-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
레이아웃 질문
20.07.02 16:30 작성 조회수 147
0

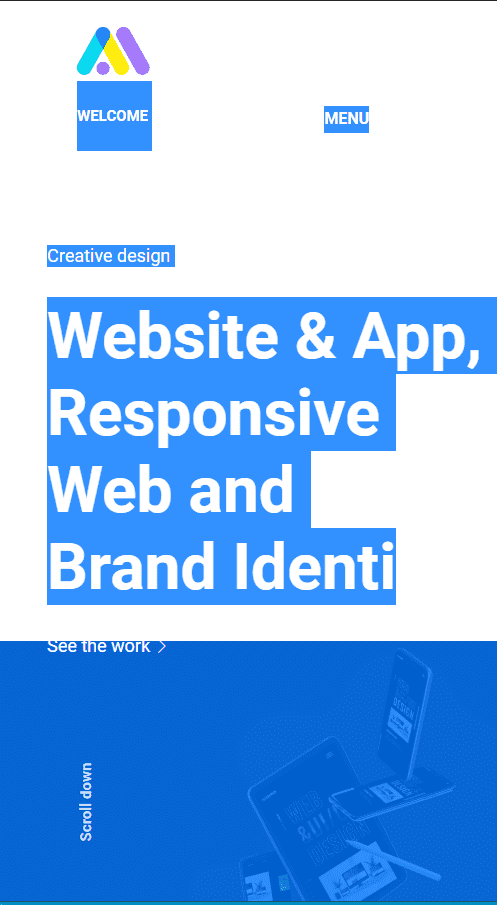
레이아웃 강의를 마쳤는데 창 너비를 줄였을 경우 저렇게 width:100%에 맞춰 이미지가 작아지고
header의 로고와 welcome이 위 아래로 정렬 됩니다. 어떻게 해야하나요??
@charset "utf-8";
@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;700&display=swap");
/*reset*/
*{margin:0; padding:0;}
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset,
form, label, legend, table, thread, tr, td, th,{margin:0; padding:0;}
h1, h2, h3, h4, h5, h6{font-size:inherit;}
a{text-decoration:inherit; color:inherit;}
/*layout*/
body{font-family: 'Roboto', sans-serif; font-size:15px;}
.wrap{width:100%; margin:0 auto;}
/*header*/
header{width:100%; padding-top:20px; /*background:yellow;*/ position:fixed; z-index:100;}
.innerHeader{height:80px; padding:0 80px; /*background: blue;*/ }
.innerHeader .logo{width:170px; height:60px; float:left; /*background: red;*/ margin-right:180px;}
.innerHeader .logo a{display:block; width:100%; height:100%; /*background: green;*/}
.innerHeader .logo a img{width:100%;}
.innerHeader .logo a img:nth-child(2){opacity:0;}
.innerHeader .introTxt{float:left; text-transform:uppercase; color:#fff; line-height:70px;}
.innerHeader .menuOpen{float: right; display:block; color:#fff; font-size:16px; margin-top:25px; font-weight:bold;}
.innerHeader .menuOpen span{margin-left:15px; font-size:33px; display:inline-block; vertical-align: middle; margin-top:-6px;}
/*visual*/
.visual{}
.visual .slide li{width:100%; height:100vh; position:relative;}
.visual .slide li img{position:absolute; right:0; bottom:0; width:100%;}
.visual .slide li .txt{position:absolute; left: 10%; top:50%; color:#fff; font-size:18px; transform:translateY(-50%);}
.visual .slide li .txt h3{font-size:64px; margin:30px 0; }
.visual .slide li .txt a{display:inline-block;}
.visual .slide li .txt a span{font-size: 14px; margin-left:5px;}
.visual .slide li .scroll{position:absolute; left:50px; bottom:10%; transform:rotate(-90deg); color:#ccc; font-weight:bold;}답변을 작성해보세요.
0

J.영
지식공유자2020.07.03
안녕하세요 jianee12 님~~^^ 반응형 작업할때 비주얼 부분의 이미지는 따로 포지션 값을 주면서 조정을 하면서 맞추는 강의가 나옵니다 ㅎㅎ!! 현재 그부분이 걸리시면 img에 width:100%;를 제거 해주시면 되는데 ㅎㅎ 그부분은 나중에 반응형 처리하면서 해결되기 때문에 쭉 열강하시면 좋을거같습니다~~^^



답변 1