
생활코딩의 명불허전 HTML 강의입니다. 웹에 대해 아무것도 모르더라도, 차근차근 듣다 보면 웹을 이해하고 처음으로 코딩을 접해볼 수 있게 될 거예요.
무료


프로그래밍과 웹 개발에 막 관심을 갖게 되었다면 백엔드와 프론트엔드라는 말을 한번쯤 들어보셨을 텐데요.
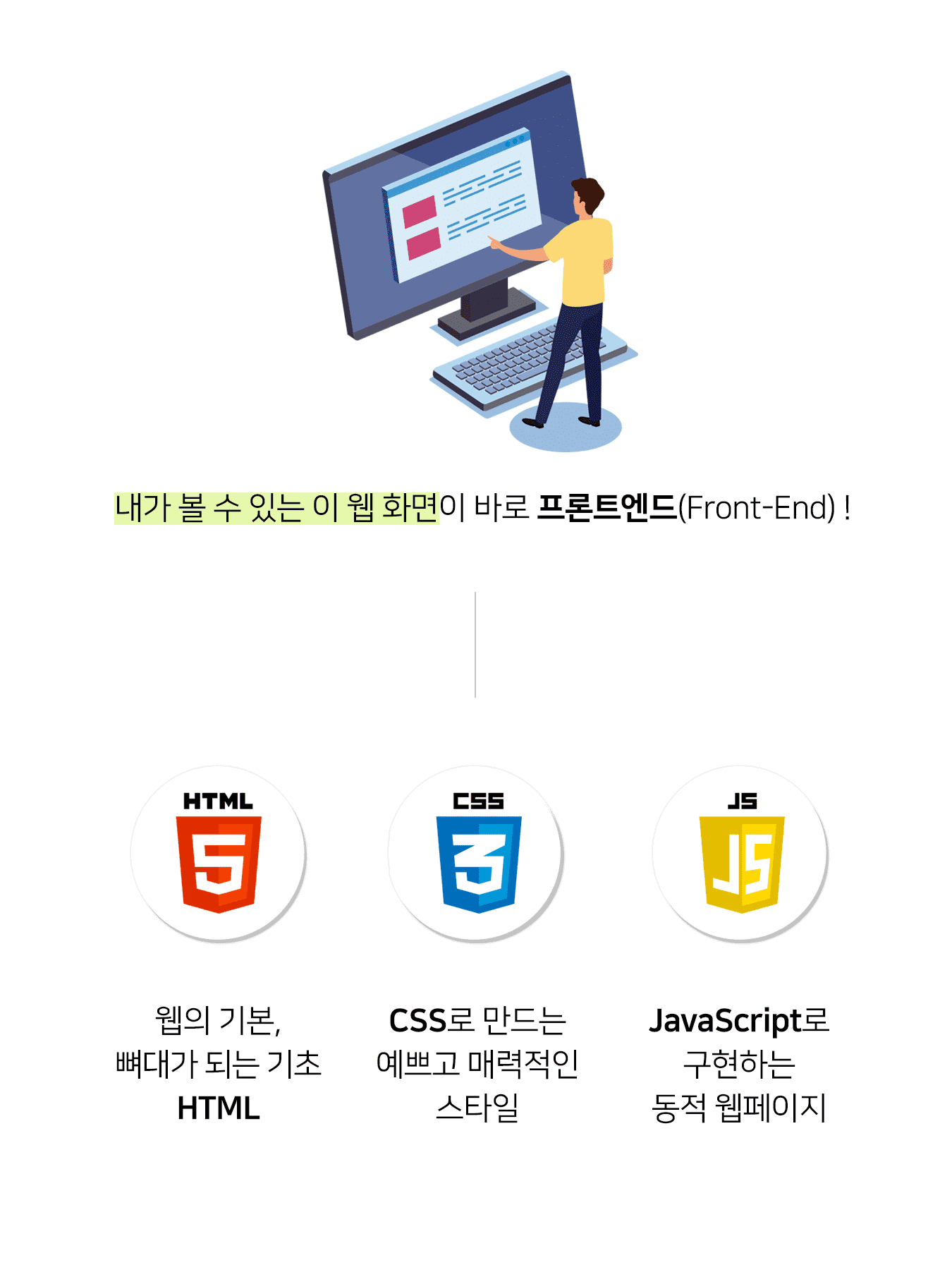
프론트엔드란 사용자가 보는 화면으로, 사용자의 행동이 발생하는 곳을 말해요.
웹 페이지에서 눈으로 볼 수 있는 모든 시각적인 요소를 설계하고 구성하는 사람이 바로 프론트엔드 개발자랍니다.
프론트엔드 개발을 위해서는 HTML, CSS, JavaScript 세 가지 언어를 기본으로 알고 있어야 하죠!

