-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
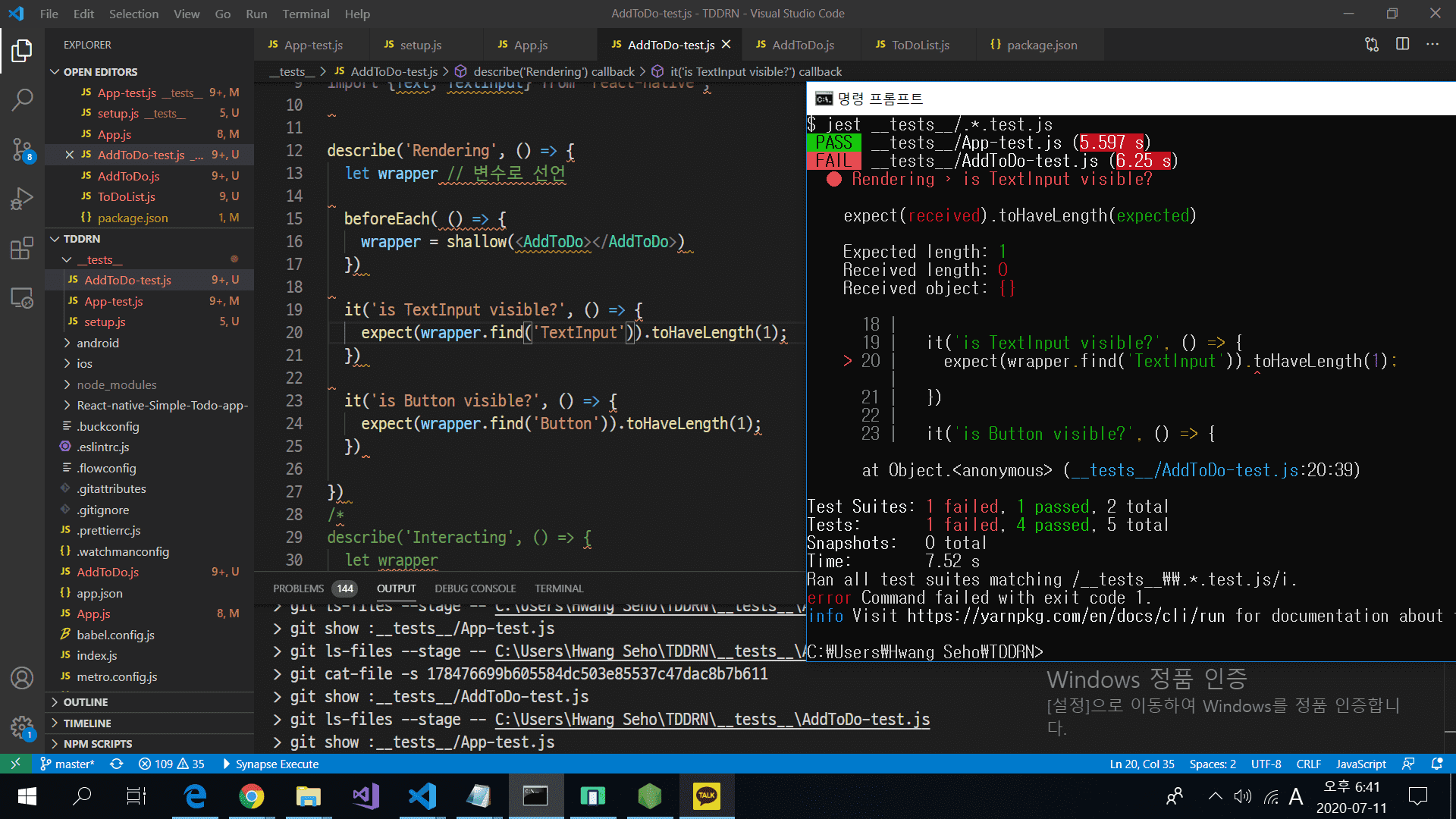
저 또한 TextInput을 찾지 못합니다..
20.07.11 18:37 작성 조회수 112
0
윗 분 질문이 동일하게 있으나 답변이 없어 다시 질문 올립니다!
답변을 작성해보세요.
0

김학요
2021.02.28
enzyme에서 제공하는 debug 함수로 확인 해본결과
<View>
<Component allowFontScaling={true}rejectResponderTermination={true} underlineColorAndroid="transparent" />
<Button title="A" />
</View> 값을 리턴 받습니다.
테스트 코드를 작성하는 곳에서
import { TextInput } from 'react-native';
expect(wrapper.find(TextInput)).toHaveLength(1);
이러한 형태로 테스트를 진행하시면 통과가 됩니다.




답변 1