-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
로그인
20.06.10 21:38 작성 조회수 245
0
isAuthenicated()는 제로초님께서 의도적으로 만든 함수명이 아니라 Vue에서 제공하는 내장함수같은 건가요?
의미는 로그인의 유무에 따라 기능을 나눌때 사용하구요??
답변을 작성해보세요.
1
조현영
지식공유자2020.06.16
이 부분은 정규표현식 따로 공부하셔야 합니다. validate 함수 사용법만 nuxt 공식문서에 나와있고 검증은 저희가 알아서 구현해야 합니다.
0

toisaj
2021.03.01
제로초님 한 가지 궁금한게 있는데 현업에서 대용량 처리 이미지 업로드 같은 부분은 따로 처리를 해주는 것이 있는지 궁금합니다. 예를 들어서 사진을 한번에 천장씩 올리거나 할때 올라가는 시간이 꽤 길거 같은데 이럴때는 몬가 파일을 분할해서 올리는 기법 같은 것이 따로 있나요? 아니면 그냥 로딩처리를 해서 사용자에게 계속 기다리라고 하는 프론트엔드를 따로 만들어야 하나요?
0
0
0
0

순간을 그리다
질문자2020.06.17
감사합니다.
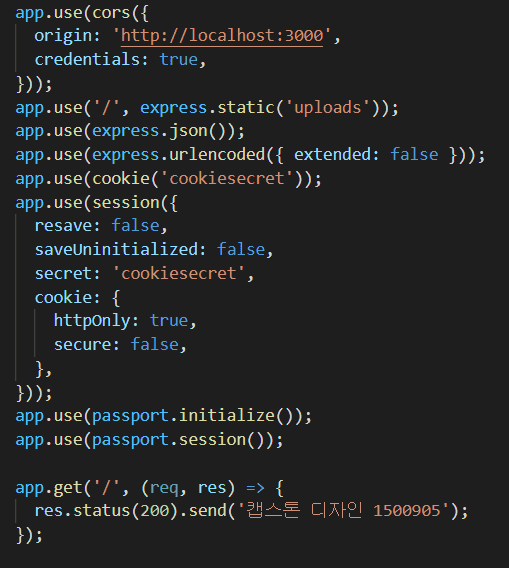
cookie/session에 대해서도 질문이있는데요..
session에서 resave와 saveUninitialized가 무엇인지 궁금하고
cookie에서 httpOnly와 secure에 대해서 궁금합니다.
질문이 많아서 죄송합니다 .
0
0
0
0
조현영
지식공유자2020.06.16
.은 모든글자 +는 여러개를 의미합니다.
.+@.+는 여러글자@여러글자이니까 이메일 형식을 의미합니다. 이걸 test함수로 v값을 테스트해보면 true나 false가 나옵니다. true가 나오면 통과인데 false가 나오면 뒤에 || 연산자때문에 이메일이 유효하지 않다는 에러메시지로 갑니다.
0

순간을 그리다
질문자2020.06.16
0
0

순간을 그리다
질문자2020.06.16
강의 돌려보고 있습니다.
프론트 부분에서 rulse를 통해 정규표현식으로 사용자가 입력한 데이터의 형식을 판별하는데
정규표현식은 어디서 찾을수 있나요?/??
그리고 validate()함수는 nuxt에서 제공하는 함수인가요?
0
조현영
지식공유자2020.06.11
isAuthenticated는 passport가 express에 추가한 기능입니다. vue와 node부분은 다른 부분입니다. 이 둘을 구분허셔야 합니다.




답변 14