-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
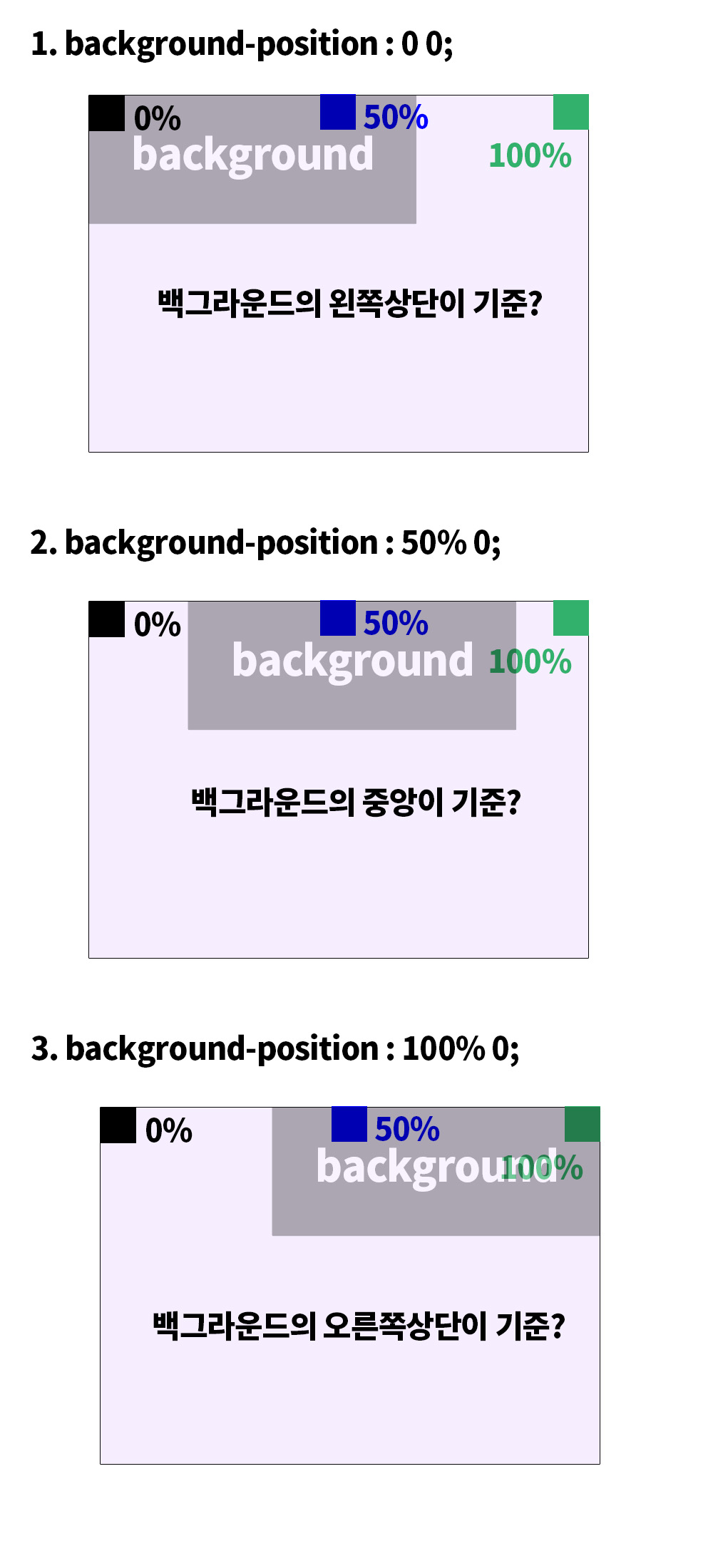
background-position 의 기준점은 어디인가요?
20.06.04 12:14 작성 조회수 261
1
강의를 보다가 element의 크기 수정에서 자유로워질려면 %로 background-position 으로 잡는게 좋을것같아 해보다가
background-position의 기준점이 도통 이해가 안되어서 질문합니다.
저는 position 속성과 같이 무조건 왼쪽상단이 기준으로 생각하고 작업하였는데 그렇게 작동하지 않더라구요.
어떨때는 왼쪽상단이 기준인것같고, 어떨때는 센터인것같고.....

답변을 작성해보세요.
1

1분코딩
지식공유자2020.06.04
그림이 튜토리얼로 사용해도 될만큼 정확하게 표현하셨습니다^^;
background-position은 그리신대로, 이미지 자신을 기준으로 저런 식으로 정렬이 되어요.
말씀대로 position이랑은 동작방식이 달라서 첨에 조금 헷갈리실 수 있답니다!
그리고 저렇게 동작해야 코딩하기가 수월하거든요.
예를들어 배경 이미지를 가운데 넣고싶다고 하면..
50% 또는 center만 하면 딱 가운데로 오니까요^^
왼쪽 오른쪽, 위 아래도 마찬가지이고요.
그래서 background-position: 50% 100%; 대신
background-position: center bottom; 같은 표현도 가능하지요~



답변 1