-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
webpack.config.ts/ Could not find a declaration file for module '@pmmmwh/react-refresh-webpack-plugin'.
22.06.12 21:33 작성 조회수 374
0
안녕하세요, 강좌를 따라가던 중 오류가 생겨 질문드립니다.
분명 @pmmmwh/react-refresh-webpack-plugin 해당 모듈이 package.json에 설치가 된 것은 확인 했는데 , 자꾸 아래의 에러가 뜹니다.
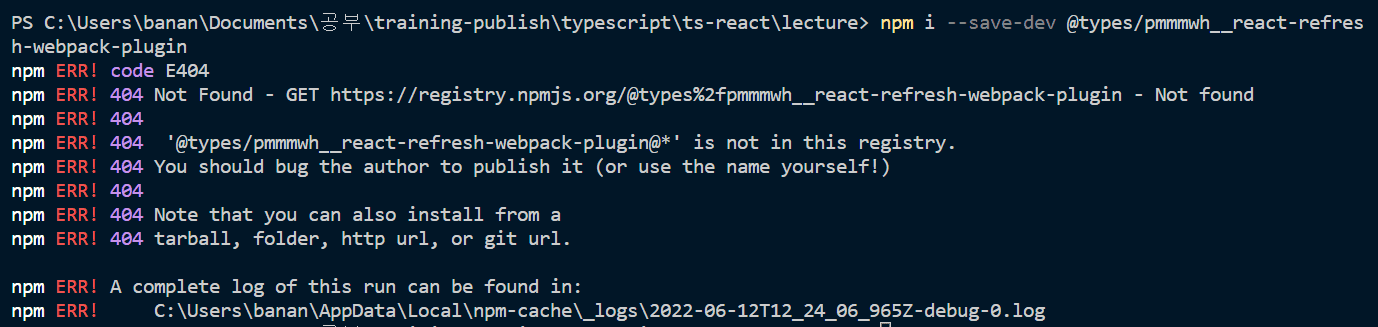
Could not find a declaration file for module '@pmmmwh/react-refresh-webpack-plugin'. 'C:/Users/banan/Documents/공부/training-publish/typescript/ts-react/lecture/node_modules/@pmmmwh/react-refresh-webpack-plugin/lib/index.js' implicitly has an 'any' type.
Try `npm i --save-dev @types/pmmmwh__react-refresh-webpack-plugin` if it exists or add a new declaration (.d.ts) file containing `declare module '@pmmmwh/react-refresh-webpack-plugin';`ts(7016)
이런 경우 어떻게 해야할까요?
답변을 작성해보세요.
0

Gia
질문자2022.06.13
의아한게.. 같은 작업 내용을 깃허브로 공유해서 회사에서 다시 확인해보니 (npm i -D) 이번엔 해당 오류가 사라지고 fork-ts-checker-webpack-plugin 모듈을 찾을수없다고 나오네요. ㅠㅠ 왜 같은 패키지를 이용했는데 서로 다른 오류가 나오는 걸까요?




답변 1