-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
강의 중 overflow:hidden;에 관한 질문드립니다.
22.05.14 13:16 작성 조회수 965
0
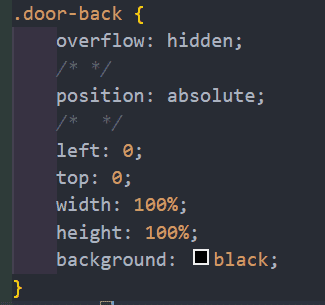
3개의 문2 강의 8:13에 .door-back 에 overflow: hidden;을 작성하셨는데요. 이미지가 해당 영역 밖으로 나갔을 때, 보이지 않게 하게 하기 위해서였죠.
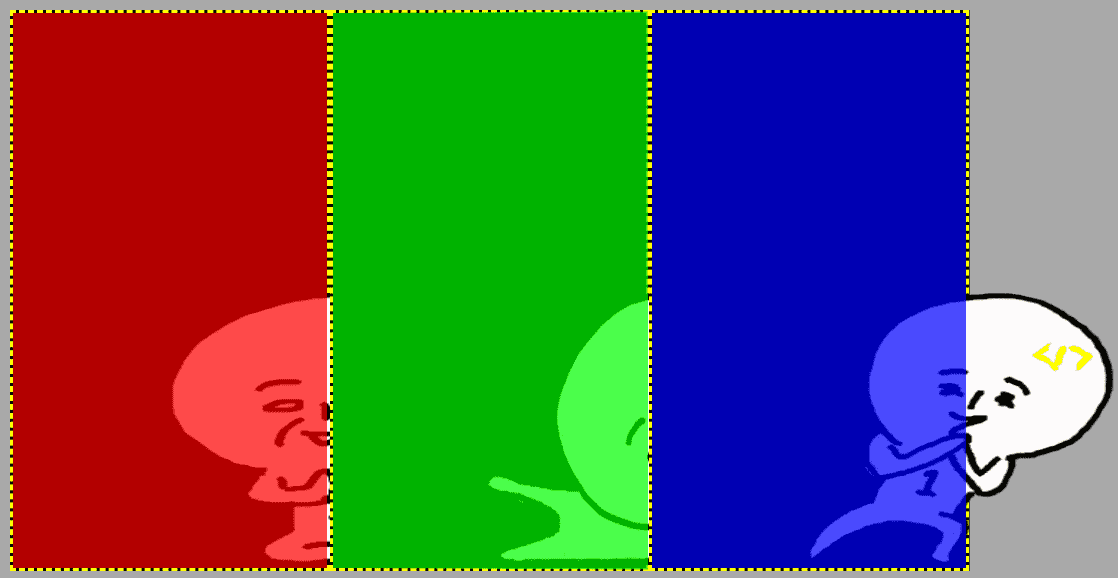
그런데, 여기서 position: absolute;을 안 주면, 다음과 같은 상황이 발생하는데요.

아마, 제 생각에는 door-back 상위의 영역 ( 부모나 조부모 영역 )으로 넘어가면, overflow: hidden;이 더이상 적용이 안 되서 이런 현상이 발생하는 거 아닌가 하는 추측을 해봅니다.
그런데, 이 상황을 position: absolute;를 넣어주면, 완벽하게 해결이 되네요. 어떻게, absolute가 이 현상을 방지하는지 궁금합니다.
혼자 이해해보려고 했지만, 도저히 모르겠어서 질문드립니다. 감사합니다.
답변을 작성해보세요.
1

1분코딩
지식공유자2022.05.20
position의 기본값인 static외의 값들(absolute, relative 등)이 세팅되면 자체적으로 지오메트리 기준점이 설정되어 static인 요소들과 관계 없이 좌표가 독립적으로 동작하게 되는데요, 그 특성 때문인 것 같습니다.
그래서 보통 hidden 되어야 하는 absolute 엘리먼트의 부모에는 relative를 설정해주는데, 그것도 같은 이유이고요~ 이 예제에서는 door-back도 레이아웃 상에서 absolute일 필요가 있기 때문에 absolute로 해주었는데, 굳이 절대좌표일 필요가 없다면 relative로 해주셔도 됩니다.




답변 1