-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
hot-loader 실행 안됨 질문
20.11.02 16:28 작성 조회수 224
0
자동으로 build하는 hot-loader 사용 부분 강의를 들으면서 따라하다가 안되는 부분이 있어서 질문 드립니다.
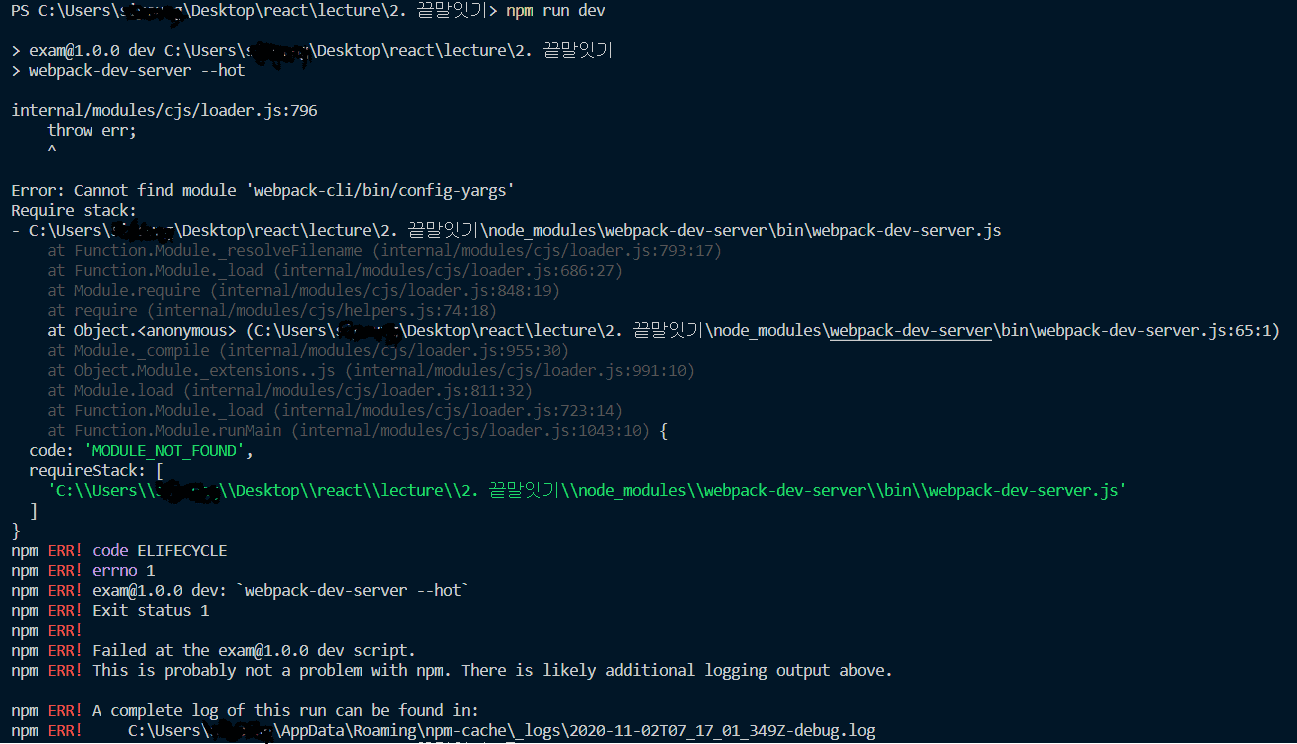
강의에서 알려주신대로 차근차근했는데 제가 어느 부분을 빠뜨렸는지 npm run dev하면 error가 뜨더라구요.
우선 제가 정리한 자동 build hot-loader 적용 방법은 다음과 같습니다.
1. 관련 플러그인 설치
> npm i -D react-hot-loader
> npm i -D webpack-dev-server
2. package.json script 변경
"scripts": {
"dev": "webpack-dev-server --hot"
},
3. client.jsx 내용 변경 및 추가
const { hot } = require('react-hot-loader/root'); // 추가
const Hot = hot(WordRelay); // 추가
ReactDom.render(<Hot />, document.querySelector('#root')); // 변경
4. webpack.config.js 내용 추가
module > rules > options > plugins에 'react-hot-loader/babel' 추가그리고 npm run dev 명령어 실행시 에러는 다음과 같습니다.
에러 내용 중간에
Error: Cannot find module 'webpack-cli/bin/config-yargs'
구글링을 해보니 webpack webpack-cli가 최신버전이 아니라서 오류가 뜬다길래 제 버전을 확인해보니 가장 최근이라서요..
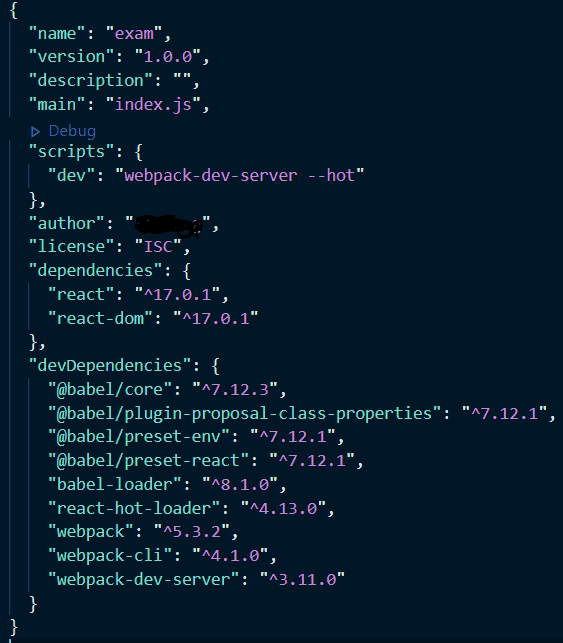
제 package.json은 다음과 같습니다.
빠뜨린 부분 알려주시면 감사하겠습니다 ㅜㅜ
답변을 작성해보세요.
1





답변 1