-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
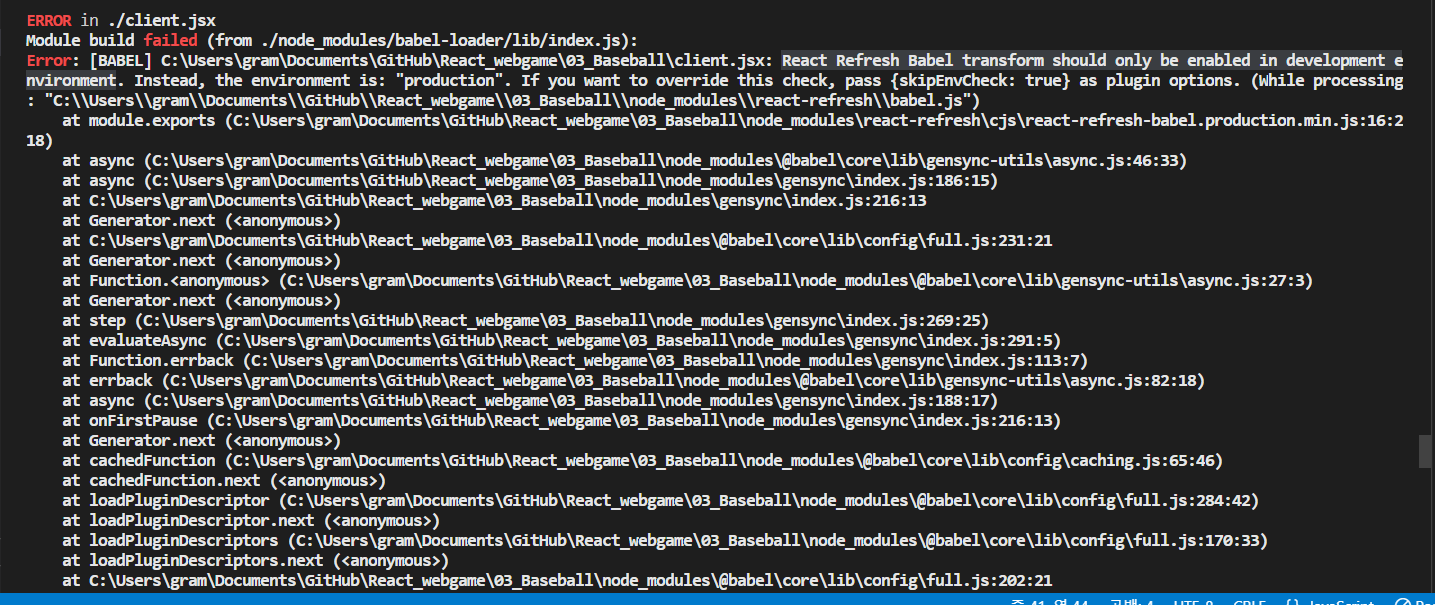
3-9. React Devtools 강의를 듣다가 production으로 실행이 안되어 문의드립니다.
22.09.29 00:01 작성 조회수 195
0
3-9. React Devtools 강의를 듣다가 react development tools 플러그인이 빨갛게 나와서
production으로 모드를 바꾸어 줘야 된다고 강의에서 설명 주셨는데요.
