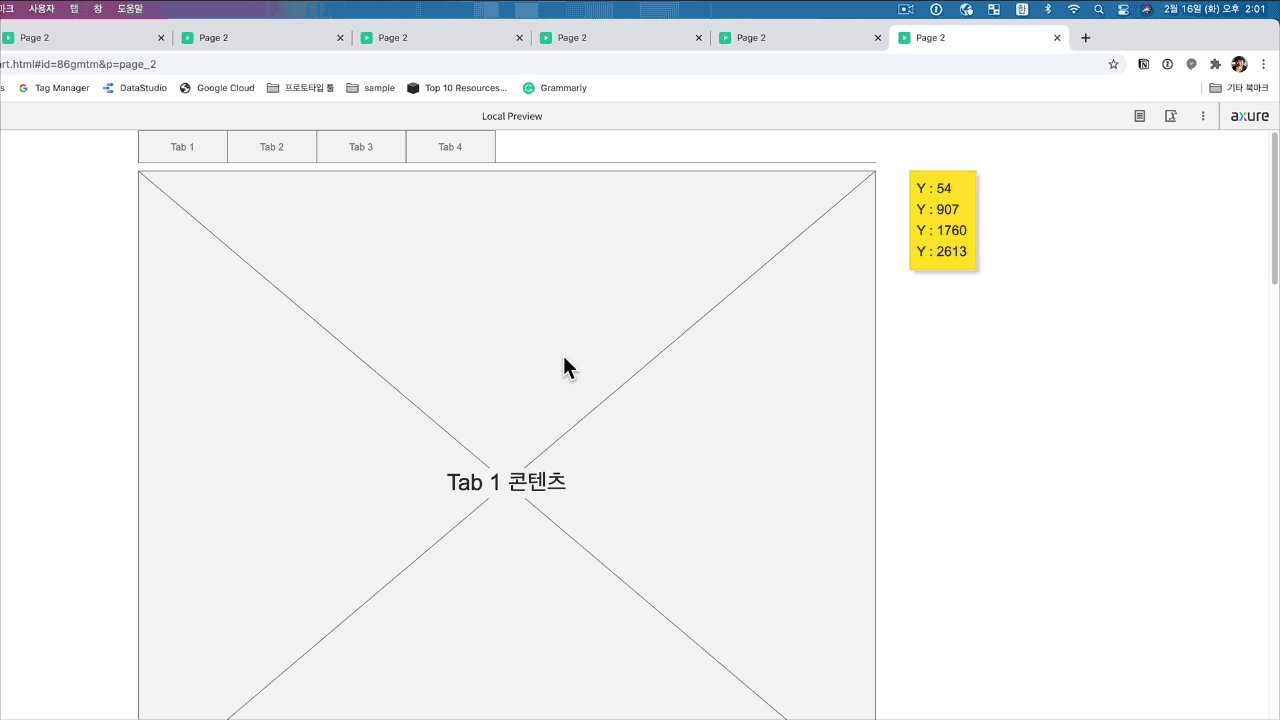
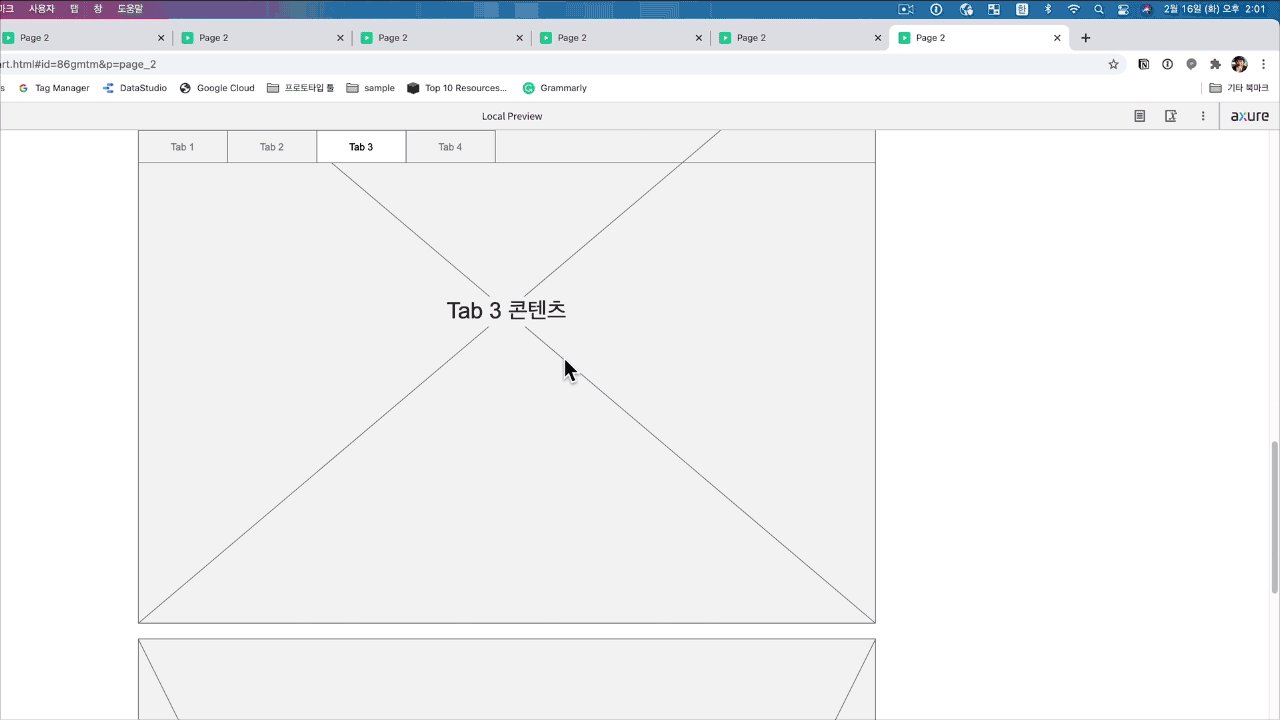
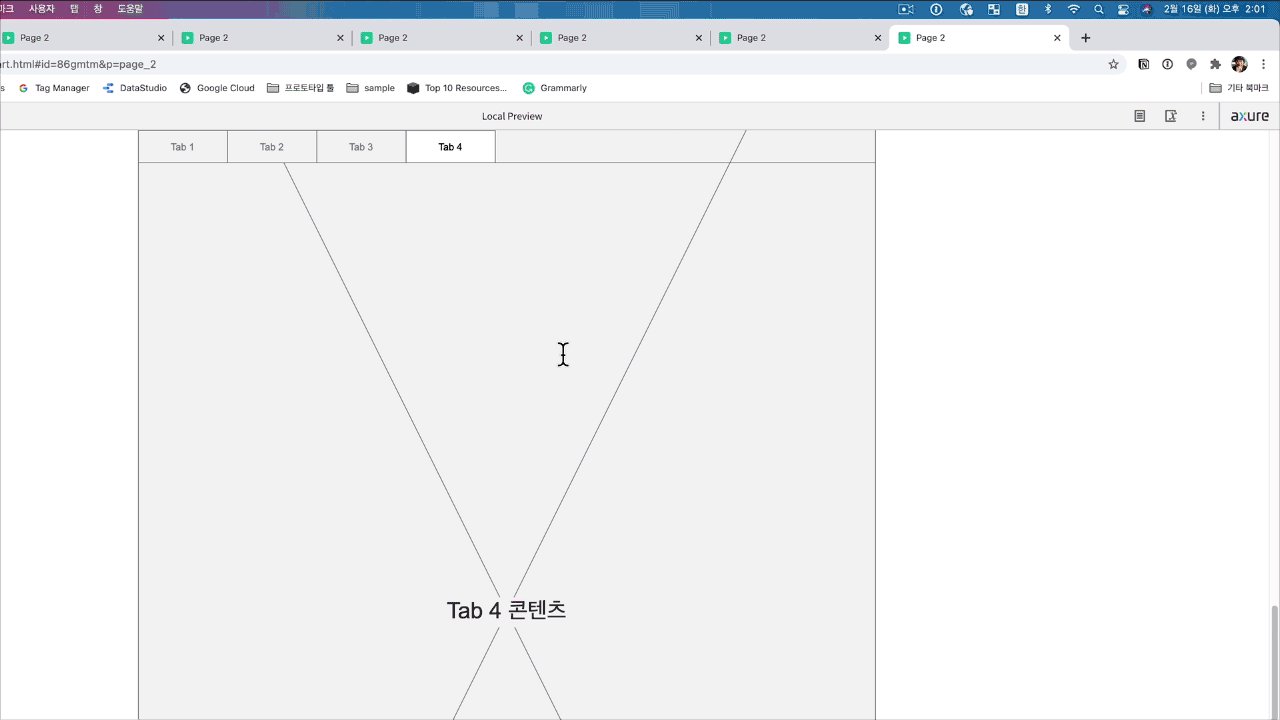
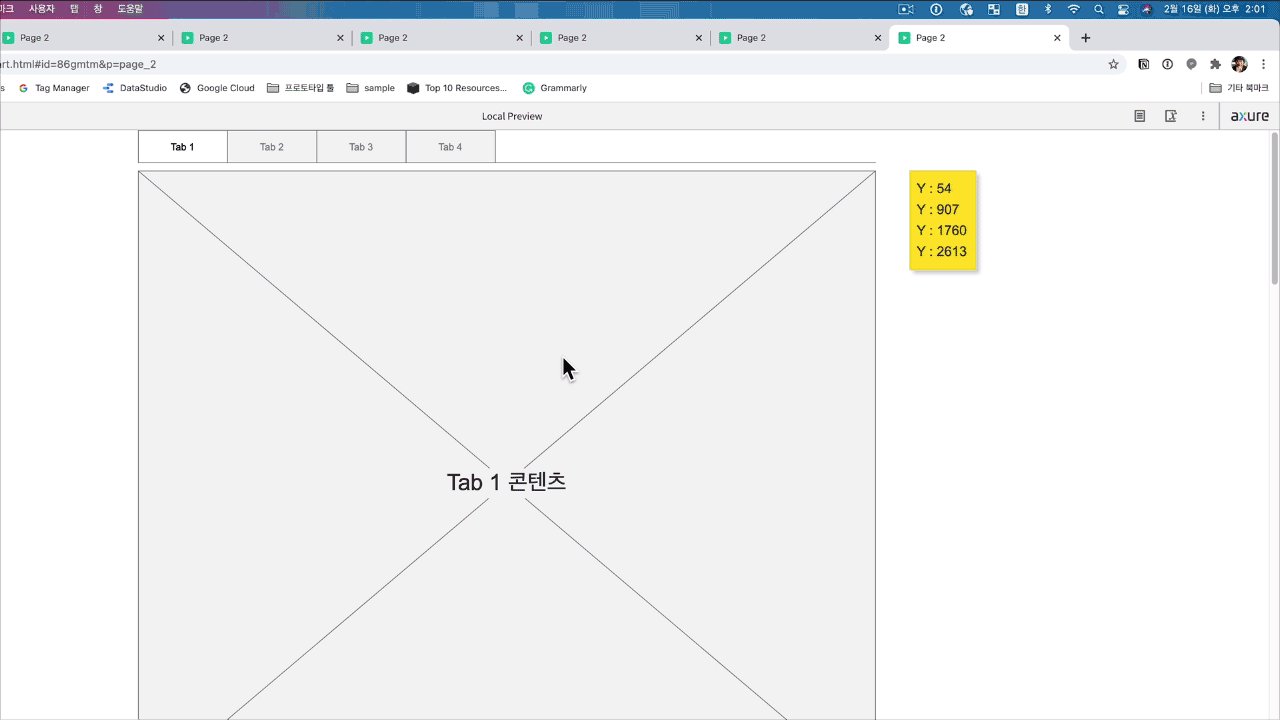
스크롤이 긴 상품소개 화면에서 자주 사용하는 기능으로
스크롤 위치에 따라 탭 버튼을 활성/비활성 하는 기능이 업데이트되었습니다. 
2021.2.16 업데이트 내용
- 윈도우 스크롤 위치 값에 따라 인터랙션 설정하기 (조건문)
- Scroll to Widget (Anchor Link) 설정하기
작업 파일도 함께 첨부되어 있으니 해당 샘플을 다운로드해서 구현해보시면 좋습니다.
강의 바로가기
스크롤 위치에 따라 스티키 메뉴를 on/off 하는 내용도 함께 보시면 좋습니다.
강의 바로가기
감사합니다 : )

안녕하세요.
자바스크립트를 이용해서 아래 이미지와 같이 Browser Alert을 띄우는 방법이 업데이트되었습니다.