하지만,
정말 제대로 프론트엔드 개발을 하려면
이제는 자바스크립트 프레임워크/라이브러리까지 배워야 해요.

프론트엔드를 개발하기 위해서는 순수 자바스크립트로 코드를 짤 수 있는 역량도 중요하지만,
최소한 한 가지 이상의 프레임워크/라이브러리를 다루는 것이 필수랍니다.
일정 수준 이상의 코드를 좀 더 빠르고 손쉽게 완성하고 효율적으로 유지보수하기 위한 개발 환경 솔루션을 제공해 주기 때문이죠!
그런데... 이쯤 되면 머리가 아파오죠.
다양한 자바스크립트 프레임워크/라이브러리 중에서, 대체 무엇을 선택해야 할까요?
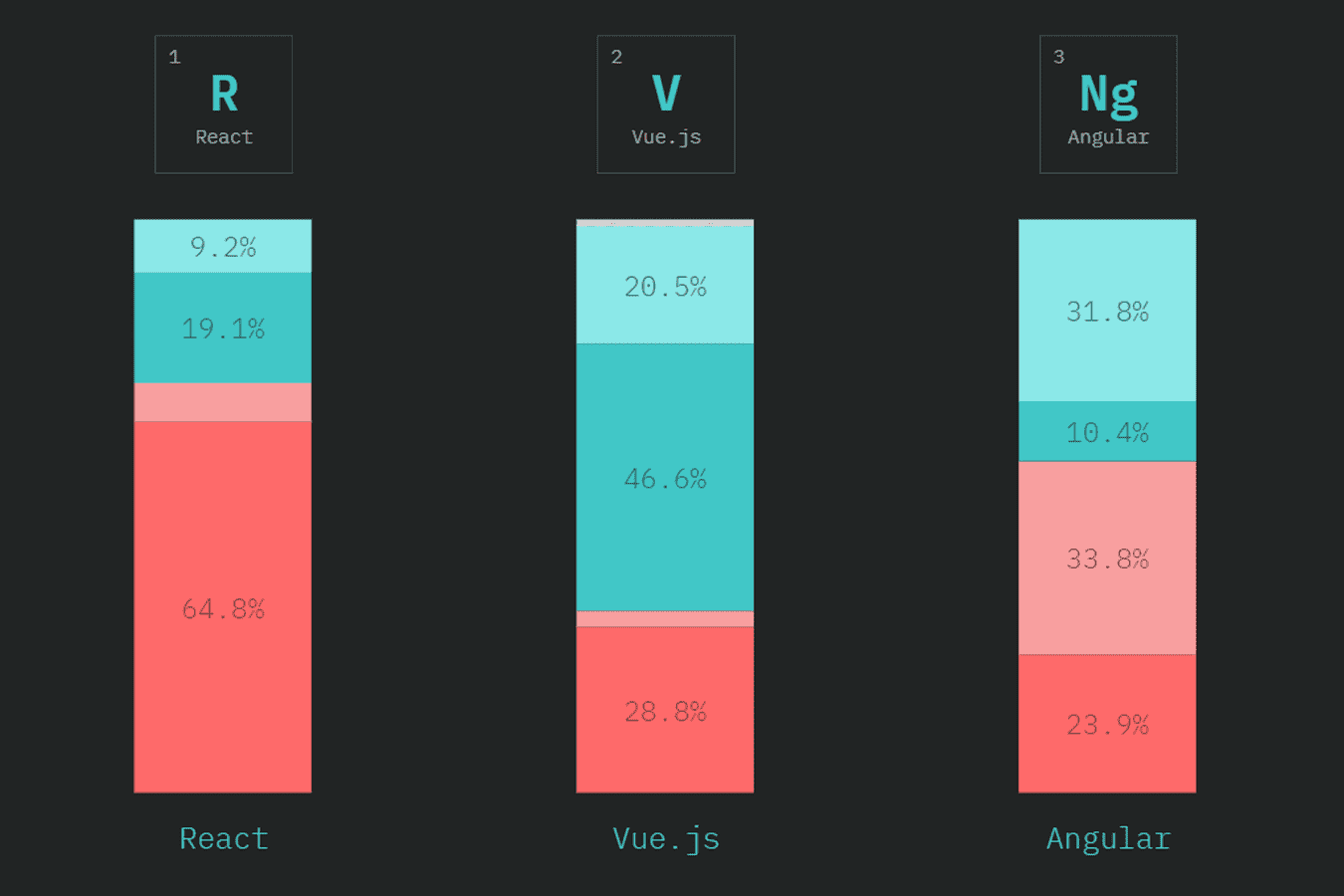
리액트(React)를 써 봤고, 앞으로도 쓸 개발자가 무려 64.8%!
