![[인프런 워밍업 스터디 1기 디자인] 1주차 발자국](https://cdn.inflearn.com/public/files/blogs/0845ecbf-4aa8-4956-84de-665e8463361b/fd.png)
[인프런 워밍업 스터디 1기 디자인] 1주차 발자국
1주차 강의
학습 내용 요약
강의를 듣기 전에는 Local styles만 사용하고 Local variables는 어렵게 느껴졌는데, 강의를 듣고 실습을 해보며 이해도를 높일 수 있는 시간이었다.
학습 내용 중 특히 도움이 되었던 부분은 아래와 같다.
베리어블의 계층 구조
디자인 토큰 이름 짓기
색상, 간격, 그림자효과 베리어블 등록하기
초반 이론 단계에서는 이해를 하며 강의를 따라가면서도 내가 정말로 이해를 하고 있는게 맞는걸까?라는 의문이 들었지만, 이후 색상 베리어블 구조와 이름을 짜보는 과정을 통해 실습 과정이 참 중요하구나를 깨달았다. 디자인 토큰이 궁금해서 medium이나 구글링을 통해 내용을 찾아볼 때는 이해가 잘 안 됐었는데 Local Variables에 Primitive, Theme, Semantic 컬렉션을 등록하면서 흐름을 이해할 수 있었던!
회고
일주일 동안 스스로 칭찬하고 싶은 점
실습을 하며 이해가 안 가는 부분, 궁금한 점을 강의 노트에 적고 우선 스스로 답을 찾아보려고 한 점
아쉬웠던 점
1주차 강의를 모두 듣지 못한 점
아직 미션을 올리지 못했다
보완하고 싶은 점
커리큘럼대로 수업을 수강하고 미션은 수행하는대로 바로 스레드에 링크 공유하기!
수업을 들으며 궁금한 점이 생겼을 때 우선 스스로 생각해보고 해결되지 않을 때 디스코드 채널에 질문해보기!
(노션으로 강의 내용을 메모하다 인프런 강의 노트로 옮겼는데 장단점이 있는 듯 하다. 인프런 강의 노트를 사용하면 메모했던 순간으로 영상이 재생되는 게 편한데 이외에 동영상 재생에 오류가 있다던가... 텍스트를 드래그하고 싶어도 클릭으로 인식해 동영상이 다른 타임라인으로 넘어간다거나 하는 부분이 있어서 어떻게 해야 강의 내용을 편하게 기록할 수 있을지 고민 중...)
1주차 미션
미션 해결 과정
색상, 간격, 타이포그래피, 그림자 효과를 베리어블 등록하는 과정은 강의 내용을 따라갔다.
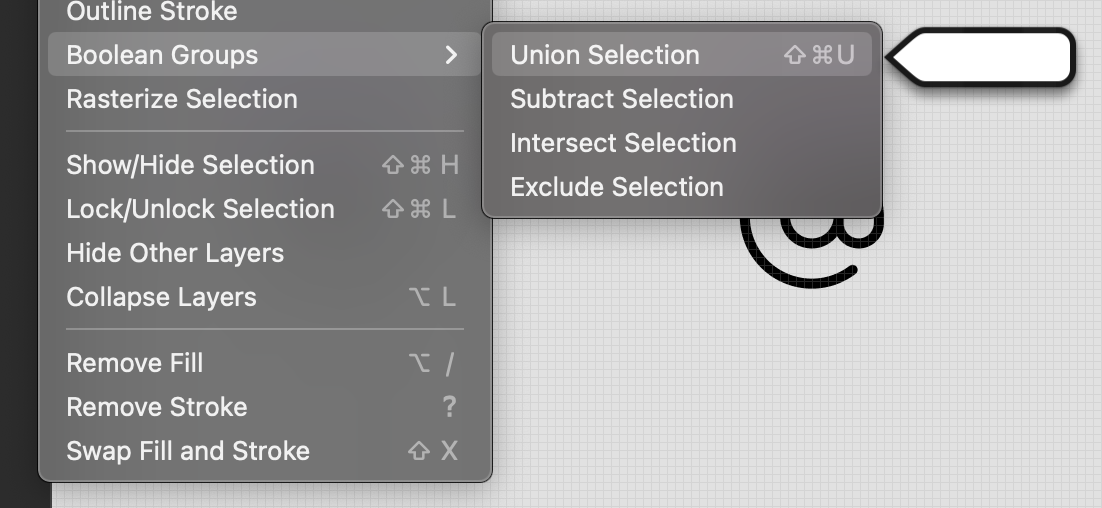
하지만 아이콘 등록의 경우 Union Selection을 일일이 선택해야 하는 게 사소하지만 생산성이 떨어지는 부분이라고 생각해 Union Selection의 단축키를 생성해봤다. 확실히 작업 속도가 단축되어서 만족!

혹시 제 게시물을 보신 분 중 Union Selection 단축키를 등록하고 싶은 분이 계시다면...
