-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
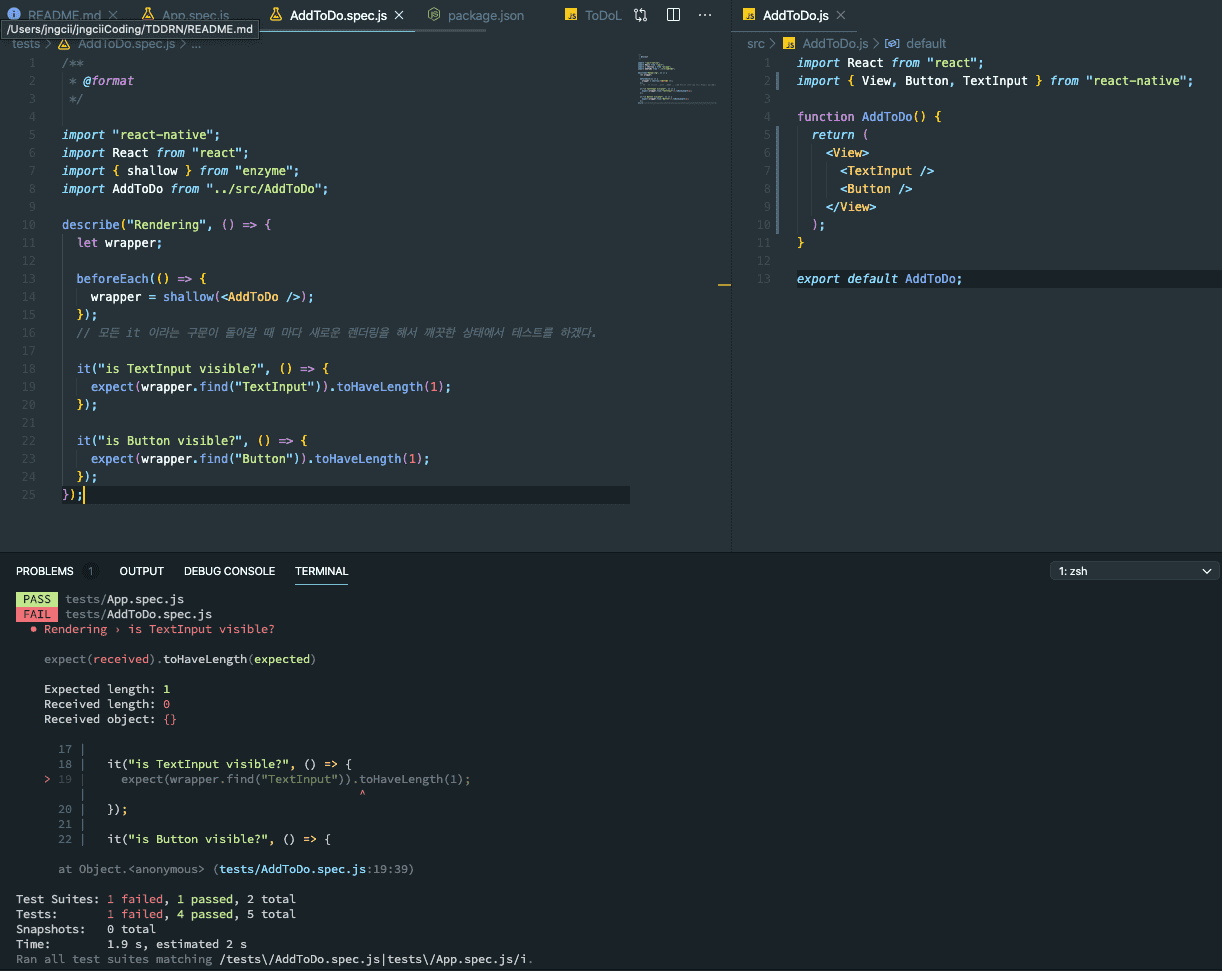
TextInput을 찾지 못합니다.
20.06.05 13:00 작성 조회수 202
1
텍스트 인풋을 찾지 못하고 실패합니다. 이유를 잘 모르겠습니다.

답변을 작성해보세요.
0

김학요
2021.02.28
enzyme에서 제공하는 debug 함수로 확인 해본결과
<View>
<Component allowFontScaling={true}rejectResponderTermination={true} underlineColorAndroid="transparent" />
<Button title="A" />
</View> 값을 리턴 받습니다.
테스트 코드를 작성하는 곳에서
import { TextInput } from 'react-native';
expect(wrapper.find(TextInput)).toHaveLength(1);
이러한 형태로 테스트를 진행하시면 통과가 됩니다.
0
0




답변 3