
인프런 워밍업 클럽 스터디 1기 FE | 1주차 발자국
시작
Day2 음식 메뉴를 React가 아닌 Vanila JavaScript로 도전해봤습니다.
처음 도전하는 Vanila JavaScript인 만큼 많은 자료와 시간을 들여 완성해봤는데요!
The Venti의 메뉴를 json파일로 묶고 json파일을 불러와 메뉴를 보여주는 방식으로 접근했습니다.
개요
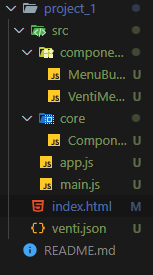
파일구조
 index.html과 venti.json을 제외한 나머지 component들은 src폴더에 묶어서 정리했습니다.
index.html과 venti.json을 제외한 나머지 component들은 src폴더에 묶어서 정리했습니다.
component 폴더에는 MenuButton.js와 메뉴판인 VentiMenu.js이고
core폴더에는 각 컴포넌트를 불러오고 event를 실행시킬수 있는데 주체인 Component.js를 정의했습니다.
이외에 index.html에 직접적으로 보여줄 app.js, main.js를 정의했습니다.
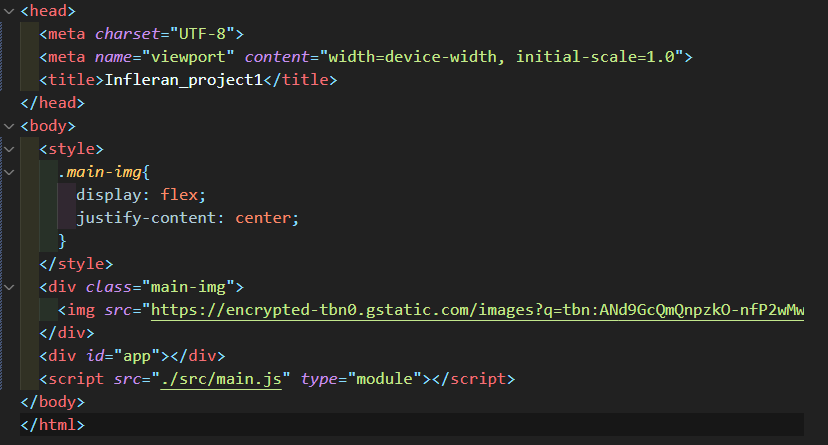
Index.html

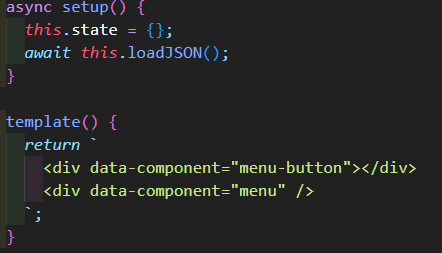
app.js

this.state 를 Object인 json파일의 값을 받아야 하기에 위와 같이 초기화해주었고
비동기처리로 loadJSON함수를 실행하여 state에 할당했습니다!
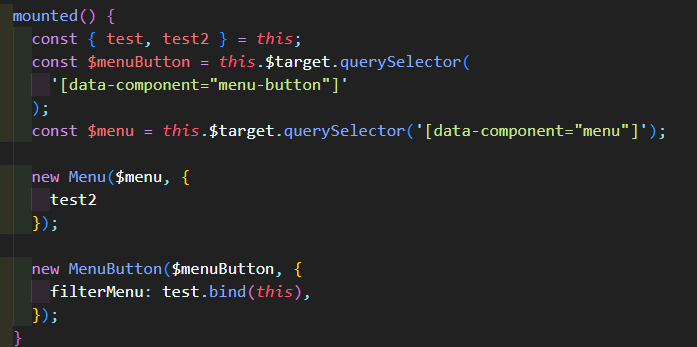
app.js는 최상단 부모 컴포넌트이기에 자식 컴포넌트인 MenuButton.js와 VentiMenu.js를 렌더링하게 설정!

Menu에는 test2인 값에 따라 값이 렌더링 될 수 있게 하였으며
MenuButton은 state값이 filter될 수 있도록 설정!