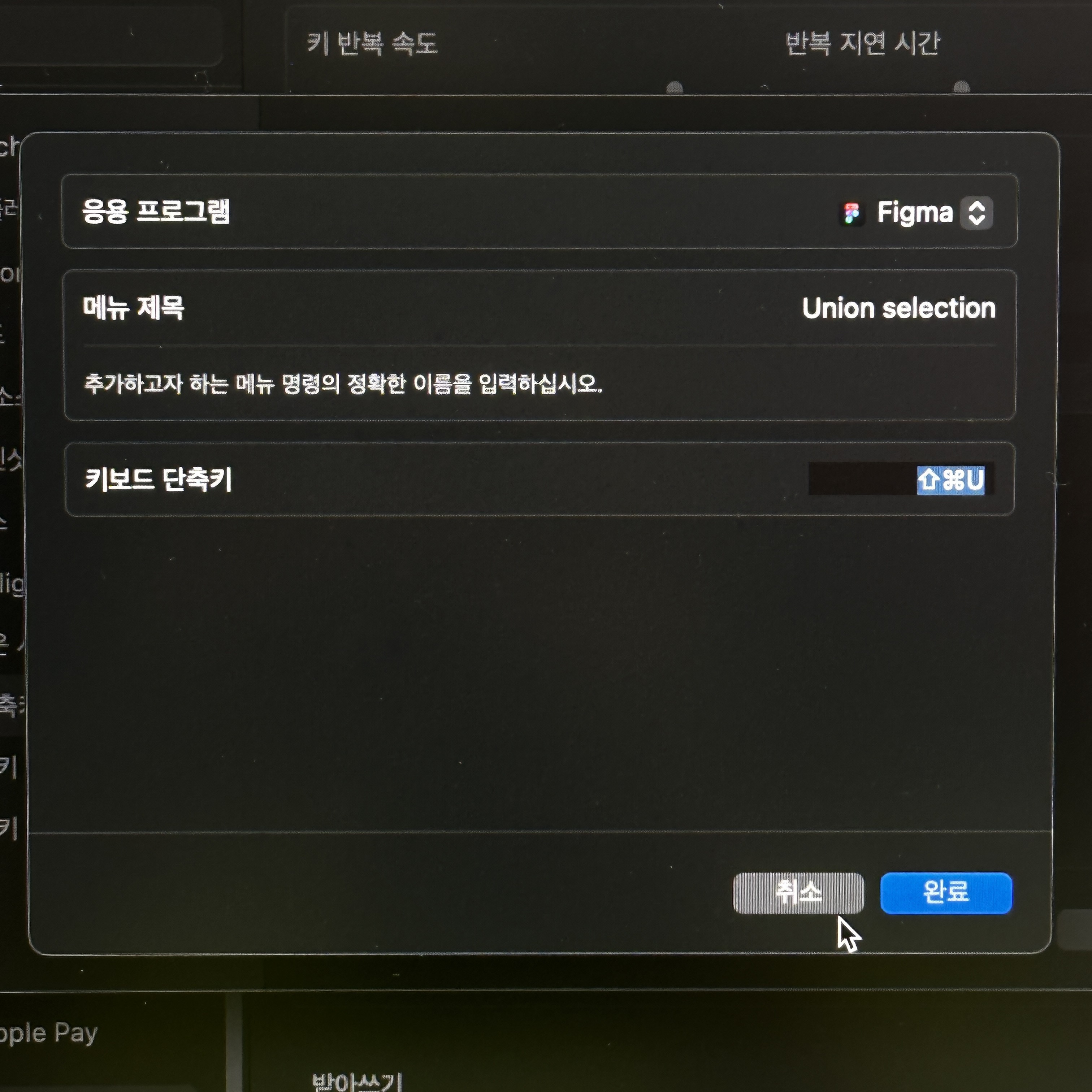
Mac의 경우 [시스템 설정] - [키보드] - [키보드 단축키]에 들어가면 단축키를 생성할 수 있습니다.

응용 프로그램에서 Figma 선택
메뉴 제목에 Union Selection 입력 (대소문자 구분 중요. 위의 사진대로 Union selection이라고 입력X)
키보드 단축키 입력 (저는 Union의 앞글자를 따서 cmd+shift+U로 등록했어요. 다른 단축키와 충돌이 나면 안 되니, Figma에서 사용되지 않는 단축키를 입력해야 합니다.)
회고
1주차 온라인 세션에서 아이콘이 깨지지 않도록 불린하는 방법을 배울 수 있었다. 이전에 아이콘이 깨질 때 어떻게 해야할 지 감이 안 왔었는데 정말 유익한 내용이었다.
확실히 지원하는 플러그인이 많은 프로그램이 작업할 때 많은 도움이 되는 것 같다. 피그마에서 지원하지 않는 기능도 있을법한데...?싶어서 플러그인에 검색해보면 있는... 전세계 피그마인들... 감사합니다.. 그리고 강의를 통해서도 좋은 플러그인 정보를 많이 얻을 수 있었다! 강사님께도 감사합니다.. 🍀
댓글을 작성해보세요.