2021.2.5 업데이트 내용
- 자바스크립트를 이용해서 Browser Alert 띄우기!
샘플 파일도 함께 첨부되어있으니, 샘플을 다운로드 받아서 실습해보세요!
강의 바로가기
감사합니다 : )


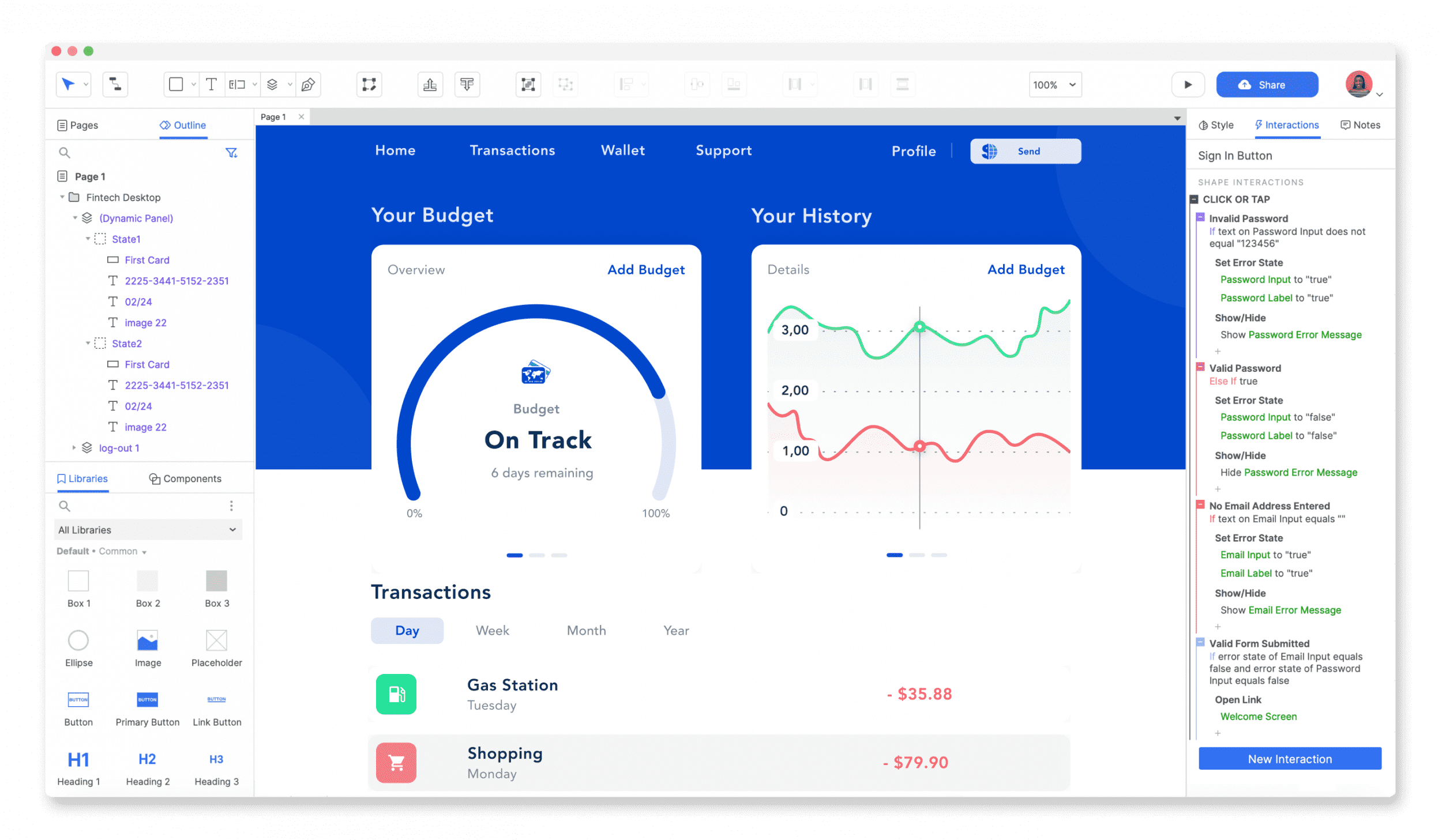
여러분~ 드디어 오늘 Axure RP 10 베타 버전이 출시되었습니다.