이외에 나머지 파일과 다른 세부 코드들은 깃허브에 올렸습니다!!
https://github.com/wink4u/inflearn_warmingup_FE_1/tree/main/project_1
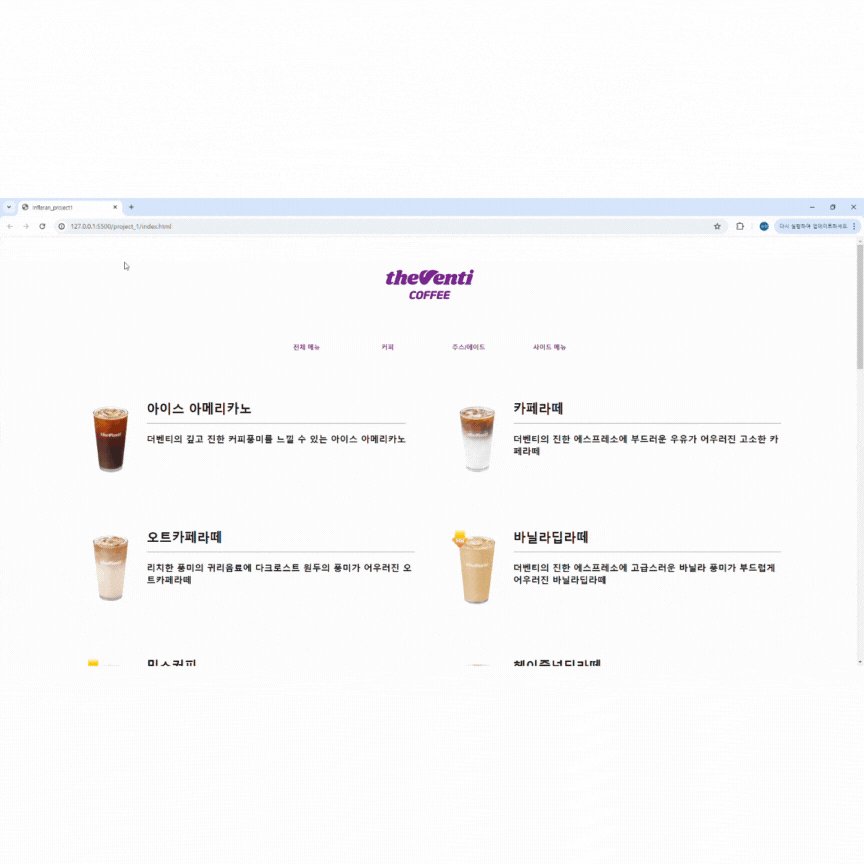
