-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
useEffect dependency관련해서 질문 드립니다.
23.01.17 16:56 작성 23.01.17 17:08 수정 조회수 228
1

 늘 좋은 강의 감사합니다.
늘 좋은 강의 감사합니다.
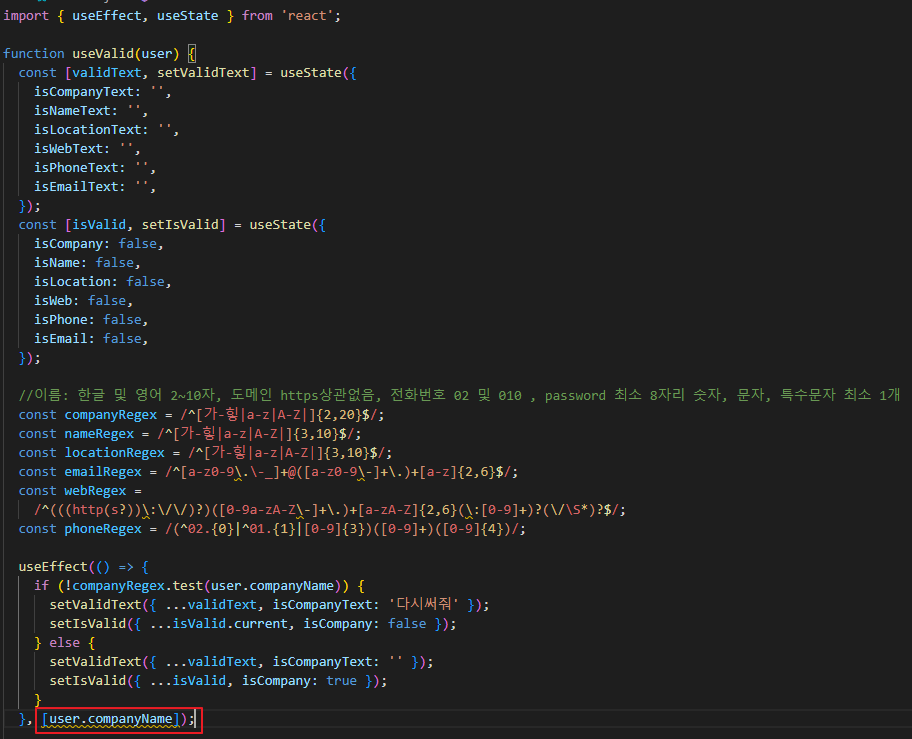
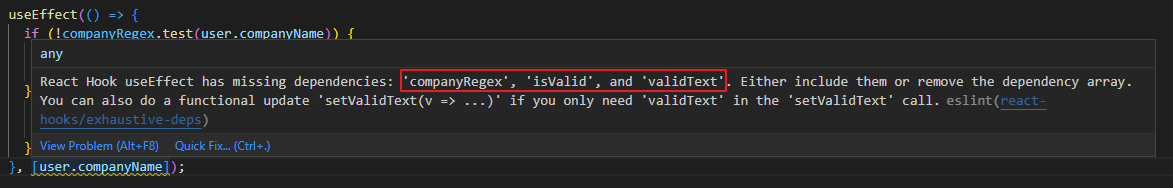
유효성 검사에 관해 짜보면서 useEffect를 사용해봤는데 2번째 사진 같이 dependency 오류가 뜹니다.
dependency에 추가하지 않아도 코드는 잘 돌아가지만, state값이나 정규식을 추가하면 무한 렌더링이 일어납니다.
제 생각에는 dependency를 추가해도 input에 입력 값이 없으면 관찰을 안할것이라고 생각해서 useEffect를 사용했는데요.
오류 메시지는 무시해도 괜찮을까요?
유효성 검사처럼 state를 계속 감시하는 상황일 때 useEffect를 사용한다면 state값을 dependency에 추가해도 괜찮을까요?
혹은 useEffect를 잘못 사용한 걸까요?
답변을 작성해보세요.
0
조현영
지식공유자2023.01.18
아뇨 문제가 있을 겁니다. isValid나 validText 등은 []에 넣어야 합니다. 다만 []에 넣었을 때 에러가 발생한다면 함수형 setState 쓰시면 됩니다.
setIsValud((prev) => ({ ...prev, isCompany: true });

fable 0831
질문자2023.01.18
빠르고 자세한 답변 감사합니다! 알려주신 대로 하니 dependency 경고 창은 없어졌습니다!!!!!!! 다만 이해가 명확히 안되는 부분이 있어서 ㅠ 추가로 질문 드립니다.
아래 두 코드는 console을 찍어보니 결과는 같은 값이던데 어째서 이런 차이가 발생한 걸까요? state를 useEffect안에 직접 명시해서 발생한 문제가 맞을까요?
1. 알려주신 코드
setIsValid((prev) => ({ ...prev, isCompany: false }))
제가 적은 코드
setIsValid({ ...isValid, isCompany: false });
조현영
지식공유자2023.01.18
2번이 운 좋게 잘 돌아갔던 겁니다. 몇 번 useEffect를 반복해보면 isValid가 첫 값에서 바뀌지 않고 고정되어있음을 볼 수 있습니다. state를 useEffect 안에서 쓸 때는 무조건 [] 안에 넣어주어야 항상 최신 state가 됩니다.



답변 1