-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
안녕하세요 제로초님^^! 질문이 있습니다.
20.09.14 20:48 작성 조회수 167
0
안녕하세요. 제로초님의 강의를 듣고 개인적으로 프로젝트를 만들고 있는 한 학생?입니다.
프로젝트는 거의 끝을 향해 달려가고 있지만 한달동안 고민했던 문제가 아직도 해결되지 않아서 이렇게 질문올립니다.!
1) 폰트사이즈
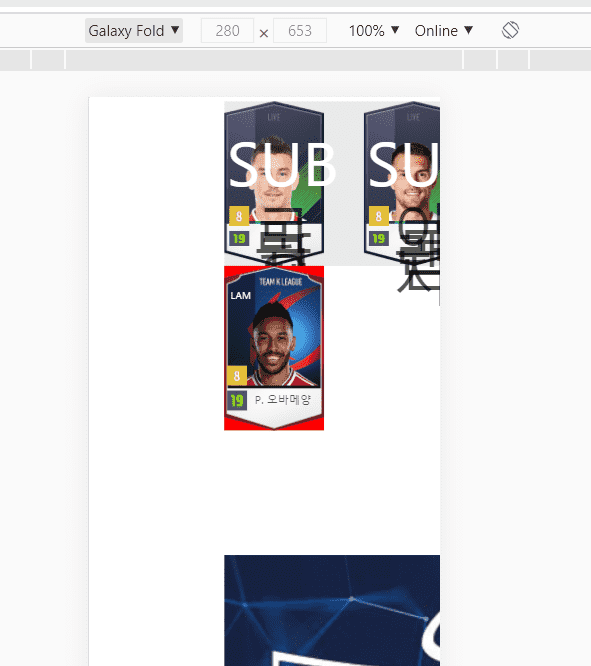
이런식으로 모바일화면에서 폰트사이즈를 작게하고 싶은데 저의 프로젝트에서 chrome모바일로 보면 최소 폰트사이즈가 8px라서 텍스트가 넘칩니다. 어떻게 하면 좋을까요?
2) 저의 프로젝트에 날짜마다 데이터를 조회할 수 있게 하는 기능이 있습니다. 요청올 때 마다 매번 DB에 해당 날짜를 조회하는게 불필요한 것 같아서 전역변수 var에 최근 10일의 데이터를 담아놓는데 괜찮은 방법인가요? 데이터는 'node-schedule'을 써서 1시간마다 데이터가 업데이트 되며 현재 22개의 전역변수가 선언되어있습니다.
3)
const express = require('express');
async function Test(X){
};
router.post('/', async(req , res , next) =>{
await Test(X)
})
이런식으로 모든 함수들을 최상단으로 뺏는데 router안에 함수를 선언하는 것과 위로 함수를 빼는 것과 차이가 있나요?
감사합니다.!
답변을 작성해보세요.
0
0
조현영
지식공유자2020.09.15
font-size:8px이 렌더링 최소로 되어있나봅니다. 이럴 때는 transform: scale(0.5) 이런 식으로 글자를 다세 크기를 줄일 수 있습니다.
0