리액트는 가장 인기있는 자바스크립트 개발 라이브러리입니다.
페이스북이 만든 자바스크립트 라이브러리, React.js.
리액트(React)는 거스를 수 없는 대세입니다.
2013년 신생 라이브러리로 출발했지만, 타 라이브러리 못지 않은 장점과 차별점으로 높은 인기를 끌고 있죠.
2018년 조사에 따르면 리액트를 사용해 봤고, 앞으로도 쓸 계획이라고 응답한 개발자가 64.8%로,
타 라이브러리/프레임워크 대비 압도적인 비율을 차지했어요. (링크)
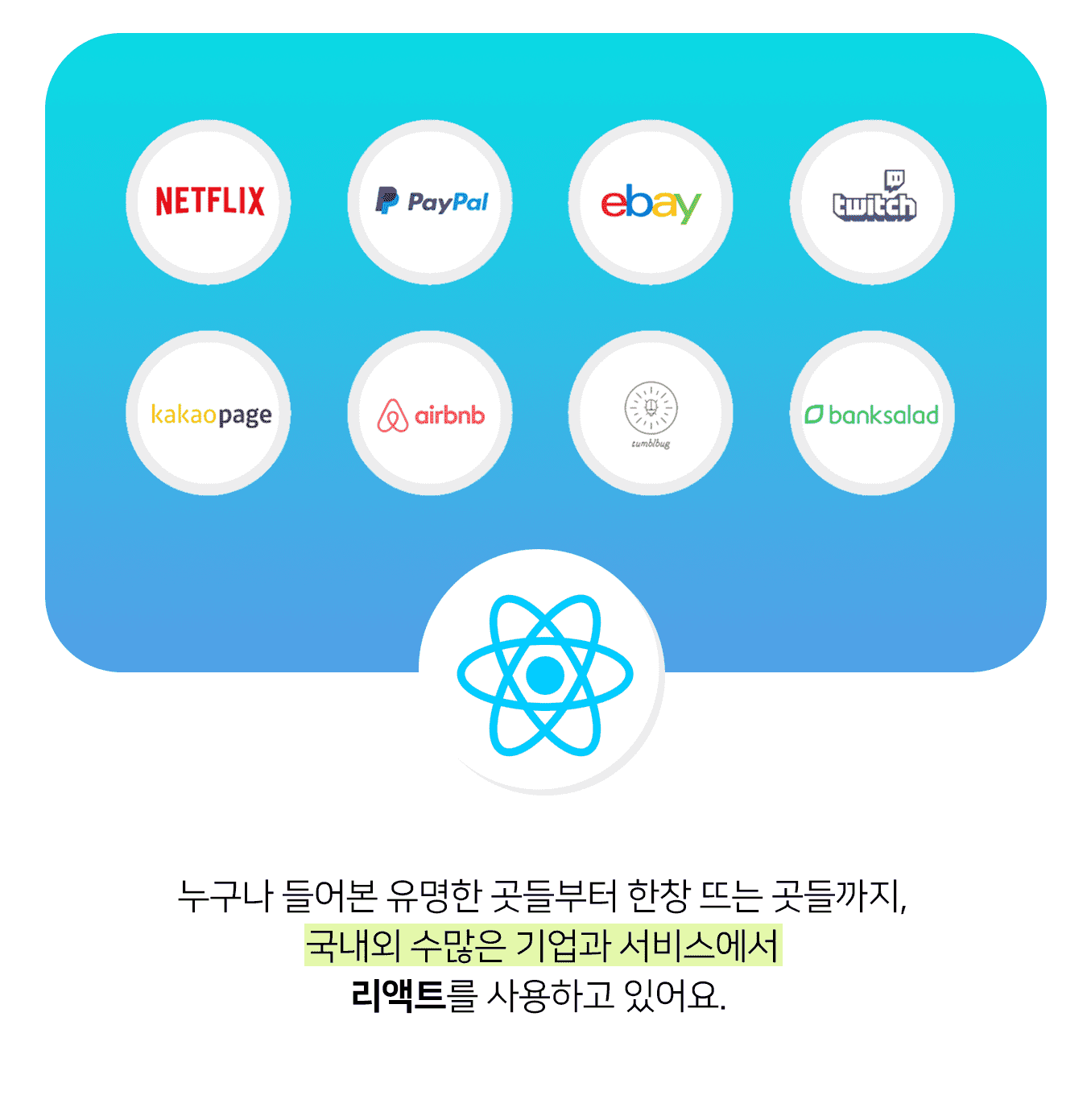
페이스북, 인스타그램, 에어비앤비, 드롭박스 등 세계적인 기업에서도 리액트를 활발히 사용하고 있답니다.



