-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
navigation bar 만들기 java script부분에 질문이 있습니다.
20.11.01 17:13 작성 조회수 190
0
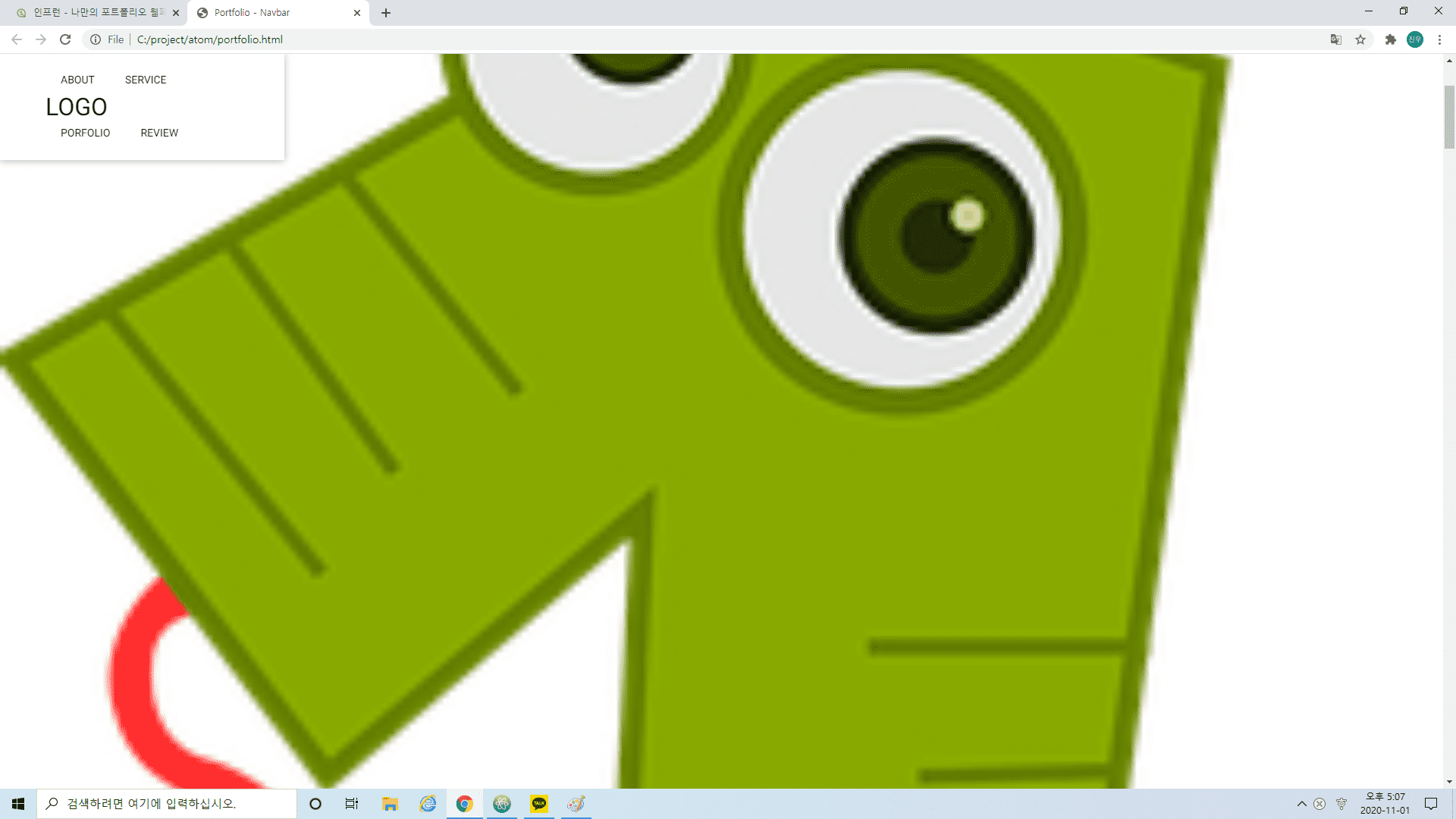
 안녕하세요 현재 강의를 열심히 듣고 있는 학생입니다. 현재 navigation bar 만들기 javascipt에서 화면을 밑으로 스크롤하면 로고와 about, service, portfolio, review가저런식으로 나오게됩니다.
안녕하세요 현재 강의를 열심히 듣고 있는 학생입니다. 현재 navigation bar 만들기 javascipt에서 화면을 밑으로 스크롤하면 로고와 about, service, portfolio, review가저런식으로 나오게됩니다.
창을 줄여서 하면 메뉴버튼과 LOGO가 합쳐져서 하나를 클릭하지도 못하는 상황이 발생됩니다. 코드를 2~3번씩 확인하고 다시 작성해보았지만, 이렇게 밖에 나오지않아 너무 답답하네요 ㅠㅜ 혹시 문제점이 대충이라도 어딘인지 알수있을까요?
현재 navigtaion bar 만들기 - javascript 즉 강의소개글을 포함하여 4번째 강의를 진행중인 코드입니다.
밑은 js코드입니다.
/* HEADER */
window.onload = function() {scrollFunction()};
window.onscroll = function() {scrollFunction()};
function scrollFunction() {
var header = document.getElementById('header');
if(document.documentElement.scrollTop > 70) {
if(!header.classList.contains('navbar-fixed')) {
header.classList.add('navbar-fixed');
document.getElementsByTagName('body')[0].style.marginTop = '70px';
header.style.display = 'none';
setTimeout(function(){
header.style.display = 'block';
}, 40);
}
}else {
if(header.classList.contains('navbar-fixed')) {
header.classList.remove('navbar-fixed');
document.getElementsByTagName('body')[0].style.marginTop = '0';
}
}
}
function menuToggle() {
document.getElementById('menu').classList.toggle('show');
}
document.getElementById('toggleBtn').addEventListener('click', menuToggle);
아래는 혹시라도 더 참고될까봐 css와 html을 첨부하겠습니다.
