-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
auth부분 질문드립니다.
20.06.23 14:26 작성 조회수 130
0
우선 좋은 강의 감사드립니다:) 정말 많이 배웠습니다. 개인적으로 최고의 강의라고 생각합니다!!
제가 마지막 강의에서 이해가 안 되는 부분이 있었는데,
auth를 채크하는 부분에서 AuthenticationCheck 함수에서 useEffect에관한 부분입니다.
제가 공부했던바에 의하면, 리엑트에서는 컴포넌트에 인자로 함수를 넣을때{function()} 이런식으로 넣는다면
해당 함수가 실행된 값이 랜더링 되기 때문에 {function} 이런식으로 넣어준다는 것인데, 그렇게 된다면
App.js 에서
이 부분에서 Auth에 LandingPage, null을 인자로 준 함수가 리턴하는 AuthenticationCheck함수를 갖는다는 것인데, 이 함수가
/라는 endpoint로 요청이 오면 실행될 때, 함수형 컴포넌트를 리턴한다는 부분에서 useEffect가 어떻게 작용하는지 궁굼합니다.
제 생각으로는 랜더링 이후에 useEffect가 실행되기때문에 ,함수형 컴포넌트 부분에서 component가 랜더링되고 이후에 훅이 작용한다고 생각했었는데, 그렇게 된다면 component를 잠깐이라도 보여주고 이후에 dispatch가 작용한다고 생각했는데,
이런 방식으로 동작한다고 이해하는 것이 맞을까요??
실행 결과로 dispatch가 바로작용해서 auth를 입힌 컴포넌트가 랜더링 되는 것이 이해가 되질 않습니다.
추가적으로, 혹시 제가 이해를 잘못하고 있는건지 궁금합니다.
답변을 작성해보세요.
0
0

John Ahn
지식공유자2020.06.24
안녕하세요 ^^
클라이언트 렌더링 하는 사이트를 보면
먼저 전체적인 페이지가 렌더링되고 나서 자료들이 나타나는 곳을 빙빙 돌아가는 loading 문구나 Skeleton 같은
애니메이션으로 자료들을 가져올때까지 보여줍니다.
그 이유는 먼저 렌더링을 하고 생명주기 componentDidmount 나 useEffect가 렌더링을 하고나서 자료들을 가져오기 시작하기 떄문입니다.

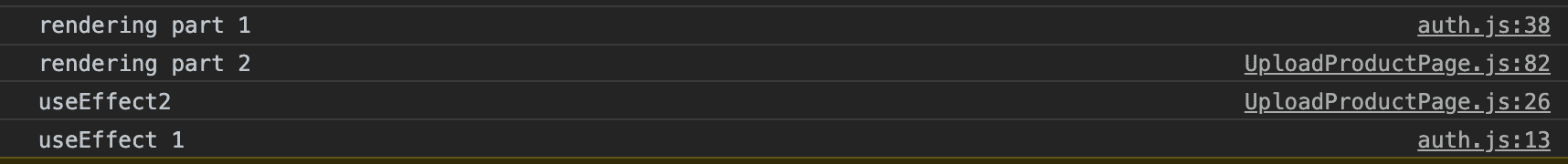
여기 제가 직접 찍어 본 결과입니다 ^^
auth 의 return 파트가 먼저 rendering이 되니 auth의 생명주기가 아닌 UploadProductPage의 생명주기가 먼저 실행이 되고
그후에 auth의 useEffect가 실행이 되는게 보입니다 ^^
수고하세요 ~ !




답변 2