-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
카드가 아닌 antd Table을 이용해서 하려는데 도와주세요ㅠㅠ
22.06.22 18:10 작성 조회수 776
0
안녕하세요, 선생님.
선생님 수업 기본강의부터 쇼핑몰만들기까지하여 여러번 수강중인 학생입니다. 천천히 너무 자세하게 알려주셔서 많은 도움이 되고 있습니다 :)
제가 이 수업을 들으면서 목표한게 있는데요,
회사의 재고장을 실시간으로 확인할 수 있도록 웹기만으로 만드는 것이었습니다.
그래서 선생님 수업들으면서 이것저것 응용하고 바꿔가며 만들고 있는데요~ 문제에 봉착했습니다 ㅠㅠ
ANT Design 사용하여 Card사용을 하셨는데, 저는 Table을 사용하려고 하여 쭉 코드를 작성하였습니다.
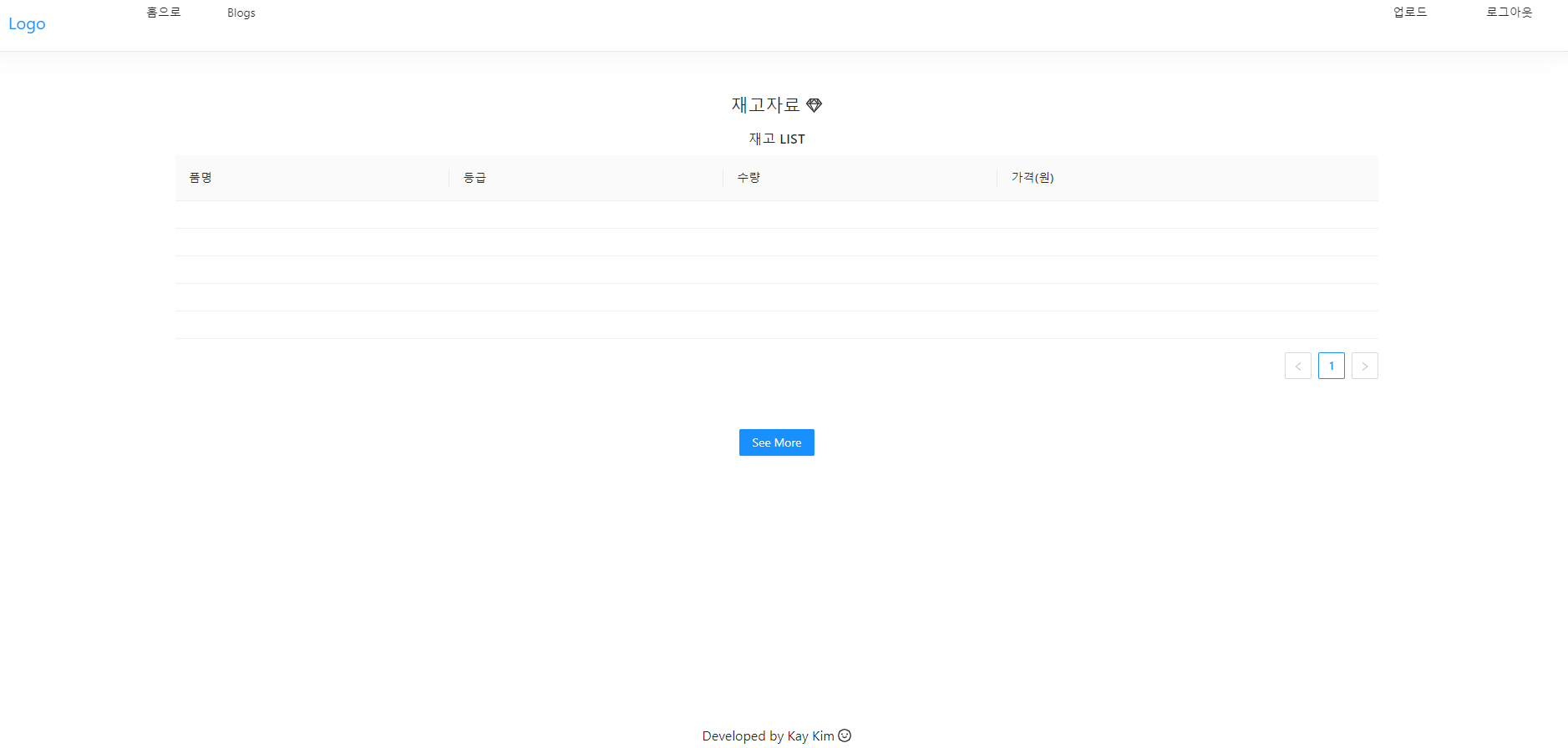
총 업로드를 5개를 하였는데, 칸은 5개가 생겼는데
테이블 안에 내용은 보이지 않아서요 ㅠㅠ 어디가 잘못된 걸까요... 컨솔창 키면 정상적으로 상품정보가 랜딩페이지로 넘어오는데 표기가 안되고 있어요.
제가 작성한 코드는 아래와 같습니다.
import React, { useEffect, useState } from 'react'
import { FaCode } from "react-icons/fa";
import axios from "axios";
import { Card, Button, Col, Row, Table } from 'antd';
import { SketchOutlined } from '@ant-design/icons';
function LandingPage() {
const [Products, setProducts] = useState ([]);
useEffect(()=> {
axios.post('/api/product/products')
.then(response => {
if (response.data.success) {
setProducts(response.data.productInfo)
} else {
alert("상품을 가져오는데 실패하였습니다.")
}
})
}, [])
const data = Products.map ((product, index) => (
[{
item: product.item,
grade: product.grade,
price: product.price,
box: product.box,
key: '1'
}]
))
const columns = [
{
title: '품명',
dataIndex: 'item',
key:'key',
render: item =>{
return <a>{item}</a>
}
},
{
title: '등급',
dataIndex: 'grade',
key:'key'
},
{
title: '수량',
dataIndex: 'box',
key:'key'
},
{
title: '가격(원)',
dataIndex: 'price',
key:'key'
}
]
console.log('products', Products)
return (
<div style={{ width: '75%', margin: '3rem auto' }}>
<div style={{ textAlign: 'center' }}>
<h2> 재고자료 <SketchOutlined /></h2>
<h3>재고 LIST</h3>
</div>
{/* Filter */}
{/* Search */}
{/* Table */}
<Table dataSource={data}
columns={columns} />
<br />
<br />
<div style={{ display: 'flex', justifyContent: 'center' }}>
<Button type="primary">See More</Button>
</div>
</div>
)
}
export default LandingPage번거로우시겠지만, 알려주시면 너무 감사드리겠습니다ㅠㅠ
답변을 작성해보세요.




답변 0