다운로드 링크

RP 10 버전을 다운로드받고 쭉 둘러봤을 때는
전반적인 사용성은 RP 9과 비슷한데 3가지 정도가 크게 개선되었습니다.
1. 다이너믹 패널 : 여러 개의 state를 한 화면에 띄워서 동시에 편집할 수 있습니다.
2. 리피터 : 가상의 데이터베이스를 연동하는 리피터 기능이 대폭 개선되었습니다. (쉬어졌습니다)
3. Error Style : 입력 폼 필드 등에 사용할 수 있는 Error Style이 추가되었습니다.
그 외
4. 전반적인 디자인이 개선되었습니다.
5. Mater 기능 이름이 Component로 변경되었습니다.
RP 9 버전에서 작업한 파일을 불러올 수는 있지만, 10에서 작업한 파일을 9 버전으로 불러올 수는 없습니다.
또한 팀 프로젝트 기능은 아직은 RP 10 버전에서 사용할 수 없습니다.
그동안의 경험을 비추어 봤을 때 베타 출시 후 안정화까지는 3~6개월 정도가 소요됩니다.
RP 10 Beta 버전은 가볍게 사용하시는 용도로만 추천드리며, 메인 프로젝트에서 사용하시려면 조금 더 기다렸다 사용하시기를 추천드립니다.
다행히도 RP 9의 기능과 사용성은 그대로 유지하고 있습니다.
RP 10 영상은 하나씩 하나씩 추가로 업데이트하겠습니다.

안녕하세요.
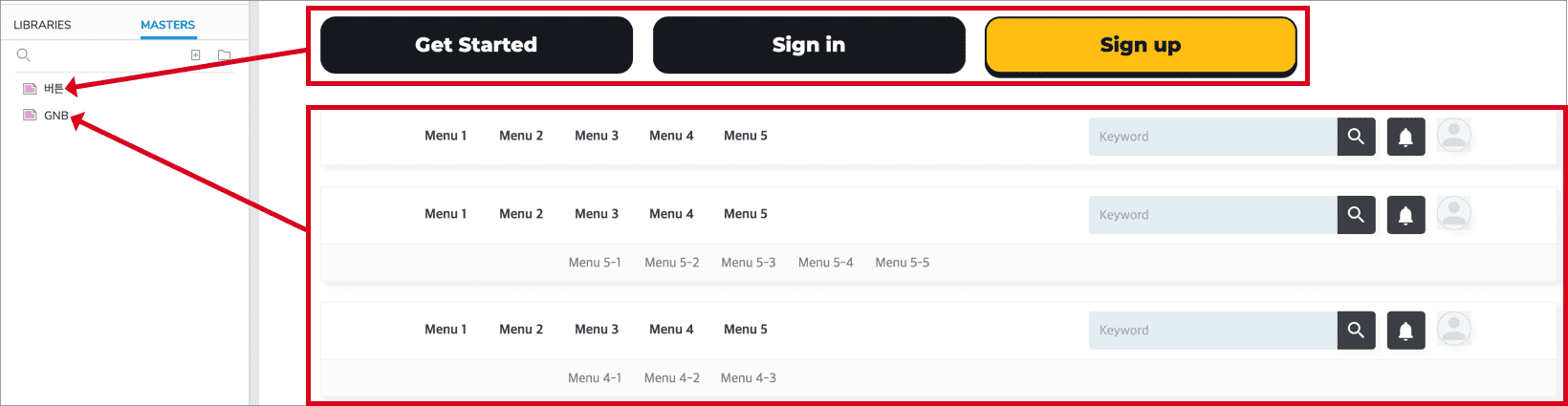
하나의 Master에 다양한 디자인 서식을 적용하는 방법이 업데이트되었습니다.
- 아래 이미지와 같이 하나의 Master에 다양한 버튼 skin을 적용할 수 있고,
- 하나의 GNB로 2depth 메뉴까지 모두 관리할 수도 있습니다.
2021.1.27 업데이트 내용
- Master의 Edit Master Views 활용 팁
샘플파일도 함께 첨부되어있으니, 샘플을 다운로드 받아서 실습해보세요!
강의 바로가기
감사합니다 : )

안녕하세요.
