-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
2일차 강의중 에러 문의 QueryClient
22.06.09 11:51 작성 조회수 337
0
1일차까지는 강의를 잘따라가고 있었는데요.
2일차 들어서 에러가 발생합니다.
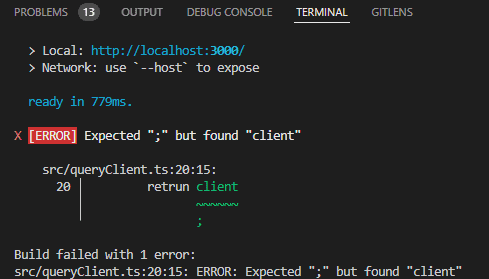
yarn run dev를 실행하면 아래와 같은 메시지가 나옵니다.
> Local: http://localhost:3000/ > Network: use `--host` to expose ready in 725ms. X [ERROR] Expected ";" but found "client" src/queryClient.ts:20:15: 20 │ retrun client │ ~~~~~~ ╵ ; Build failed with 1 error: src/queryClient.ts:20:15: ERROR: Expected ";" but found "client"
참고로 아래는 강의 따라가고 있는 깃허브 주소입니다.
https://github.com/ucoder-git/vowing-live/blob/main/shopping-mall/src/queryClient.ts

import { QueryClient } from 'react-query'
type AnyOBJ = { [key: string]: any }
export const getClient = (() => {
let client: QueryClient | null = null
return () => {
if (!client)
client = new QueryClient({
defaultOptions: {
queries: {
cacheTime: 1000 * 60 * 60 * 24,
staleTime: 1000 * 60,
refetchOnMount: false,
refetchOnReconnect: false,
refetchOnWindowFocus: false,
},
},
})
retrun client
}
})()
const BASE_URL = "https://fakestoreapi.com"
답변을 작성해보세요.
0




답변 1