-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
진입시 트랜지션 효과가 오작동하는 현상
23.04.07 14:17 작성 조회수 229
2
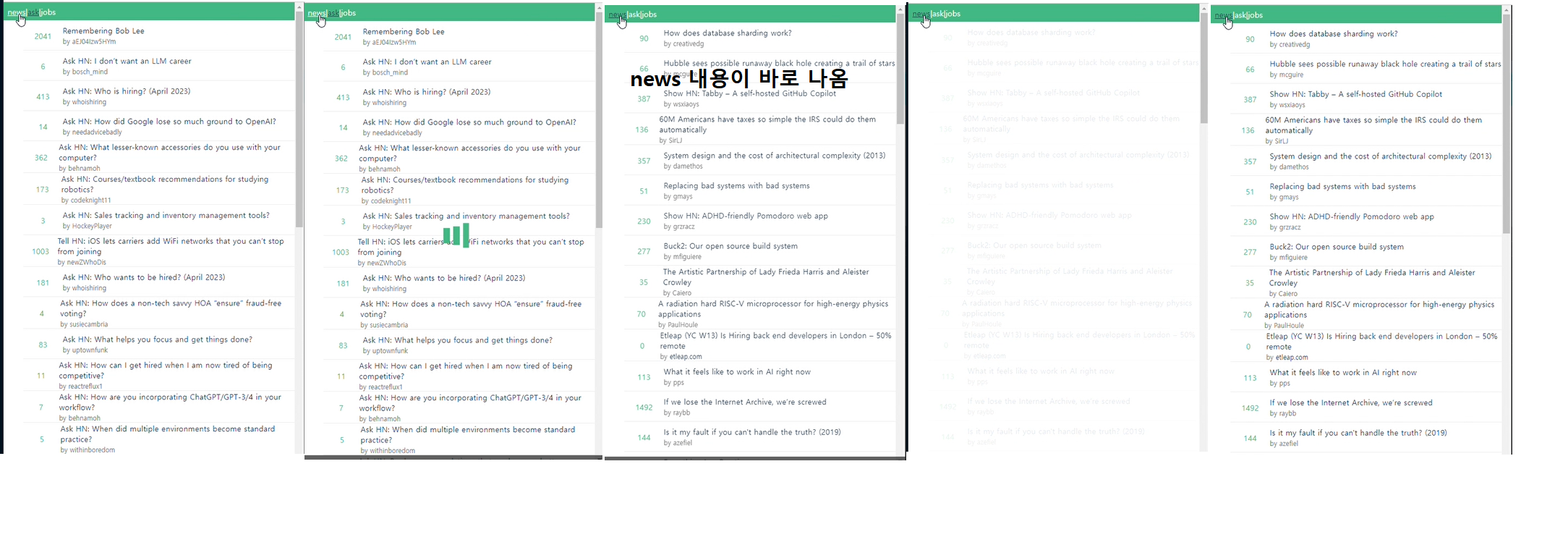
첨부된 사진 좌측부터 보시면
ASK에서 NEWS 진입시 NEWS의 내용이 보이고 나서
NEWS 내용이 사라졌다가 다시 나옵니다
이걸 보고 다른분들도 깜빡거린다고 하신거같은데 혹시 어떤 부분이 문제일지 문의드립니다 ㅜㅜ

답변을 작성해보세요.
2

박진영
질문자2023.04.07

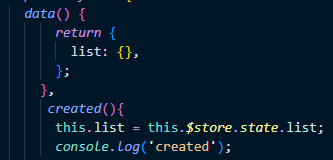
created에서 data의 list에 담아서
해당 list 로 보여주게 되면 강의처럼 정상적으로 작동합니다
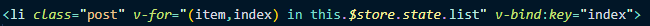
아래처럼 라우터에 바로 접근하여 state의 list를 뿌려주거나

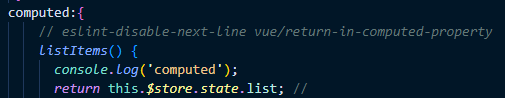
또는 아래처럼 computed 속성을 사용하여 뿌려주면


state의 list를 보여주고 나서 트랜지션이 작동하여,
본문의 이미지처럼 list가 사라졌다가 다시 나타납니다.
확실하지는 않지만 라우터의 list를 바로 사용하면 list를 먼저 보여주고 dom 조작이 감지되어 트랜지션이 작동되고
created에 인스턴스의 data에 담아주면 인스턴스가 생성되기 전에 감지가 되어 트랜지션이 시작되어
정상적으로 서서히 사라졌다가 나타나는 느낌입니다.



답변 1