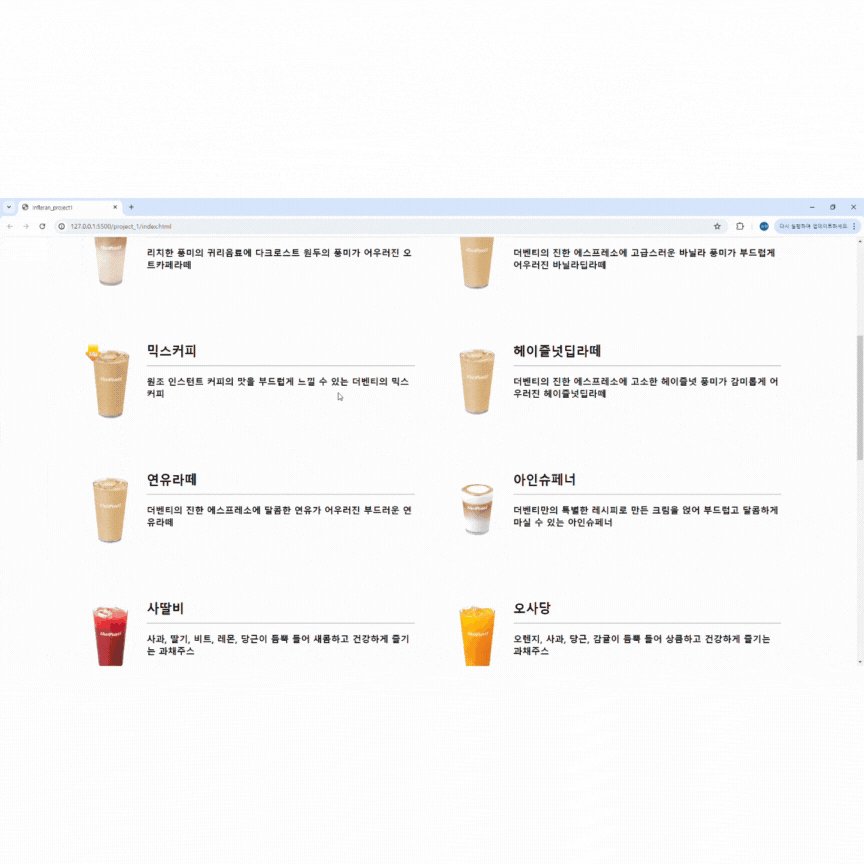
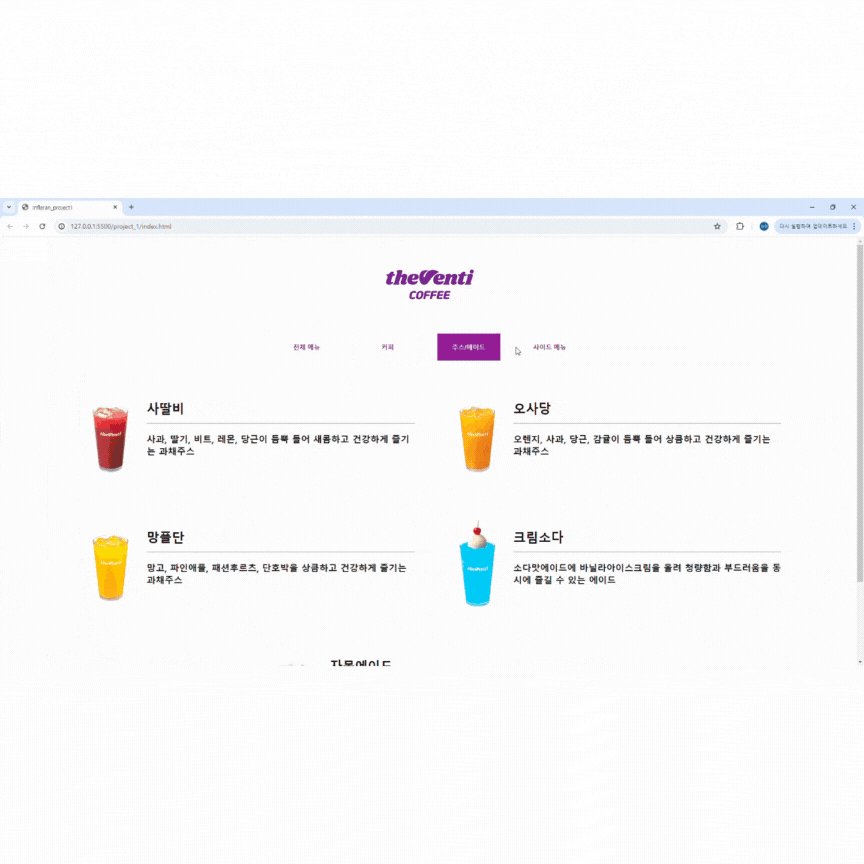
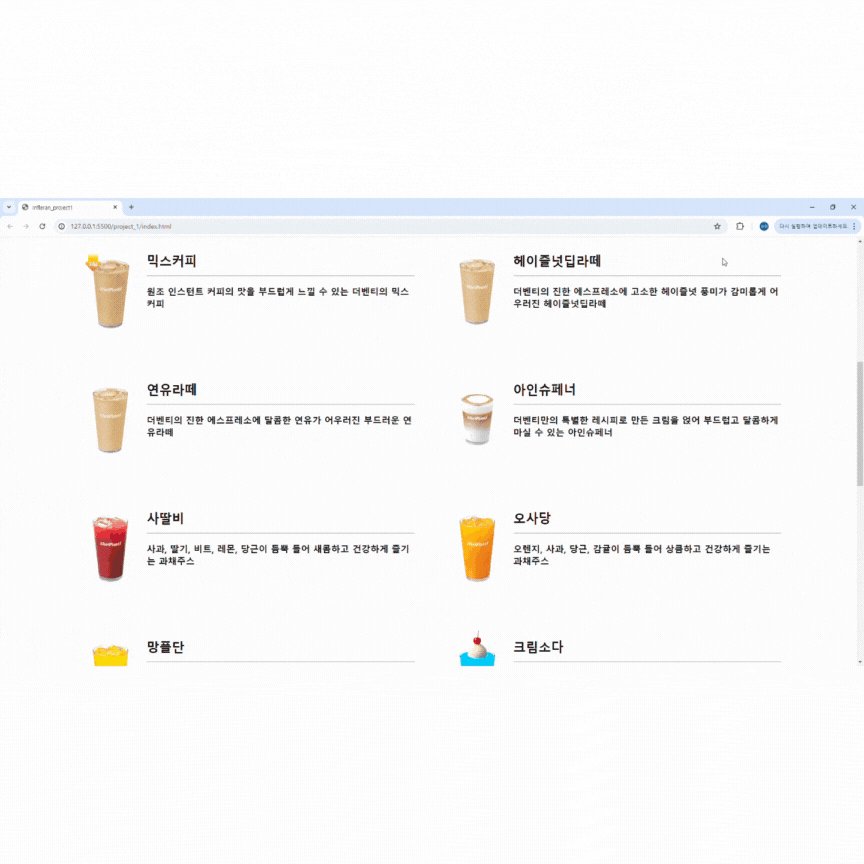
결과물
 아쉬운점
아쉬운점