/* common */
* {
margin: 0;
padding: 0;
font-size: 0;
}
body {
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
word-break: break-all;
font-family: 'Heebo', sans-serif;
}
img {
width: 100%;
height: 100%;
}
a{
text-decoration: none;
font-size: 14px;
text-transform: uppercase;
}
ul{
list-style-type: none;
}
/* HEADER */
.header-area {
position: relative;
top: 0;
left: 0;
width: 100%
z-index: 99;
background-color: white;
box-shadow: 0 1px 10px rgba(0, 0, 0, 0.3);
}
.navbar-fade {
animation-name: navbar-fade;
animation-duration: 0.5s;
-webkit-animation-name: navbar-fade;
-webkit-animation-duration: 0.5s;
}
@keyframes navbar-fade {
from {opacity: .4} /*투명도 조절*/
to {opacity: 1} /*투명도 조절*/
}
@-webkit-keyframes navbar-fade {
from { opacity: 0.4}
to { opacity: 1}
}
.header-area.navbar-fixed {
position: fixed;
}
.header-area > .navbar {
width: calc(100% - 120px);
margin: 0 60px;
overflow: hidden;
}
@media (min-width: 992px) {
.header-area > .navbar {
max-width: 900px;
margin : 0 auto;
}
}
@media (min-width: 1200px) {
.header-area > .navbar {
max-width: 1000px;
}
}
.header-area > .navbar> .navbar-brand {
display: inline-block;
position: absolute;
top: 50%;
transform: translateY(-50%);
font-size: 32px;
cursor: pointer;
}
.header-area > .navbar> .navbar-toggler * {
font-size: 32px;
}
.header-area > .navbar> .navbar-toggler {
float: right;
height: 70px;
line-height:70px;
font-size: 32px;
cursor: pointer;
}
@media(min-width: 992px) {
.header-area > .navbar> .navbar-toggler {
display: none;
}
}
.header-area > .navbar > .navbar-menu {
position: absolute;
background-color: rgba(0, 0, 0, 0.5);
top: 70px;
left: 0;
width: 100%;
height: 0;
transition: 0.5s ease;
overflow: hidden;
}
.header-area > .navbar > .navbar-menu.show {
height: 200px;
}
.header-area > .navbar > .navbar-menu > .nav-item {
float: none;
display: block;
height: 50px;
line-height: 50px;
}
.header-area > .navbar > .navbar-menu > .nav-item:hover * {
background-color: rgba(0, 0, 0, 0.4);
}
.header-area > .navbar > .navbar-menu > .nav-item > .nav-link {
display:block;
padding-left: 50px;
color: white;
cursor: pointer;
}
@media (min-width: 992px) {
.header-area > .navbar > .navbar-menu {
position: relative;
background-color: transparent;
float: right;
top: 0;
width: auto;
height: auto;
transition: none;
}
.header-area > .navbar > .navbar-menu.show {
height: auto;
}
.header-area > .navbar > .navbar-menu > .nav-item {
display: inline-block;
height: 70px;
line-height: 70px;
}
.header-area > .navbar > .navbar-menu > .nav-item:hover * {
background-color: transparent;
}
.header-area > .navbar > .navbar-menu > .nav-item > .nav-link {
display: block;
padding: 0 20px;
color: black;
}
}
마지막으로 html입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title>Portfolio - Navbar</title>
<!-- saved from url = (0013)about:internet -->
<!-- icon -->
<script src="https://kit.fontawesome.com/15ac349aa2.js" crossorigin="anonymous"></script>
<!-- fonts -->
<link href="https://fonts.googleapis.com/css2?family=Heebo:wght@100;200;300;400;500;600;700;800;900&family=Noto+Sans+KR:wght@100;300;400;500;700;900&display=swap" rel="stylesheet">
<!-- user style -->
<link rel="stylesheet" href="portfolio.css"
</head>
<body>
<header class = "header-area navbar-fade" id="header">
<nav class = "navbar">
<a class = "navbar-brand" id = "navbarBrand">logo</a>
<a class = "navbar-toggler" id = "toggleBtn"><i class = "fa fa-bars"></i></a>
<div class = "navbar-menu" id = "menu">
<div class = "nav-item"><a class = "nav-link" id = "navbarAbout">about</a></div>
<div class = "nav-item"><a class = "nav-link" id = "navbarService">service</a></div>
<div class = "nav-item"><a class = "nav-link" id = "navbarPortfolio">porfolio</a></div>
<div class = "nav-item"><a class = "nav-link" id = "navbarReview">review</a></div>
</div>
</nav>
</header>
<div>
<div>
<div>
<div>
<img src="img\counting-149951__340.jpg">
</div>
<div>
<img src="img\counting-149953__340.jpg">
</div>
<div>
<img src="img\counting-149954__340.jpg">
</div>
<div>
<img src="img\counting-149955__340.jpg">
</div>
<a>❮</a>
<a>❯</a>
<div>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
</div>
</div>
<!-- user script -->
<script src="portfolio.js"></script>
</body>
</html>
답변을 작성해보세요.
0

시몬
지식공유자2020.12.24
안녕하세요.
첨부해주신 코드에서 html 코드를 보면
<!-- user style -->
<link rel="stylesheet" href="portfolio.css"
윗 부분에서 태그 닫는 부분이 빠진 것 같습니다.
이 부분수정해보시기 바랍니다.
감사합니다.



답변 1