인프런 커뮤니티 질문&답변
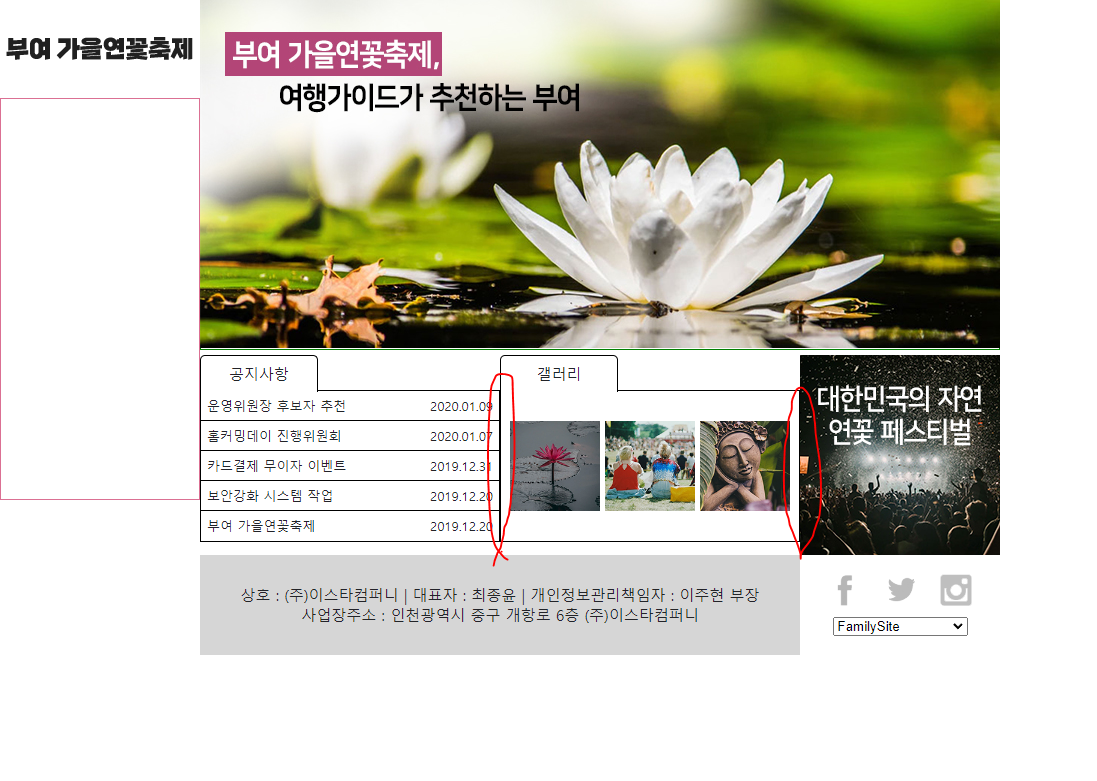
최종본제작 세로2칼럼 c타입에 공지사항 갤러리 제작 관련 문의
해결된 질문
23.07.10 16:29 작성
·
267
·
수정됨
답변 3
0
코딩웍스(Coding Works)
지식공유자
2023. 07. 10. 19:11
공개도면 지시사항에서 간격을 주라는 부분이 없으니 굳이 주지 않아도 되지만, 혹시 주고 싶다면 아래처럼 간격을 주기 위해서 2가지 방법이 있습니다.
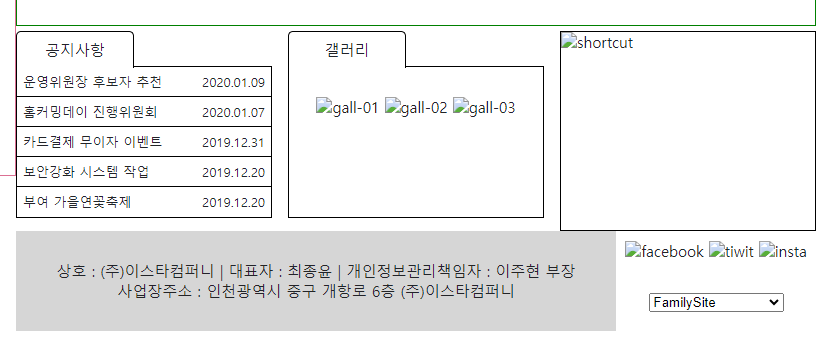
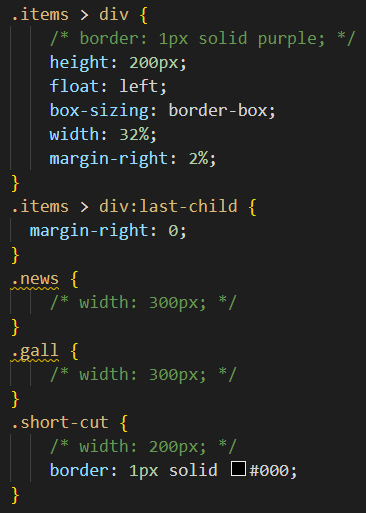
첫번째 방법은 그리 추천하지 않지만 오른쪽 마진으로 조절합니다.


