-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
Axios type 정의 질문 드립니다.
22.01.06 11:27 작성 조회수 3.45k
1
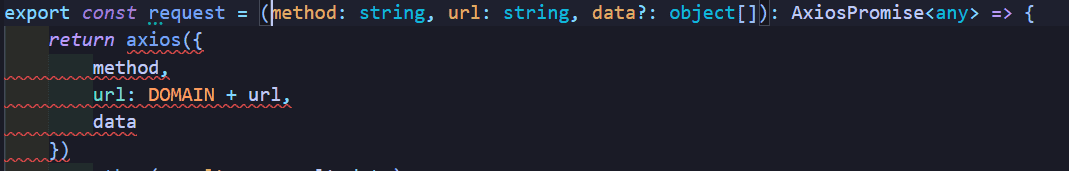
export const request = (method: any, url: string, data?: object[]): AxiosPromise<any> => {
return axios({
method,
url: DOMAIN + url,
data
})
.then(result => result.data)
.catch(result => {
const { status } = result.response;
if (result === UNAUTHORIZED) {
return onUnauthorized();
}
throw Error(result);
})
}
안녕하세요.
캡틴 판교님 강의를 들으면서 많은 도움을 받는 수강생입니다~
공부 중에 의문사항이 있어 문의 드립니다.
제가 axios 코드를 작성했는데
(method: any, url: string, data?: object[]): AxiosPromise<any>
코드에서 파라미터 부분인 method와 반환타입인 AxiosPromise 부분에
any를 사용했는데 any가 아닌 좀 더 정확한 타입을 주고 싶습니다.
method 부분은 'get' 또는 'post'를 넣어줄거라 string이라고 정의를 했었는데
넣고 나면 아래 지렁이 에러 표시가 생겼습니다.
이런 부분들은 어떻게 추론을 해야 할지 궁금합니다.
답변 부탁 드리겠습니다.
감사합니다~
답변을 작성해보세요.
1

장기효(캡틴판교)
지식공유자2022.01.11
안녕하세요 정수님, 제가 답변이 좀 늦었네요 :) 말씀하신 액시오스의 응답 타입은 서버에서 받은 응답의 타입을 정의해 주셔야 합니다. 예를 들어서 서버에서 문자열 배열을 응답으로 넘겨주었다 하면 AxiosPromise<string[]>가 됩니다 :)






답변 1