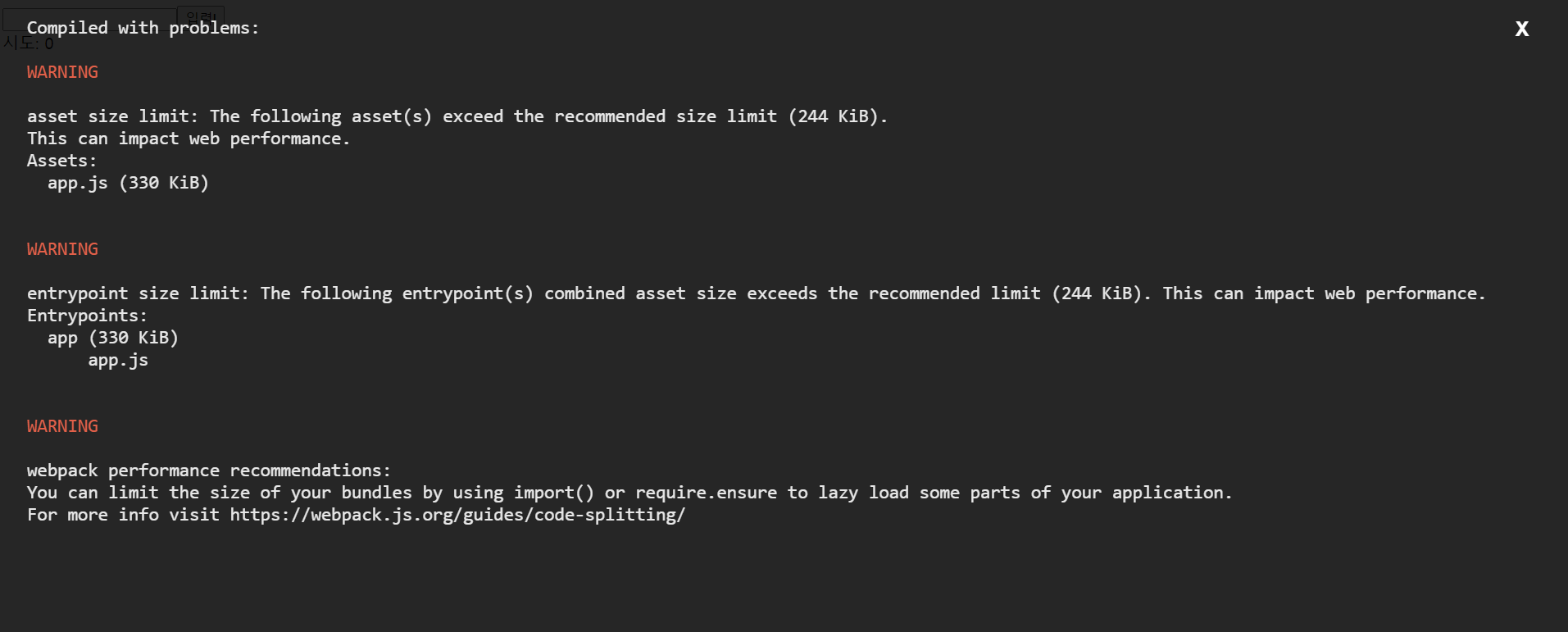
webpack.config.js 파일에서 아래 두 부분을 변경하고 실행하였는데 오류가 납니다
process.env.NODE_ENV = 'production';
mode : 'production',
const path = require('path');
const ReactRefreshWebpackPlugin = require('@pmmmwh/react-refresh-webpack-plugin');
process.env.NODE_ENV = 'production';
module.exports = {
name : 'numberBaseball-setting',
mode : 'production',
devtool : 'eval',
resolve : {
extensions : ['.js','.jsx']
},
entry : {
app : './client',
},
module : {
rules : [{
test : /\.jsx?$/,
loader : 'babel-loader',
options : {
presets : [
['@babel/preset-env', {
targets : {
browsers : ['> 1% in KR'], //browserslist
},
debug : true,
}],
'@babel/preset-react'
],
plugins : ['react-refresh/babel'],
},
exclude: path.join(__dirname, 'node_modules'),
}]
},
plugins : [
new ReactRefreshWebpackPlugin(),
],
output:{
path : path.join(__dirname,'dist'),
filename : 'app.js',
publicPath : '/dist',
},
devServer : {
// 새로 추가됨
devMiddleware: { publicPath: '/dist' },
// 실제로 존재하는 정적 파일의 경로
static: { directory: path.resolve(__dirname) },
hot: true
}
}

답변을 작성해보세요.





답변 1