-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
vue emit과 vuex 활용 질문입니다. 화면 랜더링이 되지 않습니다.
22.03.21 11:36 작성 조회수 194
1
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
안녕하세요, vue 강의를 들으면서 프로젝트를 진행하고 있는 예비개발자입니다. 두가지 질문이 있어 질문드립니다!

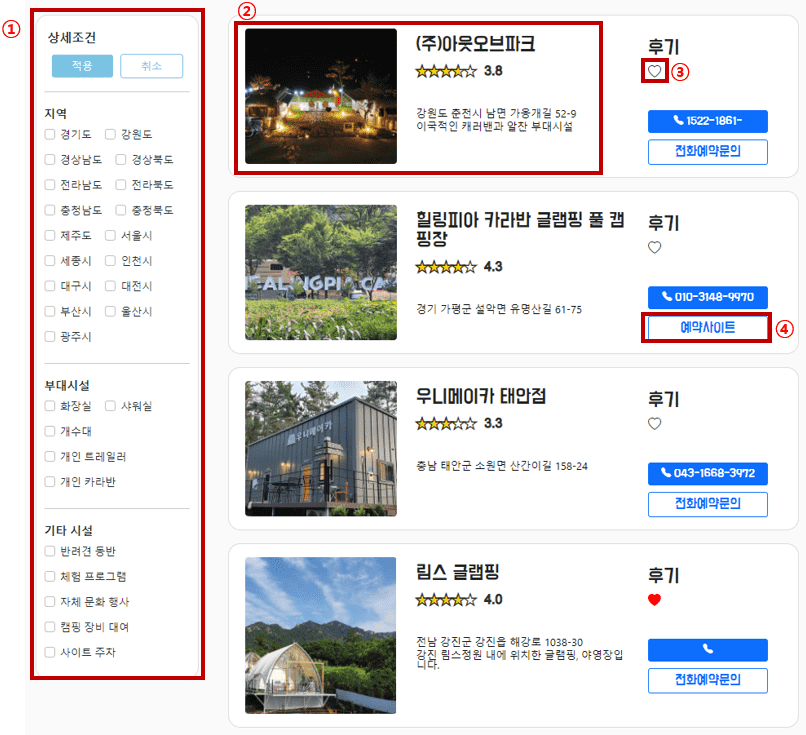
상단에 캠핑장 필터를 선택해 화면에 띄워주는 과정입니다.
1. 우선 컴포넌트를 나누는 기준을 잘 모르겠습니다. 1번에 해당하는 CampsiteFilter.vue와 부모 컴포넌트인 Campsite.vue로 구성되어 있습니다. 하지만, 기존에 다른 사람들이 제작해놓은 사이트의 경우 코드를 보니, 정말 세세하게 컴포넌트를 구성해놨더라구요. 어떤 상화에서 컴포넌트를 나누어야하는지 궁금합니다.
2. 컴포넌트간의 vuex와 emit사용 시 차이입니다.
그림의 왼쪽 필터 부분에서 먼저, vuex의 store를 활용해 데이터를 주고받으면 필터링을 선택하고 적용을 눌러 데이터를 받아오고자하면 데이터가 화면에서 랜더링 되지가 않습니다.
하지만, 자식컴포넌트에서 emit을 활용해 데이터를 보내주면 화면에 랜더링이 됩니다. 원인이 무엇일까요?
바쁘신 와중에 긴 내용 읽어주시고 답변해주시면 정말 감사하겠습니다!
답변을 작성해보세요.
0

장기효(캡틴판교)
지식공유자2022.03.21
안녕하세요, 질문하신 내용은 강의 내용과 관련이 있다기 보다 회사 프로젝트 컨설팅 느낌이라 답변이 어려울 것 같습니다. 질문들 모두 해당 프로젝트를 정확히 이해하고 있어야 답변이 가능할 것 같아요.

DaeDaem
질문자2022.03.22
아 회사프로젝트는 아니고 혼자 취업을 준비중인 친구와 토이프로젝트로 진행중이었습니다. 아무래도 관련없는 질문이라고 생각이 드실수도 있겠네요. 감사합니다!



답변 1