-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
featherlight iframe를 사용해서 불러온 html에 scrolltrigger가 있는 경우 밀립니다
22.07.10 17:01 작성 조회수 222
1

GRID 반응형 포트폴리오 강의를 참고하며 개인 포트폴리오를 작업 중입니다.
featherlight iframe를 사용해서 연결한 html파일 중
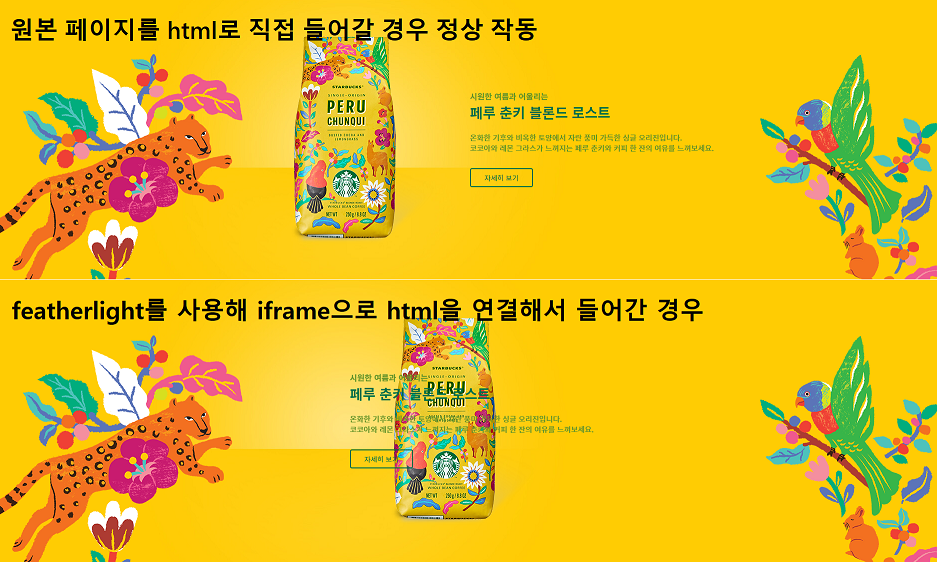
scrolltrigger 이벤트가 뜨는 이미지나 글상자가 다르게 출력됩니다.
원본html을 직접 들어갈 경우 정상적으로 작동하는데, 아이프레임을 통해 들어간 경우만 scrolltrigger로 transform x, y값을 이동하게 지정한게 오류가 나서 문의드립니다.
이럴 때는 어떻게 접근해서 해결해야 좋을까요?
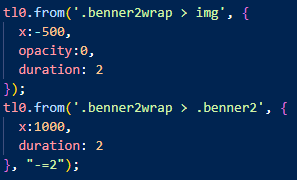
해당이미지의 js 코드입니다.

답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2022.07.10
scrolltrigger 처음 들어봐서 검색했더니 제이쿼리 플러그인이군요.
제이쿼리 플러그인 사용에서 서로 충돌이 나는 경우는 원인을 저 같은 사람이 찾기는 어렵습니다.
scrolltrigger 사용 경험이 많은 사람이면 이런 경우에 해결책을 갖고 있을 수 있지만 저는 이름도 처음 들어봐서요.
이번 질문은 제가 답변을 전혀 드릴 수가 없습니다. 양해 바랍니다...



답변 1