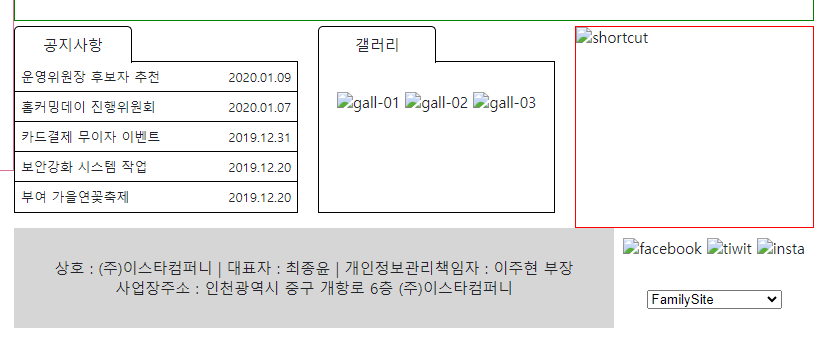
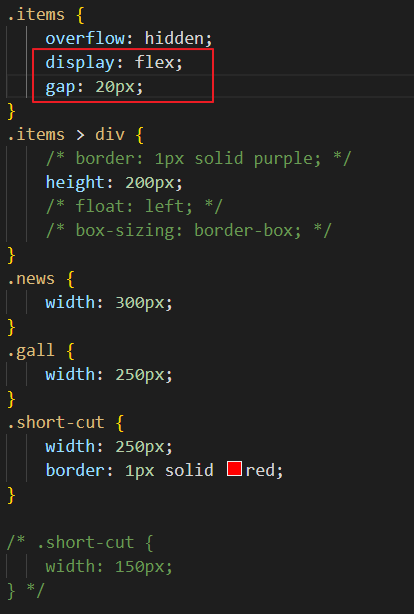
두번째 방법은 Flex를 사용하고 간단하게 gap을 줍니다. (이 방법을 추천합니다. 뒷부분에 가면 플렉스 배치 부분이 있으니 그때가서 해도 됩니다. 지금은 간격주는거 굳이 하지 않으셔도 됩니다)

diplay: flex와 gap: 픽셀 만 추가하세요.


0
혜민
질문자
2023. 07. 10. 16:29
@charset "utf-8";
body {
margin: 0;
background-color: #fff;
color: #222328;
font-size: 15px;
}
a {
color: #222328;
text-decoration: none;
}
.container {
/* border: 1px solid red; */
width: 1000px;
}
.container > div {
/* 여기에 있는 보더때문에 아이템스가 안올라오는데
지워주면 올라오니깐 당황하지말고 보더 지우기 */
/* border: 1px solid blue; */
float: left;
box-sizing: border-box;
}
.left {
width: 200px;
}
.right {
width: 800px;
}
header {}
header > div {}
.header-logo {
/* border: 1px solid pink; */
height: 100px;
}
.navi {
border: 1px solid palevioletred;
/* 이따가 높이값을 없앨 예정 임시 높이 */
height: 400px;
}
/* 오른쪽 시작 */
.slide {}
.slide > div {
border: 1px solid green;
height: 350px;
}
.items {
overflow: hidden;
}
.items > div {
/* border: 1px solid purple; */
height: 200px;
float: left;
box-sizing: border-box;
}
.news {
width: 300px;
}
.gall {
width: 300px;
}
.short-cut {
width: 200px;
}
footer {
overflow: hidden;
}
footer > div {
/* border: 1px solid khaki; */
height: 100px;
float: left;
box-sizing: border-box;
}
.copy {
width: 600px;
}
.sns {
width: 200px;
}
.sns div {
/* border: 1px solid darkgreen; */
height: 50px;
box-sizing: border-box;
}
/* 이미지와 텍스트 조정 */
.header-logo {
line-height: 130px;
}
footer > div {
text-align: center;
}
.copy {
background-color: #3333;
padding-top: 30px;
}
.sns div:nth-child(1) {
padding-top: 10px;
}
.sns div:nth-child(2) {
padding-top: 10px;
}
.short-cut {
width: 150px;
}
/* 슬라이드 */
.slide {
position: relative;
}
.slide > div {
}
.slide > div a {
position: absolute;
top: 0;
left: 0;
opacity: 0;
animation: slide 10s linear infinite;
}
.slide > div a:nth-child(1) {
animation-delay: 0;
}
.slide > div a:nth-child(2) {
animation-delay: 3.5s;
}
.slide > div a:nth-child(3) {
animation-delay: 7s;
}
@keyframes slide {
0% {
opacity: 0;
visibility: hidden;
}
5% {
opacity: 1;
}
35% {
opacity: 1;
}
40% {
opacity: 0;
}
100% {
opacity: 0;
}
}
/* 뉴스와 갤러리 */
.items {
margin-top: 5px;
}
.tab-inner {
margin: auto;
}
.btn {}
.btn a {
border: 1px solid #000;
display: inline-block;
width: 100px;
text-align: center;
padding: 8px;
border-radius: 5px 5px 0 0 ;
border-bottom: none;