rlaxodd93
질문자2020.09.14
레디스 공부해보겠습니다.!
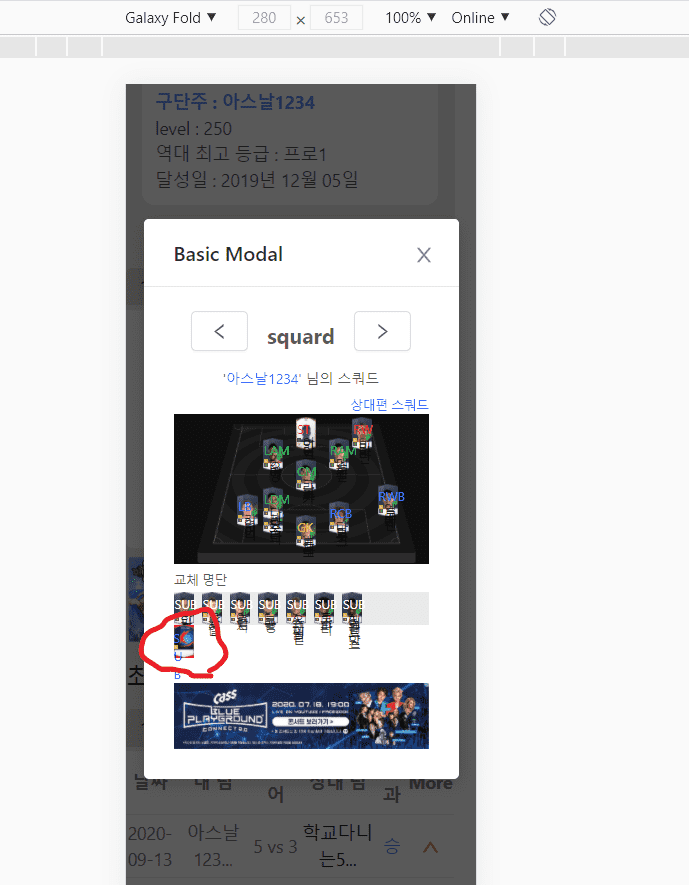
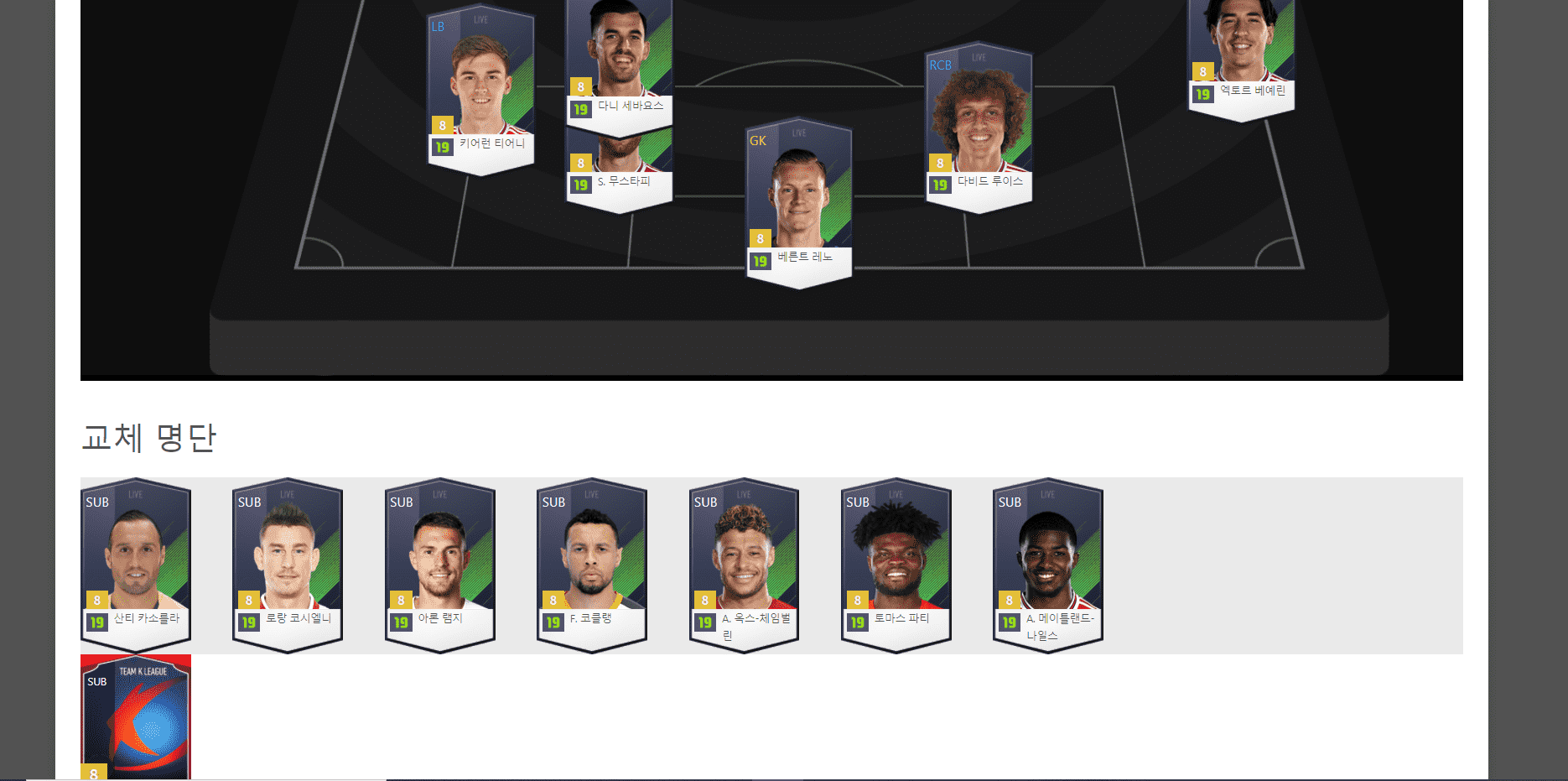
데스크탑 화면

모바일 화면입니다. 빨간색 동그라미? 부분이 앞에서 알려주신 midea query로 간단하게 만들어봤는데 max 280일때 색상이 파란색으로 바뀌는 것으로 보아 적용은 되는 것 같은데 font-size는 안변하고 넘칩니다. 혹시 방법이 있을까요?
0
0

rlaxodd93
질문자2020.09.14
빠른 답변 감사합니다.
media query는 한번 찾아보고 공부해보겠습니다.!
2번의 경우는 11일 12일 그 이상 데이터는 DB조회로 하고 있습니다. 아무래도 사용자의 특성상 최근 10일 이후 부터는 조회률이 낮아질꺼라 생각해서 이렇게 한번 짜봤습니다. 예를들어 하루 천명의 사용자가 3일 전의 데이터를 조회를 한다면 천번 DB조회 할 것을 변수에 담아두면 1번만 조회하면 좋을 것 같다는 생각에 코드를 짜봤습니다. 코드 바뀌는 것은 노드스케쥴러를 사용해서 특정시간에 DB조회를 하고 var 변수의 데이터가 바뀌기 때문에 따로 코드 수정은 안하고 있습니다.!
감사합니다. 매번 많은 도움 받고있습니다.
0
조현영
지식공유자2020.09.14
1. media query가 있습니다. 화면 크기에 따라 css를 달리 적용하고 싶으면 미디어쿼리를 사용하세요. styled-components와 함께 써도 됩니다.
2. 최근 10일이 아니라 11일 12일의 데이터가 필요한 경우는 어떻게 하시나요? 사실 데이터를 전역변수로 선언해놓는 것은 그리 좋지는 않습니다. 데이터가 바뀌면(매일) 코드를 바꿔줘야 하니까요.
3. 대부분의 경우는 크게 차이가 없습니다. 다만 함수를 뺄때는 자바스크립트 문법에 따른 스코프 문제만 주의하시면 됩니다.






답변 6