프로그래밍 공부, 좀 알아보고 싶은데... 기초라고 해서 덜컥 들었다가 무늬만 기초일까 봐 걱정되시나요?
내가 지금 뭘 모르는지, 무엇부터 배워야 하는지 모르겠다면!
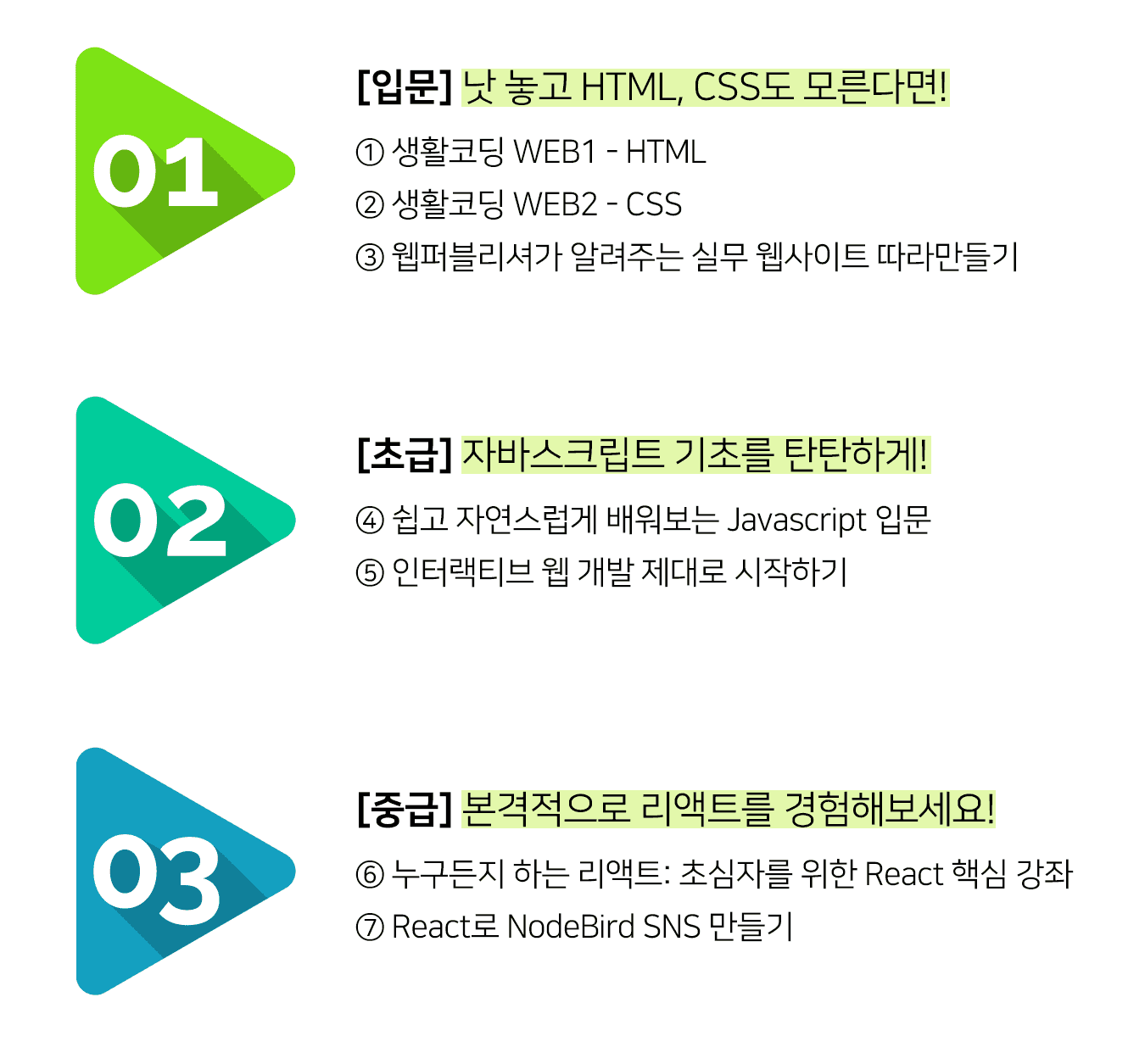
인프런이 제안하는 진짜 입문 기초부터 가볍게 시작해보세요.