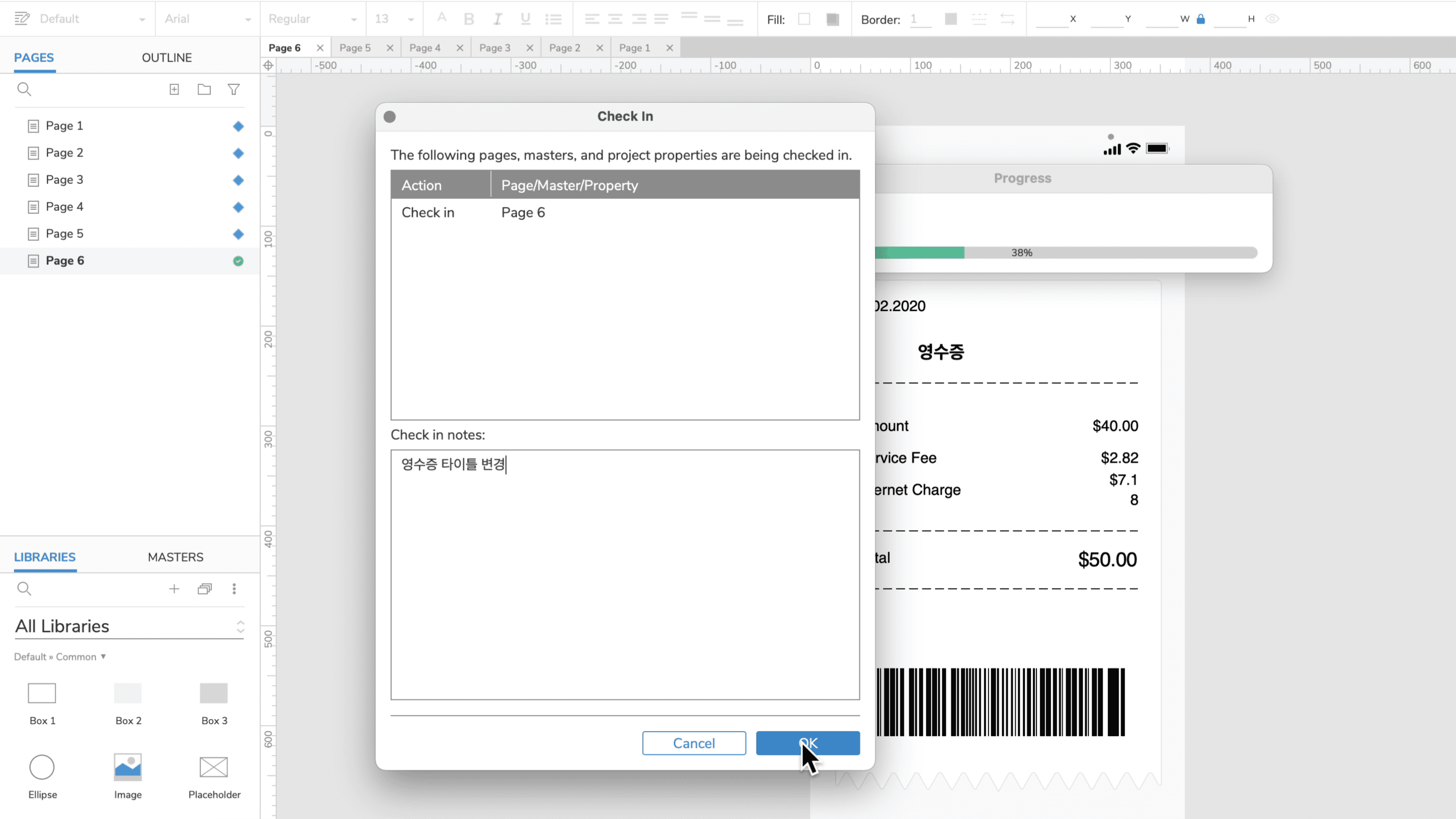
Axure RP 9 Pro 버전과 Axure RP 9 Team 버전의 차이점과 Team 프로젝트 사용법을 소개하는 영상이 업데이트 되었습니다. Team 프로젝트가 궁금하신 분들은 아래 영상을 참고해주세요!

2021.1.14 업데이트 내용
- Axure RP 9 Pro 버전과 Axure RP 9 Team 버전의 차이점
- Team 프로젝트 사용방법
감사합니다 : )