-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
안녕하세요 proxy 에러 질문드립니다
20.09.07 13:25 작성 조회수 461
0
안녕하세요
개인 웹사이트의 게시판을 만들고 있습니다. mobx를 통해서 ajax 요청을 보내다가 proxy로 값이 담기는 문제 때문에 질문드립니다.
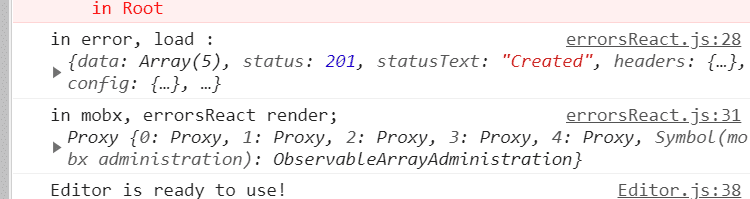
위 사진에서, in error, load라고 하는 부분이 mobx에서 백엔드로 요청을 보내고, data 프로퍼티에 db값을 넣은 부분입니다.
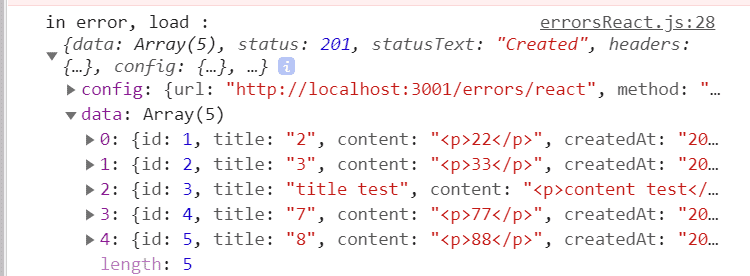
토글을 내려서 array의 내용을 확인해 보면,
제가 정상적으로 db에 넣은 값이 잘 나옵니다. (workbench도 다 확인했습니다)
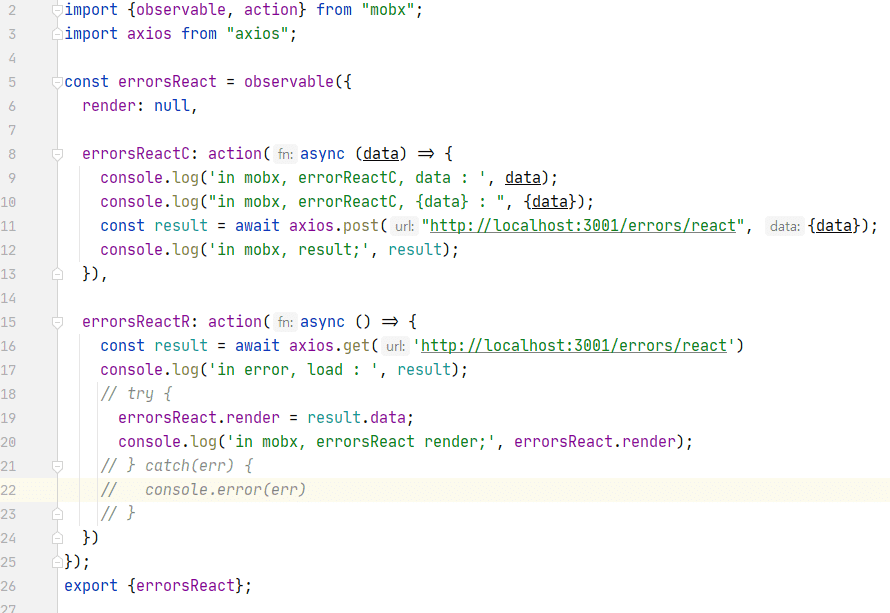
아래는, mobx store 파일의 전체 코드입니다
위 사진 상에서, 19줄에서 proxy로 값이 담깁니다. 이 부분이, 맨 위 사진에서 나오는 in mobx, errorsReact render 부분입니다.
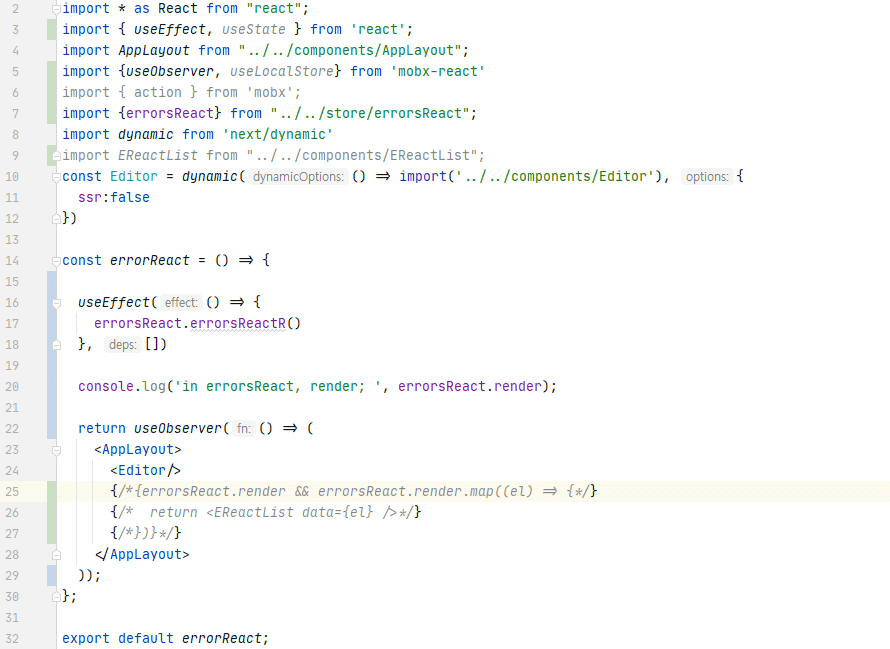
아래 사진은, mobx store에 있는 render를 불러와서, 배열 안에 있는 엘리먼트를 map 함수로 뿌려주는 컴포넌트입니다. (현재는 주석처리했습니다)
하지만, errorsReact.render가 proxy로 되어있어서 하위 컴포넌트 ( EReactList ) 에서 props를 읽지를 못했습니다.
혹시 어디를 고쳐야 render에 proxy가 아닌 배열 데이터를 담을 수 있을까요?
( 현재 프론트는 next, react 사용 중이고, 백엔드는 express, sequelize 사용 중입니다 )
답변을 작성해보세요.








답변 2