생활코딩의 명불허전 HTML 강의입니다. 웹에 대해 아무것도 모르더라도, 차근차근 듣다 보면 웹을 이해하고 처음으로 코딩을 접해볼 수 있게 될 거예요.
무료

HTML과 CSS를 배웠다면 이제 두 개념을 기초로 직접 웹 사이트를 제작해 봅니다. 그동안 배웠던 내용을 빠르게 따라 복습하며 활용할 수 있게 됩니다.
무료

HTML과 CSS를 배웠다면 이제 두 개념을 기초로 직접 웹 사이트를 제작해 봅니다. 그동안 배웠던 내용을 빠르게 따라 복습하며 활용할 수 있게 됩니다.
무료

본격적으로 라이브러리, 프레임워크를 활용하기 전 자바스크립트와 CSS 기본기를 탄탄히 쌓아 올리는 강의입니다. 멋지게 움직이는 인터랙티브 웹 장인이 되어보세요!
₩55,000

자바스크립트를 배웠지만 리액트는 왠지 겁난다구요? 걱정 마세요. 초보자 눈높이에서 리액트가 뭔지, 왜/어떻게 사용하는지 가르쳐 드립니다. 핵심을 따라가며 배우다 보면 감을 잡을 수 있게 될 거예요.
₩16,500

트위터와 똑 닮은 웹앱을 내 손으로 만들 수 있어요! 실무에서 리액트가 어떻게 활용되는지를 제대로 익히고, 중급 프론트엔드 개발자로 발돋움할 수 있게 도와주는 강의입니다.
₩88,000