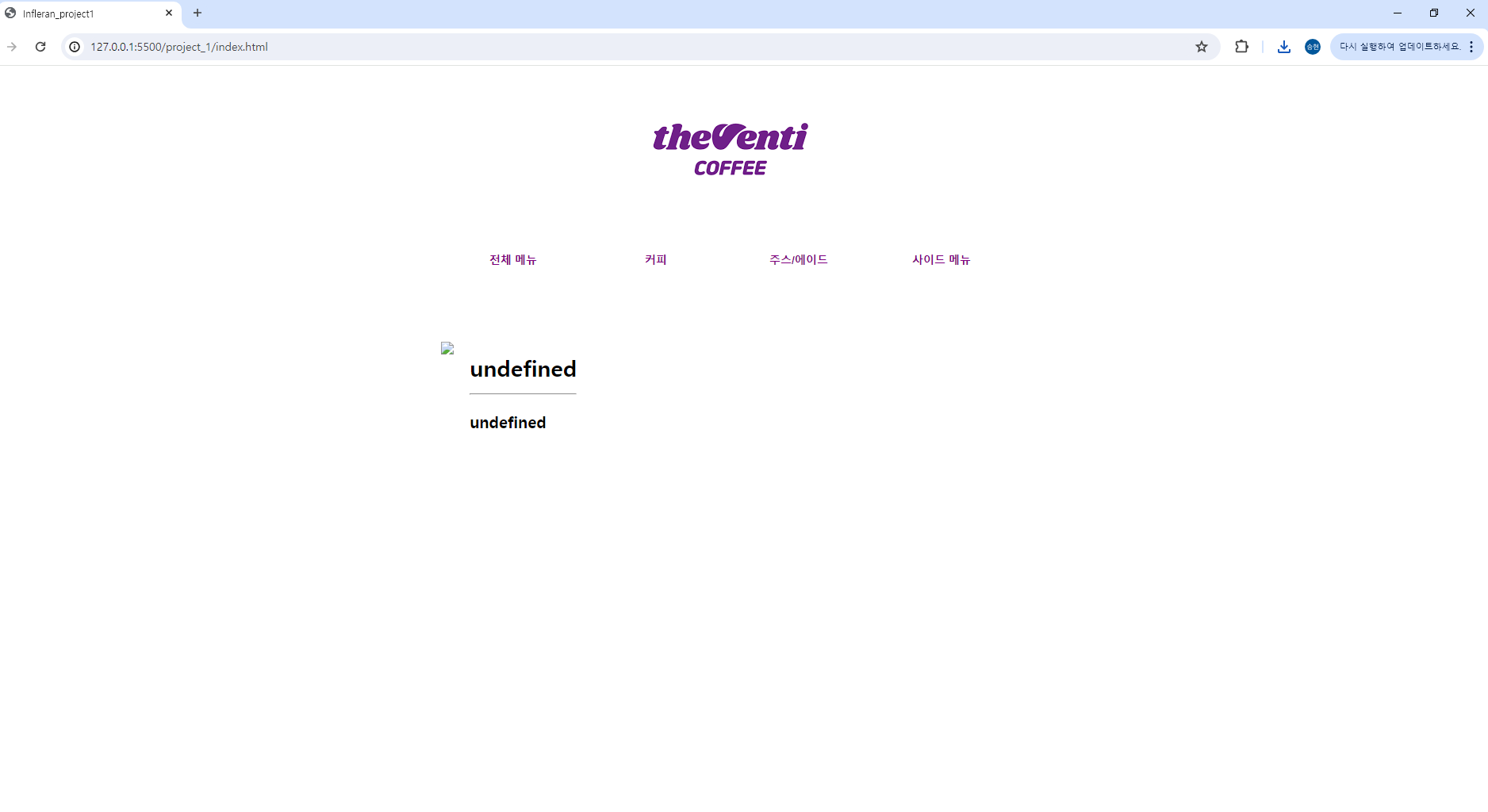
초깃값 this.state의 값을 JSON에서 할당을 받고 렌더링을 해야하는데, 먼저 렌더링이 되어 빈 배열값이 출력이 되는점을 해결을 못하였다. 이것을 해결할 것 이다.
CSS를 더욱 신경을 못 쓴게 아쉬웠다..
댓글을 작성해보세요.