margin-bottom: -2px;
background-color: #fff;
}
.tab1,.tab2 {
border: 1px solid #000;
height: 150px;
}
.tab1 a {
font-size: 13px;
display: block;
padding: 6px;
border-bottom: 1px solid #000;
}
.tab1 a:last-child {
border-bottom: none;
}
.tab1 a b {
float: right;
font-weight: normal;
}
.tab2 {
text-align: center;
}
.tab2 img {
width: 90px;
padding-top: 30px;
}
0
혜민
질문자
2023. 07. 10. 16:29
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>부여 가을연꽃축제</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="left">
<header>
<div class="header-logo">
<a href="#none"><img src="images/header-logo.png" alt="header-logo"></a>
</div>
<div class="navi"></div>
</header>
</div>
<!-- 왼쪽 끝 -->
<div class="right">
<div class="slide">
<div>
<a href="#none"><img src="images/slide-01.jpg" alt="slide-01"></a>
<a href="#none"><img src="images/slide-02.jpg" alt="slide-02"></a>
<a href="#none"><img src="images/slide-03.jpg" alt="slide-03"></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<a href="#none">공지사항</a>
</div>
<div class="tab1">
<a href="#none">운영위원장 후보자 추천<b>2020.01.09</b></a>
<a href="#none">홈커밍데이 진행위원회<b>2020.01.07</b></a>
<a href="#none">카드결제 무이자 이벤트<b>2019.12.31</b></a>
<a href="#none">보안강화 시스템 작업<b>2019.12.20</b></a>
<a href="#none">부여 가을연꽃축제<b>2019.12.20</b></a>
</div>
</div>
</div>
<div class="gall">
<div class="tab-inner">
<div class="btn">
<a href="#none">갤러리</a>
</div>
<div class="tab2">
<a href="#none"><img src="images/gall-01.jpg" alt="gall-01"></a>
<a href="#none"><img src="images/gall-02.jpg" alt="gall-02"></a>
<a href="#none"><img src="images/gall-03.jpg" alt="gall-03"></a>
</div>
</div>
</div>
<div class="short-cut">
<a href="#none"><img src="images/shortcut.jpg" alt="shortcut"></a>
</div>
</div>
<footer>
<div class="copy">
상호 : (주)이스타컴퍼니 | 대표자 : 최종윤 | 개인정보관리책임자 : 이주현 부장 <br>
사업장주소 : 인천광역시 중구 개항로 6층 (주)이스타컴퍼니
</div>
<div class="sns">
<div>
<a href="#none"><img src="images/sns01.png" alt="facebook">
</a>
<a href="#none"><img src="images/sns02.png" alt="tiwit">
</a>
<a href="#none"><img src="images/sns03.png" alt="insta">
</a>
</div>
<div>
<select>
<option value="">FamilySite</option>
<option value="">여주군청 홈페이지</option>
<option value="">한국관광공사</option>
<option value="">여행자보험가입</option>
</select>
</div>
</div>
</footer>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>

2023. 07. 10. 20:31
감사합니다 강사님!!!!