-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
CSS에서 궁금했던 부분 -실전 페럴렉스 강의 부분
23.06.05 21:41 작성 23.06.05 22:40 수정 조회수 245
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
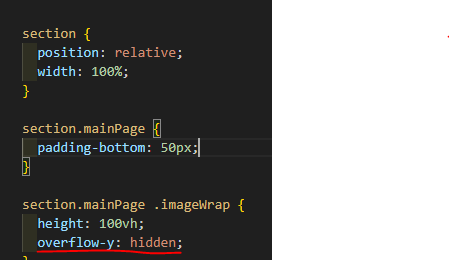
 이 부분이 없어도 잘 되는 것같긴한데
이 부분이 없어도 잘 되는 것같긴한데
혹시 overflow-y : hidden 있는 이유를 알 수 있을까요?
이미지들이 height 크기를 넘어도 화면에서 이미지를 자르고 스크롤을 없앤다는 의미 맞을까요??
또하나 질문이 있습니다.
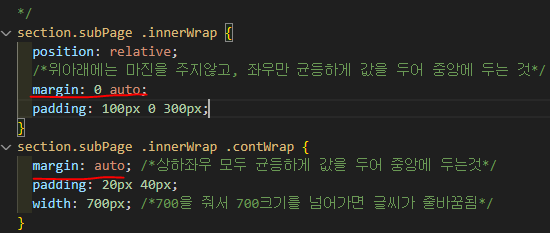
 여기서 상위요소에 margin 0 auto를 주고
여기서 상위요소에 margin 0 auto를 주고
하위요소에 margin auto를 줬는데
위에 margin 0 auto를 지워도 하위요소는 가운데 정렬이 잘 되고
상위 요소에 margin 0 auto가 아닌 margin auto를 줘도 똑같이 나오는데
이게 둘이서 무슨 상호작용이 되는지 알 수 있을까요??
개발자 도구로 지우면서 확인해봤는데 바뀌는게 안보여가지구요..ㅠㅠ
답변을 작성해보세요.
1

코딩일레븐
지식공유자2023.06.06
안녕하세요
1번 질문 : overflow-y 빼셔도 됩니다. 안전 장치라고 생각하시면 됩니다.
이미지 영역의 height를 height: inherit; 로 해줘서 사이즈가 같아서 삐져나올 일은 없습니다. 다만 디자인이 다르거나 다른 상황에서는 필요할 수도 있습니다.
2번 질문 : innerWrap 에서는 margin을 빼주셔도 될 것 같습니다. 가운데로 보내는 것은 contWrap의 margin: 0 auto;입니다.
가운데로 보내는 다른 방법도 있습니다.
아래처럼 해보세요.
section.subPage .innerWrap {
position: relative;
padding: 100px 0 300px;
display: flex;
justify-content: center;
}
section.subPage .innerWrap .contWrap {
padding: 20px 40px;
width: 700px;
}


답변 1