-
질문 & 답변
카테고리
-
세부 분야
프로그래밍 언어
-
해결 여부
미해결
flex 관련해서 질문 있습니다.
21.11.29 06:30 작성 조회수 194
0
안녕하세요. 제로초님
제로초님 하고 같이 진행한 미니 프로젝트들 더 예쁘게 만들어보고 싶어서 html하고 CSS을 추가 작업하고 있는데요.
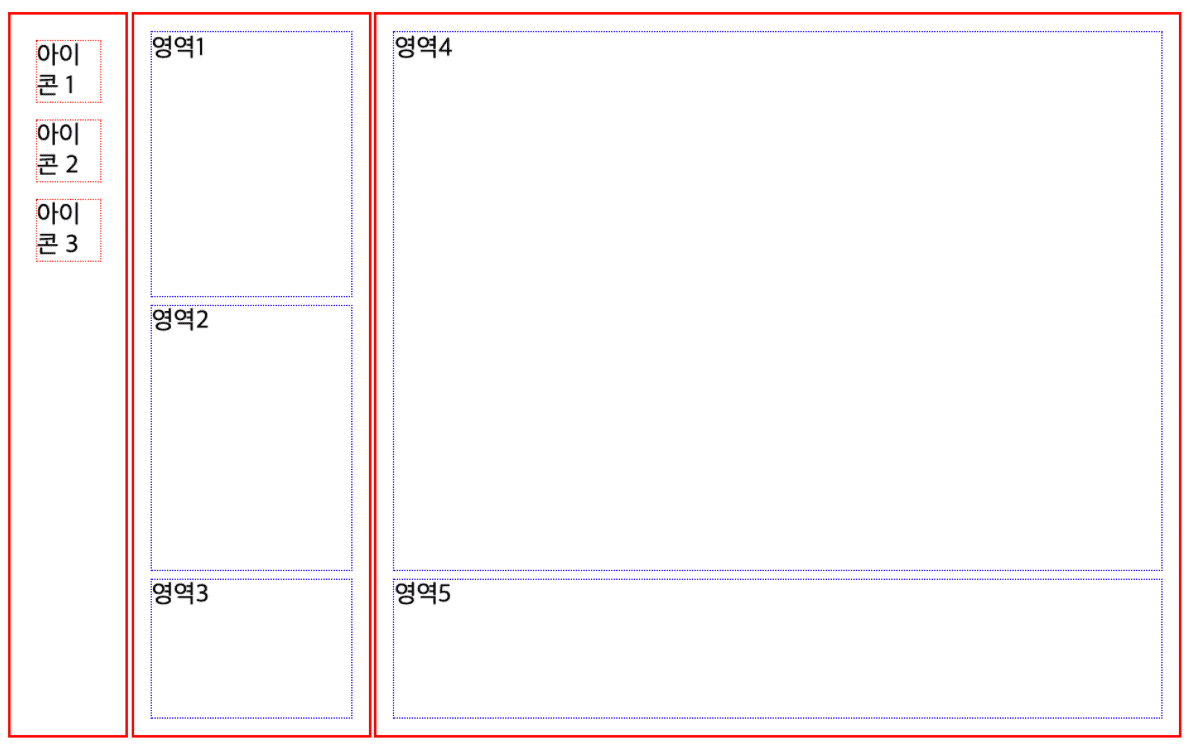
현재 이런 틀을 만들려고 합니다. 그리고 다 완성도 했는데... 작업 도중에 이해가 안 되는 부분 2가지가 발생해서 질문드립니다.
질문 코드 링크입니다. => https://codepen.io/uscgil0127/pen/bGobxxq
해당 코드를 확인해보시면, CSS 부분에
Q1. max-height를 설정해줬는데, 왜 내부의 박스들이 overflow해도 height가 max 값만큼 늘어나지 않나요??
=> 제 생각에는 내부 박스들이 외부 박스를 삐져나오면, max-height가 발동해서 늘어날 수 있는만큼 늘어날 거라고 생각했는데, 늘어나지를 않네요;;;;;; max 값만큼 height가 늘어나지 않으면, max-height의 유용성을 잘 모르겠습니다...
---------------------------
Q2. CSS 부분에서 .h20 .h40 .h80 에서 flex: 4 0 40%; 를 적용해주면 margin 값인 0.5rem이 포함되서, container 박스를 overflow한 것같은데,
왜 그냥 height: 20%를 설정해줬을 때는 박스를 overflow하지 않는 걸까요??
----------------------------
어떻게든 구글링해서 이해해보려고 했는데, 도저히 이해가 안되서 부득이하게 질문드립니다. 감사합니다.
답변을 작성해보세요.
1
조현영
지식공유자2021.11.29
제가 해보니 늘어나던데요??
height를 %로 주셨는데 col에는 height가 없어서 발생하는 문제 같습니다.
height %로 쓸거면 부모 태그에도 height 주세요.




답변 1